:max_bytes(150000):strip_icc():format(webp)/iPad-Pro_creative-sketch_10302018-5be0773ac9e77c0051d5d51c.jpg)
In 2024, Effortlessly Resize Your Twitter Videos with Aspect Ratio Guidance

Effortlessly Resize Your Twitter Videos with Aspect Ratio Guidance
Want to Immediately Obtain Twitter Video Aspect Ratio Data?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Twitter is popular application used by number of users. As its popularity the way its technical requirements are. Here is all you need to know about the aspect ratio of Twitter videos and images.
In this article
01 [What Ratio Are Twitter Videos?](#Part 1)
02 [What Are the Different Ways to Share Videos on Twitter?](#Part 2)
03 [What Types of Twitter Videos Get the Most Views?](#Part 3)
04 [Best 5 Practices to Increase Engagement for Twitter Videos](#Part 4)
Part 1 What Ratio Are Twitter Videos?

01What dimensions is a Twitter video?
When you talk about the dimensions of Twitter videos then they remain to be at best having the resolution and dimension of 1280 by 720px. Many dimensions are accepted for Twitter videos like 720 by 720px, 720 by 1280px, etc.

02Can you post 16x9 on Twitter?
Yes, videos having aspect ratio of 16:9 can easily be posted on Twitter as this is considered to be the best dimension and aspect ratio to get the best quality of your videos.
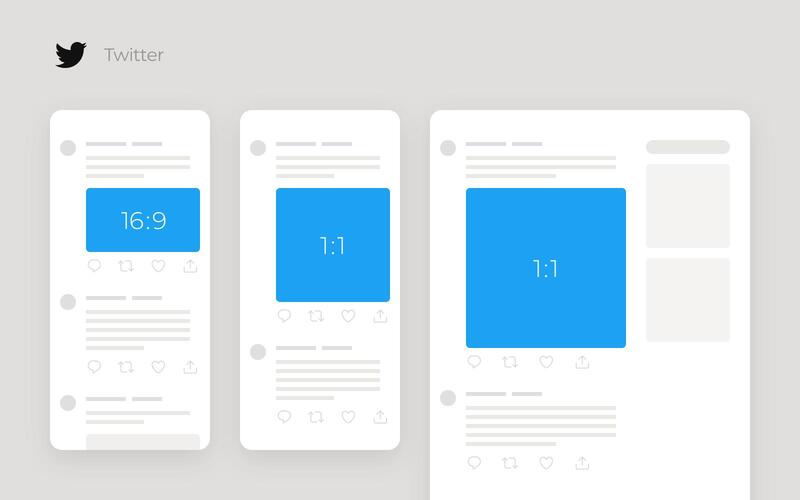
03What size are Twitter posts & images?
When you are posting images on Twitter then it is a matter of fact to consider several things for getting them uploaded. Here the most important thing to consider is how many images you are posting and what the aspect ratio of those images is. However 1024 by 512px is the most recommended size for posting images on Twitter.
Part 2 What Are the Different Ways to Share Videos on Twitter?
There are three different ways in which you can upload your videos on twitter. Here mentioned are those ways:
Record your videos: On twitter app, you can get the feature of editing and recording videos directly from the application.
Go live: Here you can make live interactions with your audience or interested guests using the amazing features.
Import your videos: On twitter you also get the option of importing videos from your device to upload it there.
Part 3 What Types of Twitter Videos Get the Most Views?
01What is the best video format for Twitter?
According to the recommendations of Twitter, the most suitable video format to post videos on Twitter is to post them in the MP4 format of file. Both these codec provide you with the best quality. Twitter also allows MOV file format to upload the videos. Users mostly opt for MP4 format as it can be used for nay social media platform. It is also suitable to save your energy and time.
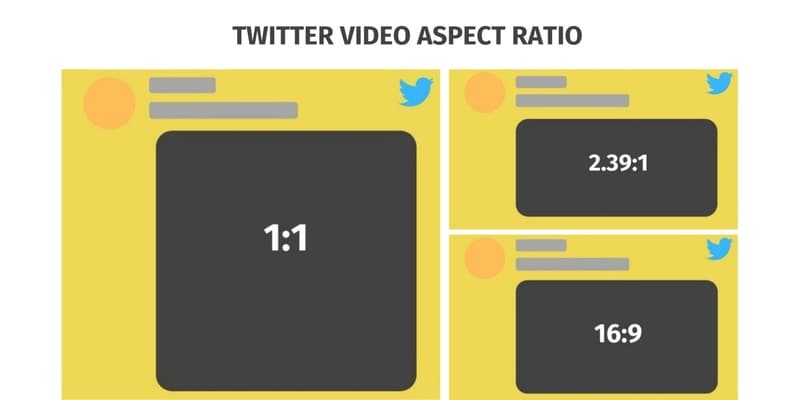
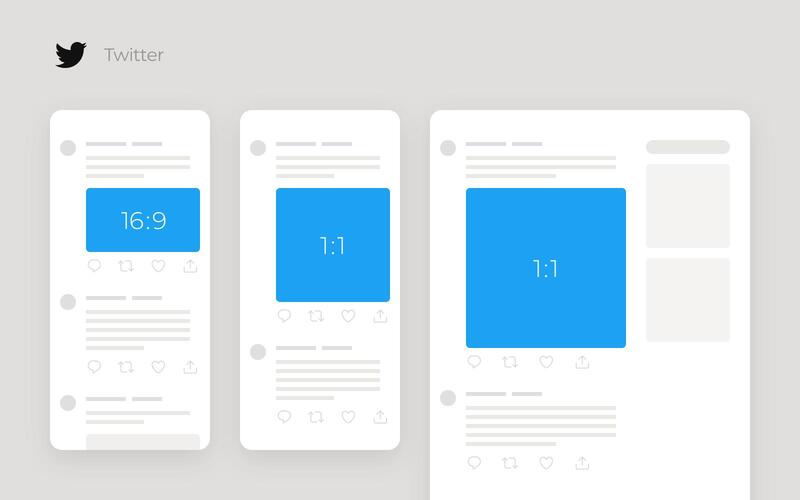
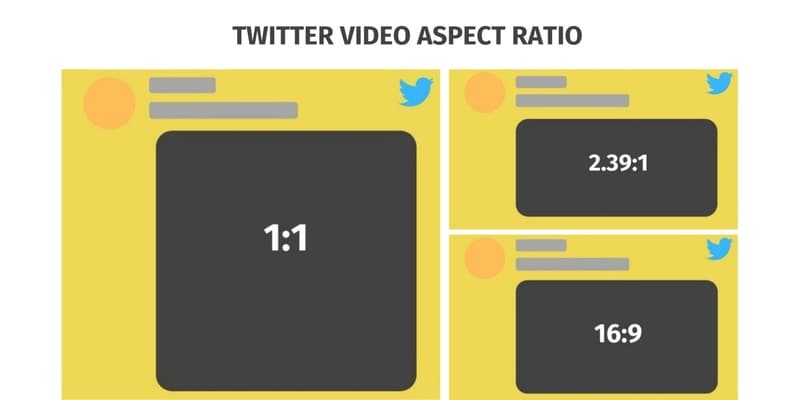
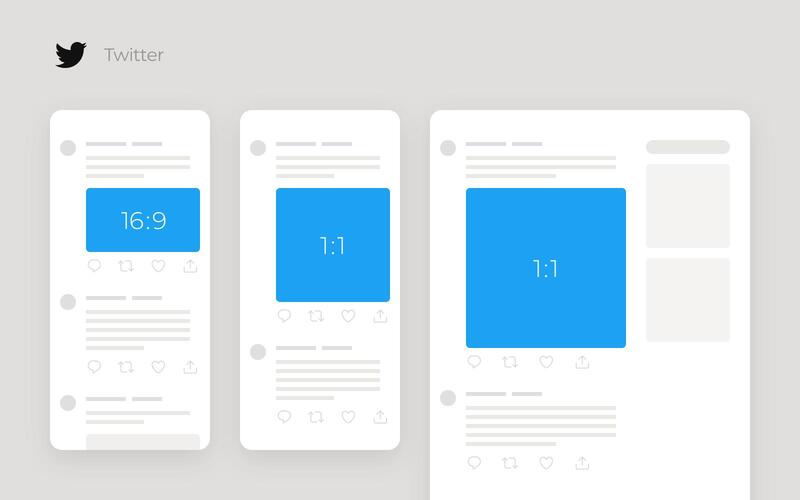
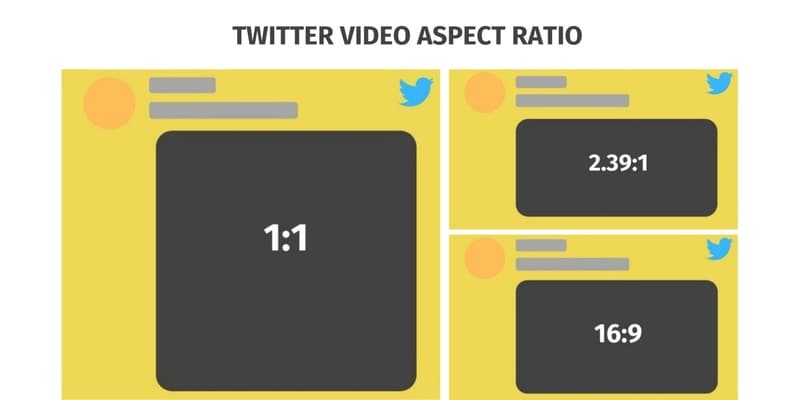
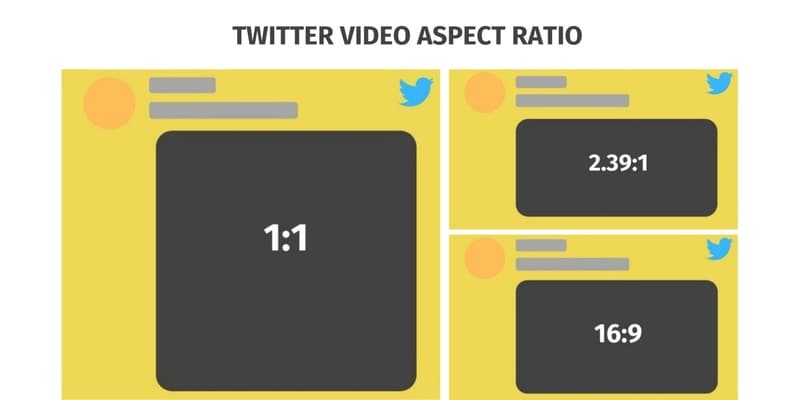
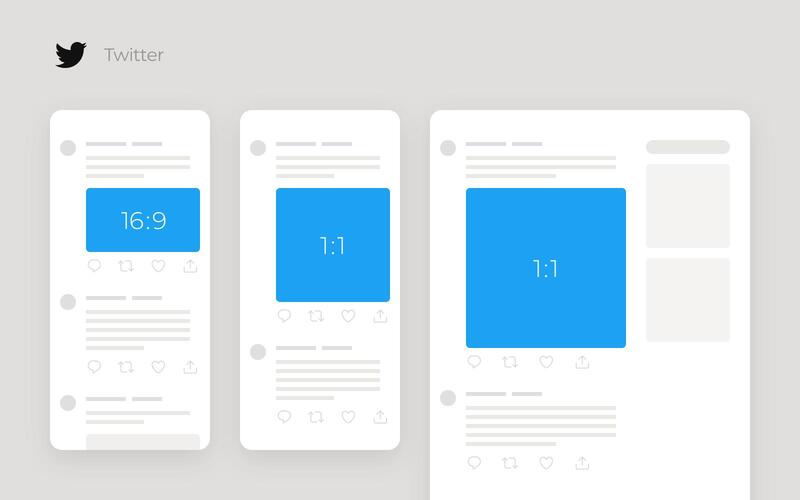
02What is the best aspect ratio for Twitter videos?
As far as the Twitter Video Aspect Ratiois concerned, it must range between 1:2.39 and 2.39:1. It is also worth considering the higher aspect ratio you will use the better your video will be. It is so because your video will take more space and it can also get better engagement of audience. Higher aspect ratio can also boost the visibility of your video. Twitter also recommends that if your video is in the portrait or landscape mode then it must be in the aspect ratio of 16:9 and if you are creating the videos in square mode then it should be in 1:1 aspect ratio. By using these video aspect ratios you can boost the experience while watching the videos.

03Twitter video upload requirements
There are several other factors to consider before making and uploading the Twitter videos. Here mentioned are some of the major ones:
● File size of the Twitter video - You can upload videos of maximum file size of 512 MB. You can even post videos of higher file size but it must be trimmed into 2 minutes and 20 seconds.
● Resolution of Twitter video - If you are uploading videos on Twitter web then it must have the minimum resolution of 32 by 32 and the maximum resolution should be 1280 by 1024. This also depends on the orientation of your videos. Besides these resolutions, Twitter also allows some other resolutions. If you are creating videos in landscape mode then the resolution must be 1280 by 720p. For portrait videos this becomes 720 by 1080p and for square videos are 720 by 720p.
● Frame rate - The term frame rate for any video means that the speed at which images are going to run in a video. For Twitter, it is good to use the maximum frame rate of 60 FPS and the minimum frame rate of 30 FPS.
● Time duration of the Twitter Video - You can upload video of maximum 2 minutes and 20 seconds that is approx. 140 seconds on Twitter. The least time duration of video post is 0.5 seconds. In case you want to upload videos of longer duration then you will need to seek permission from the media studio of Twitter.
04Twitter Video Ad Specifications and Video Formats
There are different types of twitter video ads that require different specifications. Mentioned here are the types and their video ad specifications:
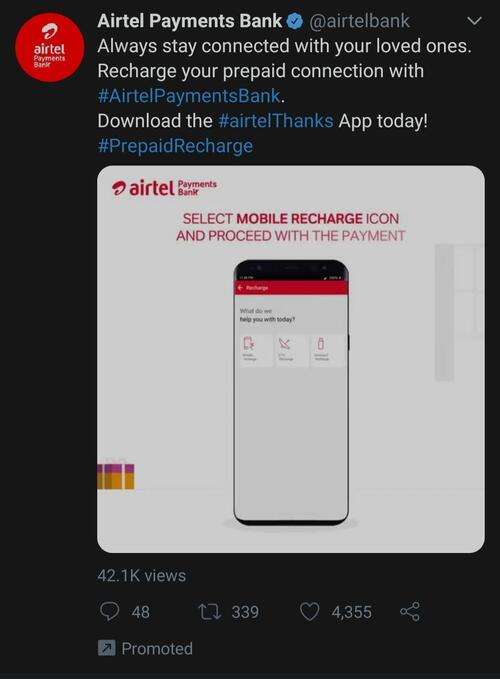
Promoted Video ads
By using these ad videos you can directly promote your brand making them appear on the user’s timeline.
● The file size must not be more than 1 GB but it is recommended to keep the size under 30 MB.
● The video length should also not exceed 2 minutes and 20 seconds and the minimum length can be less than 15 seconds.
● The recommended frame rate is 30 fps and the file type must be MP4 and MOV.
● Video aspect ratios that are recommended are 1:1 and 16:9.

Trend takeover ads
These video ads work like mass-awareness and campaigns that promote your business and brands. Under these campaigns your ads are the first ads that a person sees as soon he opens the Twitter for first time at any random day.
● The length of these ads must not exceed 6 seconds and must be in Gif format.
● Whether you are uploading image or Gif the aspect ratio must be 16:9.
● The file sizes for images and Gifs are 5 and 15 MB respectively.

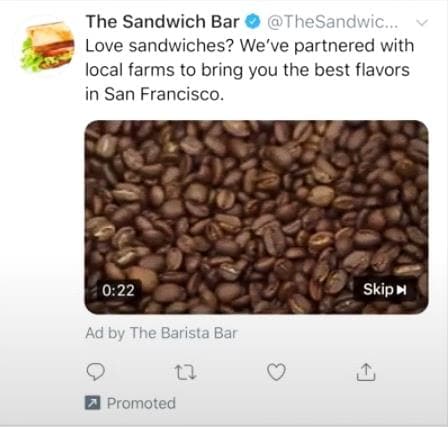
Amplify pre-roll video ads
These ads are appeared on the content that is a user already watching. These are the best source to boost branding and promotion of your brand and product.
● The videos must not be more than 1 GB in size.
● The maximum and minimum lengths for the videos are 140 seconds and less than 15 seconds respectively.
● These videos also contain a skip option after 6 seconds so that the user can skip the video ad if he wants to.
● The recommended aspect ratio for these video ads is 1:1.
● File type can be MOV or MP4 and the frame rate is recommended to be 30 fps but higher is also accepted.

Part 1 Best 5 Practices to Increase Engagement for Twitter Videos
As Twitter videos are gaining a larger audience and it has become a great source to promote your brand, it is essential to focus a bit more on making them more engaging. Here are some of the best practices that you can opt for increasing the engagement for your Twitter videos:
Use of hash tags - On the social media platforms, it is common to use the hash tags to make a better reach for your videos. You may see people sometimes use a lot of hash tags but in the case of Twitter, less hash tags can do the most effective work. The only thing to keep in mind is that they should be completely relevant to the topic and content.
Simple and short - In today’s world, as all the people are so busy in their works and daily schedules they can easily get distracted by the things. If this is the case so it is not a good idea to make longer videos. This means that if your videos will be short and simple then they can easily get more audience and will also get shared widely. You should keep the first few moments of your video so engaging and interesting so that the viewer can stick back till the end. This is very important to leave a positive impact of your brand on your audience and targeted users.
Captions - Adding captions is another amazing way to increase the reach and boost engagement on your videos. You must be aware of the fact that nowadays the users prefer to use these apps through mobile phones and there they can even turn the sound off. So you will need to have a strategy so that you can keep the viewer engaged. This is the reason why captions are necessary. Also the captions that you are adding on your video must be of high quality and must catch the attention of your audience.
Add the logo: Twitter also suggests its users to add their logo in the frame of their videos. By logo, people can easily recognize your brand and they will also know about you via that logo. They will also be able to contact you further. The only worth considering thing is that the logo which you are adding must be engaging and eye-catching.
Use the correct tools - Using the correct tools cannot be neglected. If the tools that you are using will not be appropriate then they can lessen the quality of your videos. Many tools are available to the editing and video creation. Wondershare Filmora Video Editor is one of the most high quality tools for your work. Also it is worth considering that Filmora pro is the updated and latest version of the Filmora tool. In this tool, you can make the use of 100 media layers, different formats, and a lot more. Also here you get the features of self and automatic editing. Also you will get a proper storage for your videos. You can create your videos in the highest resolutions and they can easily give you the best quality possible.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Social media platforms have gained an immense popularity amongst the people over the recent years. Twitter has also gained the same popularity and became the first choice of some users to promote themselves.
● However, if your videos will not up to the mark or if they will not meet the technical requirements then it is possible that you cannot get the desired audience. Keep in mind about the resolutions, dimensions, file size, formats, aspect ratios, etc. before you post the videos on Twitter.
● Also it is essential to work on your videos properly so that they can perform well. For this you can make the use of many latest tools like Filmora and Filmora Pro. These tools are laced with all the extraordinary features to make your video more engaging and impressive.
Twitter is popular application used by number of users. As its popularity the way its technical requirements are. Here is all you need to know about the aspect ratio of Twitter videos and images.
In this article
01 [What Ratio Are Twitter Videos?](#Part 1)
02 [What Are the Different Ways to Share Videos on Twitter?](#Part 2)
03 [What Types of Twitter Videos Get the Most Views?](#Part 3)
04 [Best 5 Practices to Increase Engagement for Twitter Videos](#Part 4)
Part 1 What Ratio Are Twitter Videos?

01What dimensions is a Twitter video?
When you talk about the dimensions of Twitter videos then they remain to be at best having the resolution and dimension of 1280 by 720px. Many dimensions are accepted for Twitter videos like 720 by 720px, 720 by 1280px, etc.

02Can you post 16x9 on Twitter?
Yes, videos having aspect ratio of 16:9 can easily be posted on Twitter as this is considered to be the best dimension and aspect ratio to get the best quality of your videos.
03What size are Twitter posts & images?
When you are posting images on Twitter then it is a matter of fact to consider several things for getting them uploaded. Here the most important thing to consider is how many images you are posting and what the aspect ratio of those images is. However 1024 by 512px is the most recommended size for posting images on Twitter.
Part 2 What Are the Different Ways to Share Videos on Twitter?
There are three different ways in which you can upload your videos on twitter. Here mentioned are those ways:
Record your videos: On twitter app, you can get the feature of editing and recording videos directly from the application.
Go live: Here you can make live interactions with your audience or interested guests using the amazing features.
Import your videos: On twitter you also get the option of importing videos from your device to upload it there.
Part 3 What Types of Twitter Videos Get the Most Views?
01What is the best video format for Twitter?
According to the recommendations of Twitter, the most suitable video format to post videos on Twitter is to post them in the MP4 format of file. Both these codec provide you with the best quality. Twitter also allows MOV file format to upload the videos. Users mostly opt for MP4 format as it can be used for nay social media platform. It is also suitable to save your energy and time.
02What is the best aspect ratio for Twitter videos?
As far as the Twitter Video Aspect Ratiois concerned, it must range between 1:2.39 and 2.39:1. It is also worth considering the higher aspect ratio you will use the better your video will be. It is so because your video will take more space and it can also get better engagement of audience. Higher aspect ratio can also boost the visibility of your video. Twitter also recommends that if your video is in the portrait or landscape mode then it must be in the aspect ratio of 16:9 and if you are creating the videos in square mode then it should be in 1:1 aspect ratio. By using these video aspect ratios you can boost the experience while watching the videos.

03Twitter video upload requirements
There are several other factors to consider before making and uploading the Twitter videos. Here mentioned are some of the major ones:
● File size of the Twitter video - You can upload videos of maximum file size of 512 MB. You can even post videos of higher file size but it must be trimmed into 2 minutes and 20 seconds.
● Resolution of Twitter video - If you are uploading videos on Twitter web then it must have the minimum resolution of 32 by 32 and the maximum resolution should be 1280 by 1024. This also depends on the orientation of your videos. Besides these resolutions, Twitter also allows some other resolutions. If you are creating videos in landscape mode then the resolution must be 1280 by 720p. For portrait videos this becomes 720 by 1080p and for square videos are 720 by 720p.
● Frame rate - The term frame rate for any video means that the speed at which images are going to run in a video. For Twitter, it is good to use the maximum frame rate of 60 FPS and the minimum frame rate of 30 FPS.
● Time duration of the Twitter Video - You can upload video of maximum 2 minutes and 20 seconds that is approx. 140 seconds on Twitter. The least time duration of video post is 0.5 seconds. In case you want to upload videos of longer duration then you will need to seek permission from the media studio of Twitter.
04Twitter Video Ad Specifications and Video Formats
There are different types of twitter video ads that require different specifications. Mentioned here are the types and their video ad specifications:
Promoted Video ads
By using these ad videos you can directly promote your brand making them appear on the user’s timeline.
● The file size must not be more than 1 GB but it is recommended to keep the size under 30 MB.
● The video length should also not exceed 2 minutes and 20 seconds and the minimum length can be less than 15 seconds.
● The recommended frame rate is 30 fps and the file type must be MP4 and MOV.
● Video aspect ratios that are recommended are 1:1 and 16:9.

Trend takeover ads
These video ads work like mass-awareness and campaigns that promote your business and brands. Under these campaigns your ads are the first ads that a person sees as soon he opens the Twitter for first time at any random day.
● The length of these ads must not exceed 6 seconds and must be in Gif format.
● Whether you are uploading image or Gif the aspect ratio must be 16:9.
● The file sizes for images and Gifs are 5 and 15 MB respectively.

Amplify pre-roll video ads
These ads are appeared on the content that is a user already watching. These are the best source to boost branding and promotion of your brand and product.
● The videos must not be more than 1 GB in size.
● The maximum and minimum lengths for the videos are 140 seconds and less than 15 seconds respectively.
● These videos also contain a skip option after 6 seconds so that the user can skip the video ad if he wants to.
● The recommended aspect ratio for these video ads is 1:1.
● File type can be MOV or MP4 and the frame rate is recommended to be 30 fps but higher is also accepted.

Part 1 Best 5 Practices to Increase Engagement for Twitter Videos
As Twitter videos are gaining a larger audience and it has become a great source to promote your brand, it is essential to focus a bit more on making them more engaging. Here are some of the best practices that you can opt for increasing the engagement for your Twitter videos:
Use of hash tags - On the social media platforms, it is common to use the hash tags to make a better reach for your videos. You may see people sometimes use a lot of hash tags but in the case of Twitter, less hash tags can do the most effective work. The only thing to keep in mind is that they should be completely relevant to the topic and content.
Simple and short - In today’s world, as all the people are so busy in their works and daily schedules they can easily get distracted by the things. If this is the case so it is not a good idea to make longer videos. This means that if your videos will be short and simple then they can easily get more audience and will also get shared widely. You should keep the first few moments of your video so engaging and interesting so that the viewer can stick back till the end. This is very important to leave a positive impact of your brand on your audience and targeted users.
Captions - Adding captions is another amazing way to increase the reach and boost engagement on your videos. You must be aware of the fact that nowadays the users prefer to use these apps through mobile phones and there they can even turn the sound off. So you will need to have a strategy so that you can keep the viewer engaged. This is the reason why captions are necessary. Also the captions that you are adding on your video must be of high quality and must catch the attention of your audience.
Add the logo: Twitter also suggests its users to add their logo in the frame of their videos. By logo, people can easily recognize your brand and they will also know about you via that logo. They will also be able to contact you further. The only worth considering thing is that the logo which you are adding must be engaging and eye-catching.
Use the correct tools - Using the correct tools cannot be neglected. If the tools that you are using will not be appropriate then they can lessen the quality of your videos. Many tools are available to the editing and video creation. Wondershare Filmora Video Editor is one of the most high quality tools for your work. Also it is worth considering that Filmora pro is the updated and latest version of the Filmora tool. In this tool, you can make the use of 100 media layers, different formats, and a lot more. Also here you get the features of self and automatic editing. Also you will get a proper storage for your videos. You can create your videos in the highest resolutions and they can easily give you the best quality possible.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Social media platforms have gained an immense popularity amongst the people over the recent years. Twitter has also gained the same popularity and became the first choice of some users to promote themselves.
● However, if your videos will not up to the mark or if they will not meet the technical requirements then it is possible that you cannot get the desired audience. Keep in mind about the resolutions, dimensions, file size, formats, aspect ratios, etc. before you post the videos on Twitter.
● Also it is essential to work on your videos properly so that they can perform well. For this you can make the use of many latest tools like Filmora and Filmora Pro. These tools are laced with all the extraordinary features to make your video more engaging and impressive.
Twitter is popular application used by number of users. As its popularity the way its technical requirements are. Here is all you need to know about the aspect ratio of Twitter videos and images.
In this article
01 [What Ratio Are Twitter Videos?](#Part 1)
02 [What Are the Different Ways to Share Videos on Twitter?](#Part 2)
03 [What Types of Twitter Videos Get the Most Views?](#Part 3)
04 [Best 5 Practices to Increase Engagement for Twitter Videos](#Part 4)
Part 1 What Ratio Are Twitter Videos?

01What dimensions is a Twitter video?
When you talk about the dimensions of Twitter videos then they remain to be at best having the resolution and dimension of 1280 by 720px. Many dimensions are accepted for Twitter videos like 720 by 720px, 720 by 1280px, etc.

02Can you post 16x9 on Twitter?
Yes, videos having aspect ratio of 16:9 can easily be posted on Twitter as this is considered to be the best dimension and aspect ratio to get the best quality of your videos.
03What size are Twitter posts & images?
When you are posting images on Twitter then it is a matter of fact to consider several things for getting them uploaded. Here the most important thing to consider is how many images you are posting and what the aspect ratio of those images is. However 1024 by 512px is the most recommended size for posting images on Twitter.
Part 2 What Are the Different Ways to Share Videos on Twitter?
There are three different ways in which you can upload your videos on twitter. Here mentioned are those ways:
Record your videos: On twitter app, you can get the feature of editing and recording videos directly from the application.
Go live: Here you can make live interactions with your audience or interested guests using the amazing features.
Import your videos: On twitter you also get the option of importing videos from your device to upload it there.
Part 3 What Types of Twitter Videos Get the Most Views?
01What is the best video format for Twitter?
According to the recommendations of Twitter, the most suitable video format to post videos on Twitter is to post them in the MP4 format of file. Both these codec provide you with the best quality. Twitter also allows MOV file format to upload the videos. Users mostly opt for MP4 format as it can be used for nay social media platform. It is also suitable to save your energy and time.
02What is the best aspect ratio for Twitter videos?
As far as the Twitter Video Aspect Ratiois concerned, it must range between 1:2.39 and 2.39:1. It is also worth considering the higher aspect ratio you will use the better your video will be. It is so because your video will take more space and it can also get better engagement of audience. Higher aspect ratio can also boost the visibility of your video. Twitter also recommends that if your video is in the portrait or landscape mode then it must be in the aspect ratio of 16:9 and if you are creating the videos in square mode then it should be in 1:1 aspect ratio. By using these video aspect ratios you can boost the experience while watching the videos.

03Twitter video upload requirements
There are several other factors to consider before making and uploading the Twitter videos. Here mentioned are some of the major ones:
● File size of the Twitter video - You can upload videos of maximum file size of 512 MB. You can even post videos of higher file size but it must be trimmed into 2 minutes and 20 seconds.
● Resolution of Twitter video - If you are uploading videos on Twitter web then it must have the minimum resolution of 32 by 32 and the maximum resolution should be 1280 by 1024. This also depends on the orientation of your videos. Besides these resolutions, Twitter also allows some other resolutions. If you are creating videos in landscape mode then the resolution must be 1280 by 720p. For portrait videos this becomes 720 by 1080p and for square videos are 720 by 720p.
● Frame rate - The term frame rate for any video means that the speed at which images are going to run in a video. For Twitter, it is good to use the maximum frame rate of 60 FPS and the minimum frame rate of 30 FPS.
● Time duration of the Twitter Video - You can upload video of maximum 2 minutes and 20 seconds that is approx. 140 seconds on Twitter. The least time duration of video post is 0.5 seconds. In case you want to upload videos of longer duration then you will need to seek permission from the media studio of Twitter.
04Twitter Video Ad Specifications and Video Formats
There are different types of twitter video ads that require different specifications. Mentioned here are the types and their video ad specifications:
Promoted Video ads
By using these ad videos you can directly promote your brand making them appear on the user’s timeline.
● The file size must not be more than 1 GB but it is recommended to keep the size under 30 MB.
● The video length should also not exceed 2 minutes and 20 seconds and the minimum length can be less than 15 seconds.
● The recommended frame rate is 30 fps and the file type must be MP4 and MOV.
● Video aspect ratios that are recommended are 1:1 and 16:9.

Trend takeover ads
These video ads work like mass-awareness and campaigns that promote your business and brands. Under these campaigns your ads are the first ads that a person sees as soon he opens the Twitter for first time at any random day.
● The length of these ads must not exceed 6 seconds and must be in Gif format.
● Whether you are uploading image or Gif the aspect ratio must be 16:9.
● The file sizes for images and Gifs are 5 and 15 MB respectively.

Amplify pre-roll video ads
These ads are appeared on the content that is a user already watching. These are the best source to boost branding and promotion of your brand and product.
● The videos must not be more than 1 GB in size.
● The maximum and minimum lengths for the videos are 140 seconds and less than 15 seconds respectively.
● These videos also contain a skip option after 6 seconds so that the user can skip the video ad if he wants to.
● The recommended aspect ratio for these video ads is 1:1.
● File type can be MOV or MP4 and the frame rate is recommended to be 30 fps but higher is also accepted.

Part 1 Best 5 Practices to Increase Engagement for Twitter Videos
As Twitter videos are gaining a larger audience and it has become a great source to promote your brand, it is essential to focus a bit more on making them more engaging. Here are some of the best practices that you can opt for increasing the engagement for your Twitter videos:
Use of hash tags - On the social media platforms, it is common to use the hash tags to make a better reach for your videos. You may see people sometimes use a lot of hash tags but in the case of Twitter, less hash tags can do the most effective work. The only thing to keep in mind is that they should be completely relevant to the topic and content.
Simple and short - In today’s world, as all the people are so busy in their works and daily schedules they can easily get distracted by the things. If this is the case so it is not a good idea to make longer videos. This means that if your videos will be short and simple then they can easily get more audience and will also get shared widely. You should keep the first few moments of your video so engaging and interesting so that the viewer can stick back till the end. This is very important to leave a positive impact of your brand on your audience and targeted users.
Captions - Adding captions is another amazing way to increase the reach and boost engagement on your videos. You must be aware of the fact that nowadays the users prefer to use these apps through mobile phones and there they can even turn the sound off. So you will need to have a strategy so that you can keep the viewer engaged. This is the reason why captions are necessary. Also the captions that you are adding on your video must be of high quality and must catch the attention of your audience.
Add the logo: Twitter also suggests its users to add their logo in the frame of their videos. By logo, people can easily recognize your brand and they will also know about you via that logo. They will also be able to contact you further. The only worth considering thing is that the logo which you are adding must be engaging and eye-catching.
Use the correct tools - Using the correct tools cannot be neglected. If the tools that you are using will not be appropriate then they can lessen the quality of your videos. Many tools are available to the editing and video creation. Wondershare Filmora Video Editor is one of the most high quality tools for your work. Also it is worth considering that Filmora pro is the updated and latest version of the Filmora tool. In this tool, you can make the use of 100 media layers, different formats, and a lot more. Also here you get the features of self and automatic editing. Also you will get a proper storage for your videos. You can create your videos in the highest resolutions and they can easily give you the best quality possible.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Social media platforms have gained an immense popularity amongst the people over the recent years. Twitter has also gained the same popularity and became the first choice of some users to promote themselves.
● However, if your videos will not up to the mark or if they will not meet the technical requirements then it is possible that you cannot get the desired audience. Keep in mind about the resolutions, dimensions, file size, formats, aspect ratios, etc. before you post the videos on Twitter.
● Also it is essential to work on your videos properly so that they can perform well. For this you can make the use of many latest tools like Filmora and Filmora Pro. These tools are laced with all the extraordinary features to make your video more engaging and impressive.
Twitter is popular application used by number of users. As its popularity the way its technical requirements are. Here is all you need to know about the aspect ratio of Twitter videos and images.
In this article
01 [What Ratio Are Twitter Videos?](#Part 1)
02 [What Are the Different Ways to Share Videos on Twitter?](#Part 2)
03 [What Types of Twitter Videos Get the Most Views?](#Part 3)
04 [Best 5 Practices to Increase Engagement for Twitter Videos](#Part 4)
Part 1 What Ratio Are Twitter Videos?

01What dimensions is a Twitter video?
When you talk about the dimensions of Twitter videos then they remain to be at best having the resolution and dimension of 1280 by 720px. Many dimensions are accepted for Twitter videos like 720 by 720px, 720 by 1280px, etc.

02Can you post 16x9 on Twitter?
Yes, videos having aspect ratio of 16:9 can easily be posted on Twitter as this is considered to be the best dimension and aspect ratio to get the best quality of your videos.
03What size are Twitter posts & images?
When you are posting images on Twitter then it is a matter of fact to consider several things for getting them uploaded. Here the most important thing to consider is how many images you are posting and what the aspect ratio of those images is. However 1024 by 512px is the most recommended size for posting images on Twitter.
Part 2 What Are the Different Ways to Share Videos on Twitter?
There are three different ways in which you can upload your videos on twitter. Here mentioned are those ways:
Record your videos: On twitter app, you can get the feature of editing and recording videos directly from the application.
Go live: Here you can make live interactions with your audience or interested guests using the amazing features.
Import your videos: On twitter you also get the option of importing videos from your device to upload it there.
Part 3 What Types of Twitter Videos Get the Most Views?
01What is the best video format for Twitter?
According to the recommendations of Twitter, the most suitable video format to post videos on Twitter is to post them in the MP4 format of file. Both these codec provide you with the best quality. Twitter also allows MOV file format to upload the videos. Users mostly opt for MP4 format as it can be used for nay social media platform. It is also suitable to save your energy and time.
02What is the best aspect ratio for Twitter videos?
As far as the Twitter Video Aspect Ratiois concerned, it must range between 1:2.39 and 2.39:1. It is also worth considering the higher aspect ratio you will use the better your video will be. It is so because your video will take more space and it can also get better engagement of audience. Higher aspect ratio can also boost the visibility of your video. Twitter also recommends that if your video is in the portrait or landscape mode then it must be in the aspect ratio of 16:9 and if you are creating the videos in square mode then it should be in 1:1 aspect ratio. By using these video aspect ratios you can boost the experience while watching the videos.

03Twitter video upload requirements
There are several other factors to consider before making and uploading the Twitter videos. Here mentioned are some of the major ones:
● File size of the Twitter video - You can upload videos of maximum file size of 512 MB. You can even post videos of higher file size but it must be trimmed into 2 minutes and 20 seconds.
● Resolution of Twitter video - If you are uploading videos on Twitter web then it must have the minimum resolution of 32 by 32 and the maximum resolution should be 1280 by 1024. This also depends on the orientation of your videos. Besides these resolutions, Twitter also allows some other resolutions. If you are creating videos in landscape mode then the resolution must be 1280 by 720p. For portrait videos this becomes 720 by 1080p and for square videos are 720 by 720p.
● Frame rate - The term frame rate for any video means that the speed at which images are going to run in a video. For Twitter, it is good to use the maximum frame rate of 60 FPS and the minimum frame rate of 30 FPS.
● Time duration of the Twitter Video - You can upload video of maximum 2 minutes and 20 seconds that is approx. 140 seconds on Twitter. The least time duration of video post is 0.5 seconds. In case you want to upload videos of longer duration then you will need to seek permission from the media studio of Twitter.
04Twitter Video Ad Specifications and Video Formats
There are different types of twitter video ads that require different specifications. Mentioned here are the types and their video ad specifications:
Promoted Video ads
By using these ad videos you can directly promote your brand making them appear on the user’s timeline.
● The file size must not be more than 1 GB but it is recommended to keep the size under 30 MB.
● The video length should also not exceed 2 minutes and 20 seconds and the minimum length can be less than 15 seconds.
● The recommended frame rate is 30 fps and the file type must be MP4 and MOV.
● Video aspect ratios that are recommended are 1:1 and 16:9.

Trend takeover ads
These video ads work like mass-awareness and campaigns that promote your business and brands. Under these campaigns your ads are the first ads that a person sees as soon he opens the Twitter for first time at any random day.
● The length of these ads must not exceed 6 seconds and must be in Gif format.
● Whether you are uploading image or Gif the aspect ratio must be 16:9.
● The file sizes for images and Gifs are 5 and 15 MB respectively.

Amplify pre-roll video ads
These ads are appeared on the content that is a user already watching. These are the best source to boost branding and promotion of your brand and product.
● The videos must not be more than 1 GB in size.
● The maximum and minimum lengths for the videos are 140 seconds and less than 15 seconds respectively.
● These videos also contain a skip option after 6 seconds so that the user can skip the video ad if he wants to.
● The recommended aspect ratio for these video ads is 1:1.
● File type can be MOV or MP4 and the frame rate is recommended to be 30 fps but higher is also accepted.

Part 1 Best 5 Practices to Increase Engagement for Twitter Videos
As Twitter videos are gaining a larger audience and it has become a great source to promote your brand, it is essential to focus a bit more on making them more engaging. Here are some of the best practices that you can opt for increasing the engagement for your Twitter videos:
Use of hash tags - On the social media platforms, it is common to use the hash tags to make a better reach for your videos. You may see people sometimes use a lot of hash tags but in the case of Twitter, less hash tags can do the most effective work. The only thing to keep in mind is that they should be completely relevant to the topic and content.
Simple and short - In today’s world, as all the people are so busy in their works and daily schedules they can easily get distracted by the things. If this is the case so it is not a good idea to make longer videos. This means that if your videos will be short and simple then they can easily get more audience and will also get shared widely. You should keep the first few moments of your video so engaging and interesting so that the viewer can stick back till the end. This is very important to leave a positive impact of your brand on your audience and targeted users.
Captions - Adding captions is another amazing way to increase the reach and boost engagement on your videos. You must be aware of the fact that nowadays the users prefer to use these apps through mobile phones and there they can even turn the sound off. So you will need to have a strategy so that you can keep the viewer engaged. This is the reason why captions are necessary. Also the captions that you are adding on your video must be of high quality and must catch the attention of your audience.
Add the logo: Twitter also suggests its users to add their logo in the frame of their videos. By logo, people can easily recognize your brand and they will also know about you via that logo. They will also be able to contact you further. The only worth considering thing is that the logo which you are adding must be engaging and eye-catching.
Use the correct tools - Using the correct tools cannot be neglected. If the tools that you are using will not be appropriate then they can lessen the quality of your videos. Many tools are available to the editing and video creation. Wondershare Filmora Video Editor is one of the most high quality tools for your work. Also it is worth considering that Filmora pro is the updated and latest version of the Filmora tool. In this tool, you can make the use of 100 media layers, different formats, and a lot more. Also here you get the features of self and automatic editing. Also you will get a proper storage for your videos. You can create your videos in the highest resolutions and they can easily give you the best quality possible.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Social media platforms have gained an immense popularity amongst the people over the recent years. Twitter has also gained the same popularity and became the first choice of some users to promote themselves.
● However, if your videos will not up to the mark or if they will not meet the technical requirements then it is possible that you cannot get the desired audience. Keep in mind about the resolutions, dimensions, file size, formats, aspect ratios, etc. before you post the videos on Twitter.
● Also it is essential to work on your videos properly so that they can perform well. For this you can make the use of many latest tools like Filmora and Filmora Pro. These tools are laced with all the extraordinary features to make your video more engaging and impressive.
Discover the Perfect Aspect Ratio: A Step-by-Step Guide
How Do You Find the Picture Ratio Calculator?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Aspect ratios are critical elements in photography, although you don’t have to go that deep! Still, you are here as you understand the significance of using aspect ratios in your projects and thus are looking to find the best picture ratio calculator.

In this guide, we’ll talk about everything you need to know about the photo ratio calculator.
In this article
01 [What is Picture Size Ratio?](#Part 1)
02 [What is 1920x1080 in Ratio?](#Part 2)
03 [How Do You Find the Ratio of an Image?](#Part 3)
04 [1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences](#Part 4)
05 [The Resolution Calculator (image Ration Calculator)](#Part 5)
06 [A Practical Explanation about Aspect Ratios in Filmora](#Part 6)
Part 1 What is Picture Size Ratio?
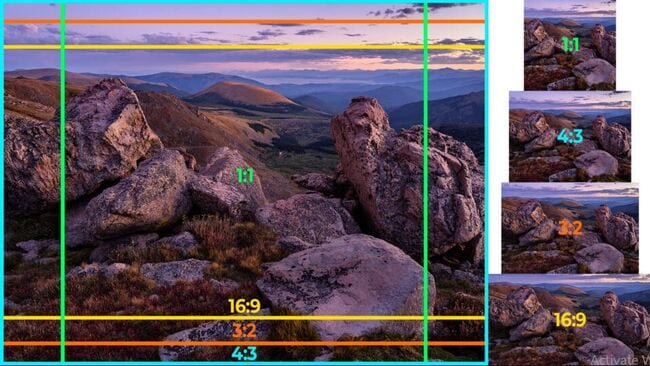
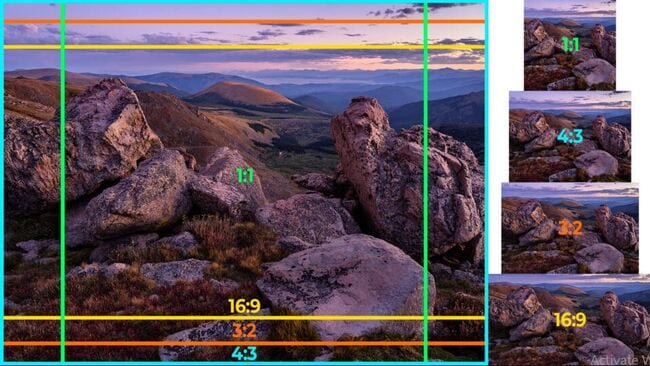
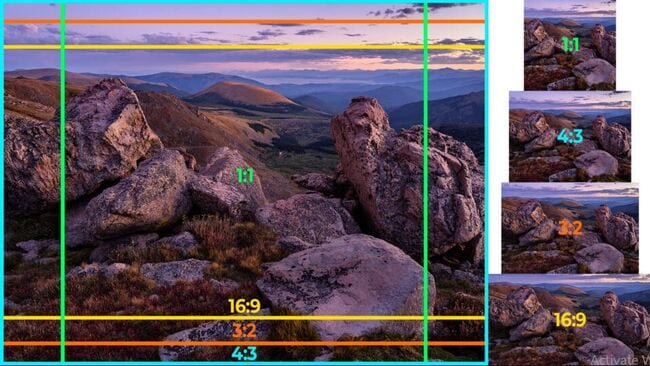
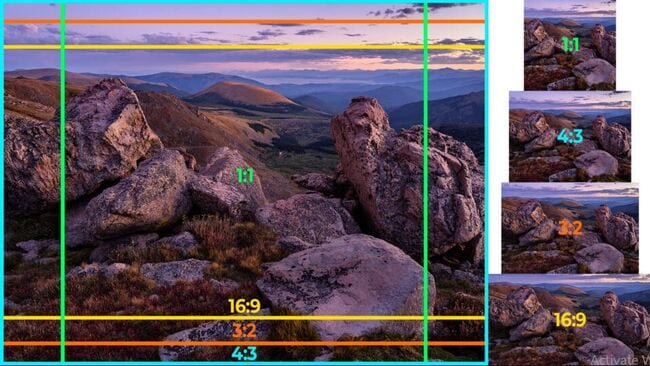
As already mentioned, a picture size ratio refers to calculating or determining the Ratio of an image. And, it’s accomplished by using apicture ratio calculator. So, for example, the picture size ratio could vary from 1:1, 4:3, 3:2, 16:9, etc.
You can visualize this aspect ratio by allocating an image’s width and height units. For example, a 6×4 inch image has a 3:2 aspect ratio, whereas a 1920×1080 pixel video includes a 16:9 aspect ratio.
Fact Check:
An aspect ratio does not contain attached units—instead, it shows how large the width compared to the height, meaning that an image measured in centimeters will have the same aspect ratio even if measured in inches.
The relationship between its height and width decides the shape and Ratio instead of the image’s actual size.
Different aspect ratios consist of varying effects on the image you use. For example, an image set in a 1:1 ratio vs. a 5:4 ratio changes the composition and perception of the photo.
Types of picture size ratios
1:1 Ratio

A 1:1 ratio includes an image’s width and height are square and thus equal. Some standard 1:1 ratios are an 8″x8″ photo, a 1080 x 1080 pixel image generally used for mobile screens, print photographs, and social media platforms.
3:2 Ratio

The 3:2 Ratio is generally 35mm film and photography and is still extensively used for prints. Images framed at 6″x4″ or 1080×720 pixels set within this aspect ratio.
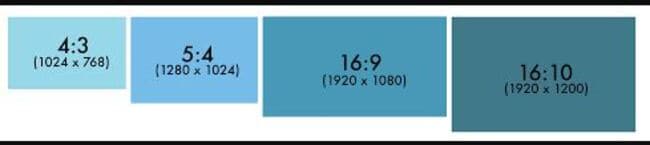
5:4 Ratio

Last but not least, this Ratio is standard in photography and art prints and photography.
In the following sections, let’s uncover more about the photo aspect ratio and its related calculator!
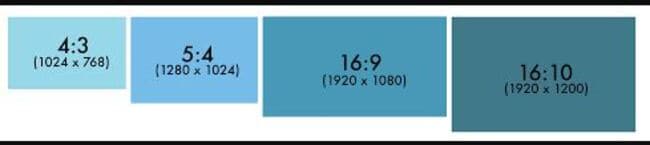
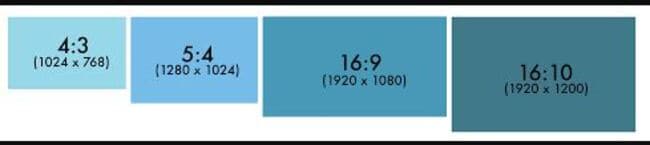
Part 2 What is 1920x1080 in Ratio?

1920 x 1080 is itself a 16:9 aspect ratio. By default, DSLRs, smartphones, and most modern camcorders record video at 1920 x 1080.
Part 3 How Do You Find the Ratio of an Image?
Before finding the image ratio, understand that there’s a difference between image size and image ratio.
Unlike aspect ratios, image size shows the actual width and height in pixels. Image size refers to the image dimensions. You can measure its dimensions in any unit, but you’ll generally see pixels used for digital or web images and inches used for print images.
It’s essential to note that two different images containing the same aspect ratio may not have the exact dimensions of an image. For instance, the image has 1920×1080 pixels has 16:9 aspect ratios, and an image sized at 1280×720 pixels has a 16:9 aspect ratio.
You can use thistool to measure the aspect ratio of images. Here, match either ratio width and ratio and height or pixel width and pixel height to find the aspect ratio in thisimage size ratio calculator.
Part 4 1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences
These are almost the same. The only difference is that of the pixels. If you cancel the numbers 1920 and 1080, they will automatically come as 16 and 9. 1920 x 1080 is a 16:9 aspect ratio.
Part 5 The Resolution Calculator (Image Ratio Calculator)
To use a picture aspect ratio calculator, you need to understand the following.
Understand the following five variables:
● H1 Height of the initial image
● W1 Width of the initial image
● H2 Height of the final image
● W2 Width of the final image
● A percentage - the proportion of the initial image’s ratio to the final image’s ratio.
The aspect ratio formulas that sync the quantities mentioned above for the ratio converter are:
H1/W1 = H2/W2,
H1 * A% = H2, and
W1 * A% = W2
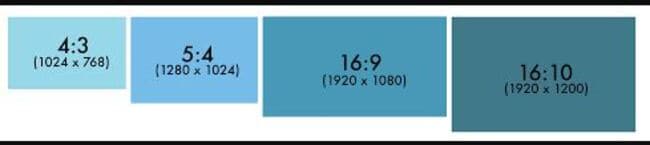
You are not required to understand the details by heart; if the initial resolution is generally used, use the list to select the ideal ratio:
Proportions
● 4:3,
● 3:2,
● 16:9,
● 16:10,
● 1:1, square, in some social networks,
● 85:1,
Pixels
● 2048:1536, iPad with Retina screen;
● 1920:1080, HD TV, iPhone 6 plus; and
● 800:600, traditional television & computer monitor standard.
Part 6 A Practical Explanation about Aspect Ratios in Filmora
Want to find thephoto aspect ratio calculatorquickly? Waste no more time calculating formulas and launch Wondershare Filmora Video Editor for the purpose. It is a robust video editing platform within which you can change the aspect ratios of images and videos and do the same with different methods. You can even do it under the editing panel as well. However, we won’t suggest going much deep when you’re looking to find the idealpicture ratio calculator.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The most standard aspect ratios of videos are 4:3 and 16:9. Despite these two, 9:16 and 1:1 get famous over social media platforms these days.
As far as you may know, various media players help you to transform the aspect ratio in real-time when playback. Yet this modification is temporary. You are required to change the aspect ratio again next time you open them.
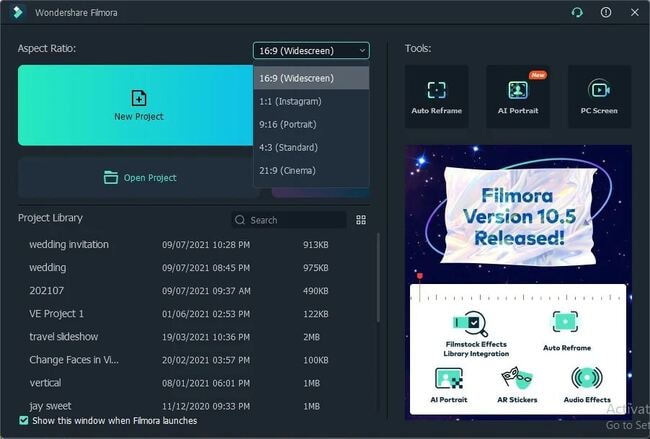
But, changing the aspect ratios is pretty different than other media players. You need to launch the program and create a new project simply. But, before you do a new project, you can easily change it at the beginning panel.
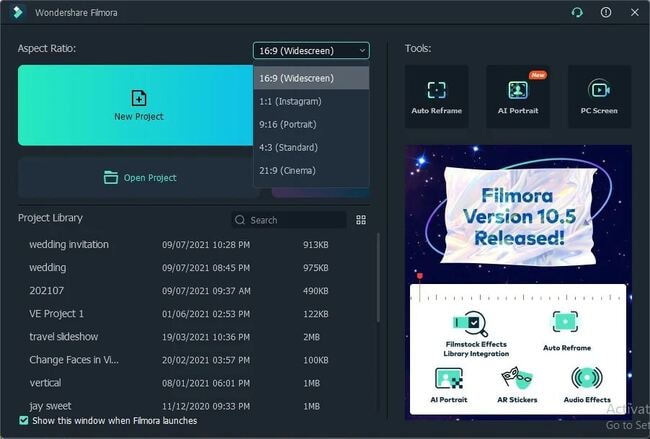
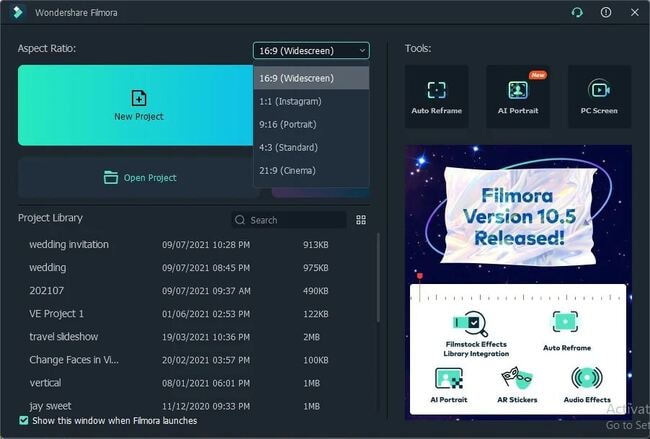
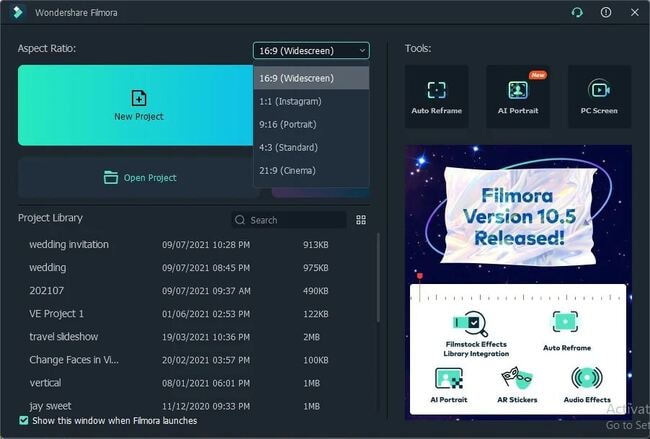
The Filmora assists you in changing the aspect ratio of the project after downloading. Hit the drop-down tab, and you will choose the options among 16:9, 4:3, 1:1, 9:16, and 21:9 aspect ratios.

Key Takeaways from This Episode
● 1 –An overview of the picture aspect ratio.
● 2 – Formula to measure the aspect ratio of an image.
● 3 –Practical understanding of aspect ratios with WondershareFilmora
● So here, we end our topic byusinga picture ratio calculator. We’ve described how to measure the image aspect ratio in detail. By now, you must have got how important the concept of aspect ratio is in photography or video editing.
Aspect ratios are critical elements in photography, although you don’t have to go that deep! Still, you are here as you understand the significance of using aspect ratios in your projects and thus are looking to find the best picture ratio calculator.

In this guide, we’ll talk about everything you need to know about the photo ratio calculator.
In this article
01 [What is Picture Size Ratio?](#Part 1)
02 [What is 1920x1080 in Ratio?](#Part 2)
03 [How Do You Find the Ratio of an Image?](#Part 3)
04 [1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences](#Part 4)
05 [The Resolution Calculator (image Ration Calculator)](#Part 5)
06 [A Practical Explanation about Aspect Ratios in Filmora](#Part 6)
Part 1 What is Picture Size Ratio?
As already mentioned, a picture size ratio refers to calculating or determining the Ratio of an image. And, it’s accomplished by using apicture ratio calculator. So, for example, the picture size ratio could vary from 1:1, 4:3, 3:2, 16:9, etc.
You can visualize this aspect ratio by allocating an image’s width and height units. For example, a 6×4 inch image has a 3:2 aspect ratio, whereas a 1920×1080 pixel video includes a 16:9 aspect ratio.
Fact Check:
An aspect ratio does not contain attached units—instead, it shows how large the width compared to the height, meaning that an image measured in centimeters will have the same aspect ratio even if measured in inches.
The relationship between its height and width decides the shape and Ratio instead of the image’s actual size.
Different aspect ratios consist of varying effects on the image you use. For example, an image set in a 1:1 ratio vs. a 5:4 ratio changes the composition and perception of the photo.
Types of picture size ratios
1:1 Ratio

A 1:1 ratio includes an image’s width and height are square and thus equal. Some standard 1:1 ratios are an 8″x8″ photo, a 1080 x 1080 pixel image generally used for mobile screens, print photographs, and social media platforms.
3:2 Ratio

The 3:2 Ratio is generally 35mm film and photography and is still extensively used for prints. Images framed at 6″x4″ or 1080×720 pixels set within this aspect ratio.
5:4 Ratio

Last but not least, this Ratio is standard in photography and art prints and photography.
In the following sections, let’s uncover more about the photo aspect ratio and its related calculator!
Part 2 What is 1920x1080 in Ratio?

1920 x 1080 is itself a 16:9 aspect ratio. By default, DSLRs, smartphones, and most modern camcorders record video at 1920 x 1080.
Part 3 How Do You Find the Ratio of an Image?
Before finding the image ratio, understand that there’s a difference between image size and image ratio.
Unlike aspect ratios, image size shows the actual width and height in pixels. Image size refers to the image dimensions. You can measure its dimensions in any unit, but you’ll generally see pixels used for digital or web images and inches used for print images.
It’s essential to note that two different images containing the same aspect ratio may not have the exact dimensions of an image. For instance, the image has 1920×1080 pixels has 16:9 aspect ratios, and an image sized at 1280×720 pixels has a 16:9 aspect ratio.
You can use thistool to measure the aspect ratio of images. Here, match either ratio width and ratio and height or pixel width and pixel height to find the aspect ratio in thisimage size ratio calculator.
Part 4 1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences
These are almost the same. The only difference is that of the pixels. If you cancel the numbers 1920 and 1080, they will automatically come as 16 and 9. 1920 x 1080 is a 16:9 aspect ratio.
Part 5 The Resolution Calculator (Image Ratio Calculator)
To use a picture aspect ratio calculator, you need to understand the following.
Understand the following five variables:
● H1 Height of the initial image
● W1 Width of the initial image
● H2 Height of the final image
● W2 Width of the final image
● A percentage - the proportion of the initial image’s ratio to the final image’s ratio.
The aspect ratio formulas that sync the quantities mentioned above for the ratio converter are:
H1/W1 = H2/W2,
H1 * A% = H2, and
W1 * A% = W2
You are not required to understand the details by heart; if the initial resolution is generally used, use the list to select the ideal ratio:
Proportions
● 4:3,
● 3:2,
● 16:9,
● 16:10,
● 1:1, square, in some social networks,
● 85:1,
Pixels
● 2048:1536, iPad with Retina screen;
● 1920:1080, HD TV, iPhone 6 plus; and
● 800:600, traditional television & computer monitor standard.
Part 6 A Practical Explanation about Aspect Ratios in Filmora
Want to find thephoto aspect ratio calculatorquickly? Waste no more time calculating formulas and launch Wondershare Filmora Video Editor for the purpose. It is a robust video editing platform within which you can change the aspect ratios of images and videos and do the same with different methods. You can even do it under the editing panel as well. However, we won’t suggest going much deep when you’re looking to find the idealpicture ratio calculator.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The most standard aspect ratios of videos are 4:3 and 16:9. Despite these two, 9:16 and 1:1 get famous over social media platforms these days.
As far as you may know, various media players help you to transform the aspect ratio in real-time when playback. Yet this modification is temporary. You are required to change the aspect ratio again next time you open them.
But, changing the aspect ratios is pretty different than other media players. You need to launch the program and create a new project simply. But, before you do a new project, you can easily change it at the beginning panel.
The Filmora assists you in changing the aspect ratio of the project after downloading. Hit the drop-down tab, and you will choose the options among 16:9, 4:3, 1:1, 9:16, and 21:9 aspect ratios.

Key Takeaways from This Episode
● 1 –An overview of the picture aspect ratio.
● 2 – Formula to measure the aspect ratio of an image.
● 3 –Practical understanding of aspect ratios with WondershareFilmora
● So here, we end our topic byusinga picture ratio calculator. We’ve described how to measure the image aspect ratio in detail. By now, you must have got how important the concept of aspect ratio is in photography or video editing.
Aspect ratios are critical elements in photography, although you don’t have to go that deep! Still, you are here as you understand the significance of using aspect ratios in your projects and thus are looking to find the best picture ratio calculator.

In this guide, we’ll talk about everything you need to know about the photo ratio calculator.
In this article
01 [What is Picture Size Ratio?](#Part 1)
02 [What is 1920x1080 in Ratio?](#Part 2)
03 [How Do You Find the Ratio of an Image?](#Part 3)
04 [1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences](#Part 4)
05 [The Resolution Calculator (image Ration Calculator)](#Part 5)
06 [A Practical Explanation about Aspect Ratios in Filmora](#Part 6)
Part 1 What is Picture Size Ratio?
As already mentioned, a picture size ratio refers to calculating or determining the Ratio of an image. And, it’s accomplished by using apicture ratio calculator. So, for example, the picture size ratio could vary from 1:1, 4:3, 3:2, 16:9, etc.
You can visualize this aspect ratio by allocating an image’s width and height units. For example, a 6×4 inch image has a 3:2 aspect ratio, whereas a 1920×1080 pixel video includes a 16:9 aspect ratio.
Fact Check:
An aspect ratio does not contain attached units—instead, it shows how large the width compared to the height, meaning that an image measured in centimeters will have the same aspect ratio even if measured in inches.
The relationship between its height and width decides the shape and Ratio instead of the image’s actual size.
Different aspect ratios consist of varying effects on the image you use. For example, an image set in a 1:1 ratio vs. a 5:4 ratio changes the composition and perception of the photo.
Types of picture size ratios
1:1 Ratio

A 1:1 ratio includes an image’s width and height are square and thus equal. Some standard 1:1 ratios are an 8″x8″ photo, a 1080 x 1080 pixel image generally used for mobile screens, print photographs, and social media platforms.
3:2 Ratio

The 3:2 Ratio is generally 35mm film and photography and is still extensively used for prints. Images framed at 6″x4″ or 1080×720 pixels set within this aspect ratio.
5:4 Ratio

Last but not least, this Ratio is standard in photography and art prints and photography.
In the following sections, let’s uncover more about the photo aspect ratio and its related calculator!
Part 2 What is 1920x1080 in Ratio?

1920 x 1080 is itself a 16:9 aspect ratio. By default, DSLRs, smartphones, and most modern camcorders record video at 1920 x 1080.
Part 3 How Do You Find the Ratio of an Image?
Before finding the image ratio, understand that there’s a difference between image size and image ratio.
Unlike aspect ratios, image size shows the actual width and height in pixels. Image size refers to the image dimensions. You can measure its dimensions in any unit, but you’ll generally see pixels used for digital or web images and inches used for print images.
It’s essential to note that two different images containing the same aspect ratio may not have the exact dimensions of an image. For instance, the image has 1920×1080 pixels has 16:9 aspect ratios, and an image sized at 1280×720 pixels has a 16:9 aspect ratio.
You can use thistool to measure the aspect ratio of images. Here, match either ratio width and ratio and height or pixel width and pixel height to find the aspect ratio in thisimage size ratio calculator.
Part 4 1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences
These are almost the same. The only difference is that of the pixels. If you cancel the numbers 1920 and 1080, they will automatically come as 16 and 9. 1920 x 1080 is a 16:9 aspect ratio.
Part 5 The Resolution Calculator (Image Ratio Calculator)
To use a picture aspect ratio calculator, you need to understand the following.
Understand the following five variables:
● H1 Height of the initial image
● W1 Width of the initial image
● H2 Height of the final image
● W2 Width of the final image
● A percentage - the proportion of the initial image’s ratio to the final image’s ratio.
The aspect ratio formulas that sync the quantities mentioned above for the ratio converter are:
H1/W1 = H2/W2,
H1 * A% = H2, and
W1 * A% = W2
You are not required to understand the details by heart; if the initial resolution is generally used, use the list to select the ideal ratio:
Proportions
● 4:3,
● 3:2,
● 16:9,
● 16:10,
● 1:1, square, in some social networks,
● 85:1,
Pixels
● 2048:1536, iPad with Retina screen;
● 1920:1080, HD TV, iPhone 6 plus; and
● 800:600, traditional television & computer monitor standard.
Part 6 A Practical Explanation about Aspect Ratios in Filmora
Want to find thephoto aspect ratio calculatorquickly? Waste no more time calculating formulas and launch Wondershare Filmora Video Editor for the purpose. It is a robust video editing platform within which you can change the aspect ratios of images and videos and do the same with different methods. You can even do it under the editing panel as well. However, we won’t suggest going much deep when you’re looking to find the idealpicture ratio calculator.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The most standard aspect ratios of videos are 4:3 and 16:9. Despite these two, 9:16 and 1:1 get famous over social media platforms these days.
As far as you may know, various media players help you to transform the aspect ratio in real-time when playback. Yet this modification is temporary. You are required to change the aspect ratio again next time you open them.
But, changing the aspect ratios is pretty different than other media players. You need to launch the program and create a new project simply. But, before you do a new project, you can easily change it at the beginning panel.
The Filmora assists you in changing the aspect ratio of the project after downloading. Hit the drop-down tab, and you will choose the options among 16:9, 4:3, 1:1, 9:16, and 21:9 aspect ratios.

Key Takeaways from This Episode
● 1 –An overview of the picture aspect ratio.
● 2 – Formula to measure the aspect ratio of an image.
● 3 –Practical understanding of aspect ratios with WondershareFilmora
● So here, we end our topic byusinga picture ratio calculator. We’ve described how to measure the image aspect ratio in detail. By now, you must have got how important the concept of aspect ratio is in photography or video editing.
Aspect ratios are critical elements in photography, although you don’t have to go that deep! Still, you are here as you understand the significance of using aspect ratios in your projects and thus are looking to find the best picture ratio calculator.

In this guide, we’ll talk about everything you need to know about the photo ratio calculator.
In this article
01 [What is Picture Size Ratio?](#Part 1)
02 [What is 1920x1080 in Ratio?](#Part 2)
03 [How Do You Find the Ratio of an Image?](#Part 3)
04 [1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences](#Part 4)
05 [The Resolution Calculator (image Ration Calculator)](#Part 5)
06 [A Practical Explanation about Aspect Ratios in Filmora](#Part 6)
Part 1 What is Picture Size Ratio?
As already mentioned, a picture size ratio refers to calculating or determining the Ratio of an image. And, it’s accomplished by using apicture ratio calculator. So, for example, the picture size ratio could vary from 1:1, 4:3, 3:2, 16:9, etc.
You can visualize this aspect ratio by allocating an image’s width and height units. For example, a 6×4 inch image has a 3:2 aspect ratio, whereas a 1920×1080 pixel video includes a 16:9 aspect ratio.
Fact Check:
An aspect ratio does not contain attached units—instead, it shows how large the width compared to the height, meaning that an image measured in centimeters will have the same aspect ratio even if measured in inches.
The relationship between its height and width decides the shape and Ratio instead of the image’s actual size.
Different aspect ratios consist of varying effects on the image you use. For example, an image set in a 1:1 ratio vs. a 5:4 ratio changes the composition and perception of the photo.
Types of picture size ratios
1:1 Ratio

A 1:1 ratio includes an image’s width and height are square and thus equal. Some standard 1:1 ratios are an 8″x8″ photo, a 1080 x 1080 pixel image generally used for mobile screens, print photographs, and social media platforms.
3:2 Ratio

The 3:2 Ratio is generally 35mm film and photography and is still extensively used for prints. Images framed at 6″x4″ or 1080×720 pixels set within this aspect ratio.
5:4 Ratio

Last but not least, this Ratio is standard in photography and art prints and photography.
In the following sections, let’s uncover more about the photo aspect ratio and its related calculator!
Part 2 What is 1920x1080 in Ratio?

1920 x 1080 is itself a 16:9 aspect ratio. By default, DSLRs, smartphones, and most modern camcorders record video at 1920 x 1080.
Part 3 How Do You Find the Ratio of an Image?
Before finding the image ratio, understand that there’s a difference between image size and image ratio.
Unlike aspect ratios, image size shows the actual width and height in pixels. Image size refers to the image dimensions. You can measure its dimensions in any unit, but you’ll generally see pixels used for digital or web images and inches used for print images.
It’s essential to note that two different images containing the same aspect ratio may not have the exact dimensions of an image. For instance, the image has 1920×1080 pixels has 16:9 aspect ratios, and an image sized at 1280×720 pixels has a 16:9 aspect ratio.
You can use thistool to measure the aspect ratio of images. Here, match either ratio width and ratio and height or pixel width and pixel height to find the aspect ratio in thisimage size ratio calculator.
Part 4 1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences
These are almost the same. The only difference is that of the pixels. If you cancel the numbers 1920 and 1080, they will automatically come as 16 and 9. 1920 x 1080 is a 16:9 aspect ratio.
Part 5 The Resolution Calculator (Image Ratio Calculator)
To use a picture aspect ratio calculator, you need to understand the following.
Understand the following five variables:
● H1 Height of the initial image
● W1 Width of the initial image
● H2 Height of the final image
● W2 Width of the final image
● A percentage - the proportion of the initial image’s ratio to the final image’s ratio.
The aspect ratio formulas that sync the quantities mentioned above for the ratio converter are:
H1/W1 = H2/W2,
H1 * A% = H2, and
W1 * A% = W2
You are not required to understand the details by heart; if the initial resolution is generally used, use the list to select the ideal ratio:
Proportions
● 4:3,
● 3:2,
● 16:9,
● 16:10,
● 1:1, square, in some social networks,
● 85:1,
Pixels
● 2048:1536, iPad with Retina screen;
● 1920:1080, HD TV, iPhone 6 plus; and
● 800:600, traditional television & computer monitor standard.
Part 6 A Practical Explanation about Aspect Ratios in Filmora
Want to find thephoto aspect ratio calculatorquickly? Waste no more time calculating formulas and launch Wondershare Filmora Video Editor for the purpose. It is a robust video editing platform within which you can change the aspect ratios of images and videos and do the same with different methods. You can even do it under the editing panel as well. However, we won’t suggest going much deep when you’re looking to find the idealpicture ratio calculator.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The most standard aspect ratios of videos are 4:3 and 16:9. Despite these two, 9:16 and 1:1 get famous over social media platforms these days.
As far as you may know, various media players help you to transform the aspect ratio in real-time when playback. Yet this modification is temporary. You are required to change the aspect ratio again next time you open them.
But, changing the aspect ratios is pretty different than other media players. You need to launch the program and create a new project simply. But, before you do a new project, you can easily change it at the beginning panel.
The Filmora assists you in changing the aspect ratio of the project after downloading. Hit the drop-down tab, and you will choose the options among 16:9, 4:3, 1:1, 9:16, and 21:9 aspect ratios.

Key Takeaways from This Episode
● 1 –An overview of the picture aspect ratio.
● 2 – Formula to measure the aspect ratio of an image.
● 3 –Practical understanding of aspect ratios with WondershareFilmora
● So here, we end our topic byusinga picture ratio calculator. We’ve described how to measure the image aspect ratio in detail. By now, you must have got how important the concept of aspect ratio is in photography or video editing.
How to Use Windows Live Movie Maker Slow Motion Effect
How to Use Windows Live Movie Maker Slow Motion Effect

Ollie Mattison
Mar 27, 2024• Proven solutions
Slow motion effect is one of the most popular video effects. Fortunately, Windows Live Movie Maker provides this useful function for you to slow down your videos either for better presentation or better video effect. It is very easy to use Windows Live Movie Maker slow motion function. Just get Windows Live Movie Maker installed and follow the below guide to use slow motion effect in Windows Live Movie Maker.
How to slow down videos in Windows Live Movie Maker
Step 1. Add photos and videos to Windows Live Movie Maker
Click “Add videos and photos” to browse and select videos and photos from you computer to add. You can also drag and drop videos and photos to the storyboard.
Step 2. Slow down videos in Windows Live Movie Maker
To slow down videos, select the video clip and on the Edit tab under “Video Tools” choose a speed (depending on how much you want to speed the video up or slow it down).

For more Windows Live Movie Maker tips, please go to how to edit videos in Windows Live Movie Maker .
By the way, Windows Live Movie Maker is really a good free video editing software. However, compared with other video editing software, it lacks some features. Have your thought about any video editing software better than Windows Live Movie Maker, which can slow down the motion effects and with powerful edting tools at the same time?
More Powerful Video Movie Making Can Slow Down Videos
For video movie making, you can use Wondershare Filmora to make a stunning movie from your home videos. All popular video formats are supported and lots of free video transition effects are provided for your to make your videos more smooth. With an intuitive interface, even beginners can make stunning movies with this video editor software.
Besides, you can directly upload your video to YouTube for sharing with family and friends. What’s the best? There are more special editing features like Scene Detection, Close-up, Jump Cut, Mosaic, Tilt Shift, Picture-in-Picture, Face off, Audio Separation, Playback Speed. Hurry to free download Wondershare Filmora to edit your stunning videos now!

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Slow motion effect is one of the most popular video effects. Fortunately, Windows Live Movie Maker provides this useful function for you to slow down your videos either for better presentation or better video effect. It is very easy to use Windows Live Movie Maker slow motion function. Just get Windows Live Movie Maker installed and follow the below guide to use slow motion effect in Windows Live Movie Maker.
How to slow down videos in Windows Live Movie Maker
Step 1. Add photos and videos to Windows Live Movie Maker
Click “Add videos and photos” to browse and select videos and photos from you computer to add. You can also drag and drop videos and photos to the storyboard.
Step 2. Slow down videos in Windows Live Movie Maker
To slow down videos, select the video clip and on the Edit tab under “Video Tools” choose a speed (depending on how much you want to speed the video up or slow it down).

For more Windows Live Movie Maker tips, please go to how to edit videos in Windows Live Movie Maker .
By the way, Windows Live Movie Maker is really a good free video editing software. However, compared with other video editing software, it lacks some features. Have your thought about any video editing software better than Windows Live Movie Maker, which can slow down the motion effects and with powerful edting tools at the same time?
More Powerful Video Movie Making Can Slow Down Videos
For video movie making, you can use Wondershare Filmora to make a stunning movie from your home videos. All popular video formats are supported and lots of free video transition effects are provided for your to make your videos more smooth. With an intuitive interface, even beginners can make stunning movies with this video editor software.
Besides, you can directly upload your video to YouTube for sharing with family and friends. What’s the best? There are more special editing features like Scene Detection, Close-up, Jump Cut, Mosaic, Tilt Shift, Picture-in-Picture, Face off, Audio Separation, Playback Speed. Hurry to free download Wondershare Filmora to edit your stunning videos now!

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Slow motion effect is one of the most popular video effects. Fortunately, Windows Live Movie Maker provides this useful function for you to slow down your videos either for better presentation or better video effect. It is very easy to use Windows Live Movie Maker slow motion function. Just get Windows Live Movie Maker installed and follow the below guide to use slow motion effect in Windows Live Movie Maker.
How to slow down videos in Windows Live Movie Maker
Step 1. Add photos and videos to Windows Live Movie Maker
Click “Add videos and photos” to browse and select videos and photos from you computer to add. You can also drag and drop videos and photos to the storyboard.
Step 2. Slow down videos in Windows Live Movie Maker
To slow down videos, select the video clip and on the Edit tab under “Video Tools” choose a speed (depending on how much you want to speed the video up or slow it down).

For more Windows Live Movie Maker tips, please go to how to edit videos in Windows Live Movie Maker .
By the way, Windows Live Movie Maker is really a good free video editing software. However, compared with other video editing software, it lacks some features. Have your thought about any video editing software better than Windows Live Movie Maker, which can slow down the motion effects and with powerful edting tools at the same time?
More Powerful Video Movie Making Can Slow Down Videos
For video movie making, you can use Wondershare Filmora to make a stunning movie from your home videos. All popular video formats are supported and lots of free video transition effects are provided for your to make your videos more smooth. With an intuitive interface, even beginners can make stunning movies with this video editor software.
Besides, you can directly upload your video to YouTube for sharing with family and friends. What’s the best? There are more special editing features like Scene Detection, Close-up, Jump Cut, Mosaic, Tilt Shift, Picture-in-Picture, Face off, Audio Separation, Playback Speed. Hurry to free download Wondershare Filmora to edit your stunning videos now!

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Slow motion effect is one of the most popular video effects. Fortunately, Windows Live Movie Maker provides this useful function for you to slow down your videos either for better presentation or better video effect. It is very easy to use Windows Live Movie Maker slow motion function. Just get Windows Live Movie Maker installed and follow the below guide to use slow motion effect in Windows Live Movie Maker.
How to slow down videos in Windows Live Movie Maker
Step 1. Add photos and videos to Windows Live Movie Maker
Click “Add videos and photos” to browse and select videos and photos from you computer to add. You can also drag and drop videos and photos to the storyboard.
Step 2. Slow down videos in Windows Live Movie Maker
To slow down videos, select the video clip and on the Edit tab under “Video Tools” choose a speed (depending on how much you want to speed the video up or slow it down).

For more Windows Live Movie Maker tips, please go to how to edit videos in Windows Live Movie Maker .
By the way, Windows Live Movie Maker is really a good free video editing software. However, compared with other video editing software, it lacks some features. Have your thought about any video editing software better than Windows Live Movie Maker, which can slow down the motion effects and with powerful edting tools at the same time?
More Powerful Video Movie Making Can Slow Down Videos
For video movie making, you can use Wondershare Filmora to make a stunning movie from your home videos. All popular video formats are supported and lots of free video transition effects are provided for your to make your videos more smooth. With an intuitive interface, even beginners can make stunning movies with this video editor software.
Besides, you can directly upload your video to YouTube for sharing with family and friends. What’s the best? There are more special editing features like Scene Detection, Close-up, Jump Cut, Mosaic, Tilt Shift, Picture-in-Picture, Face off, Audio Separation, Playback Speed. Hurry to free download Wondershare Filmora to edit your stunning videos now!

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
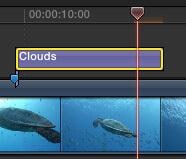
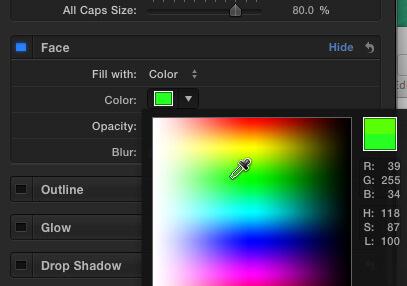
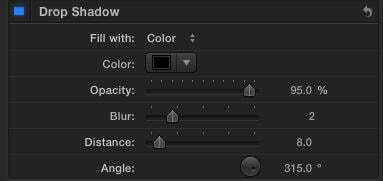
How to Create Custom Titles in Final Cut Pro X [2023 Update]
How to Add Titles in Final Cut Pro X

Benjamin Arango
Mar 27, 2024• Proven solutions
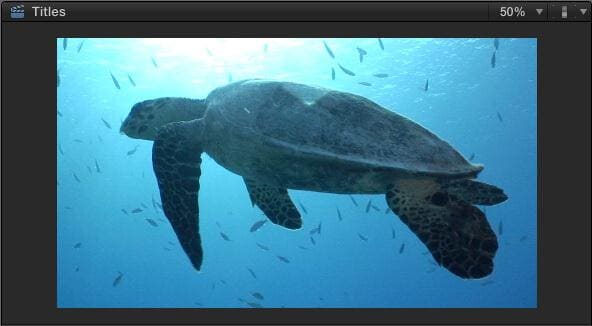
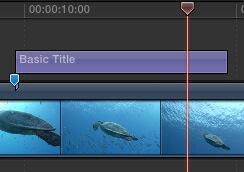
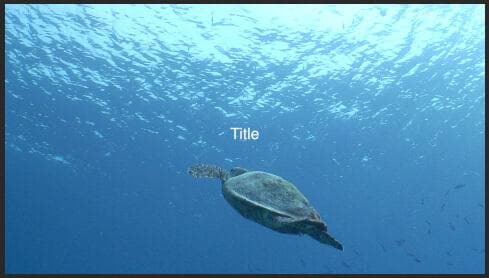
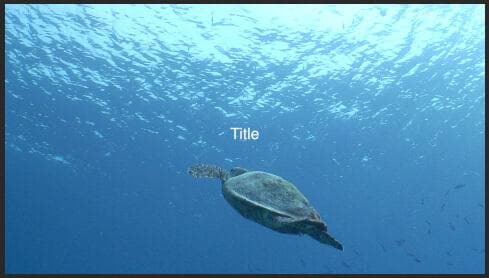
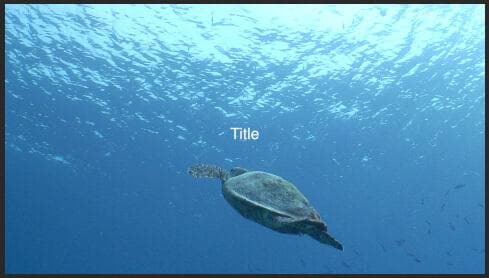
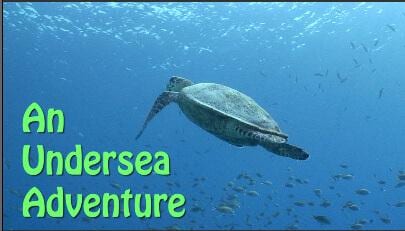
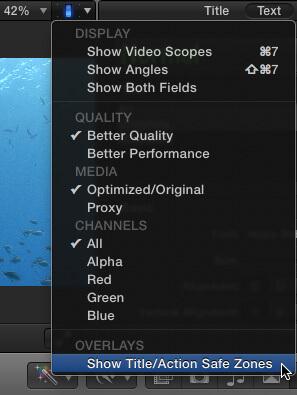
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
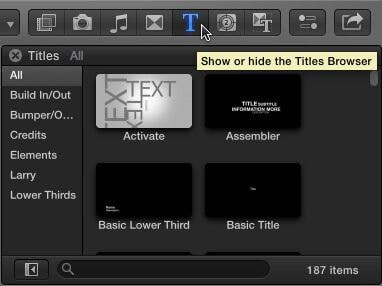
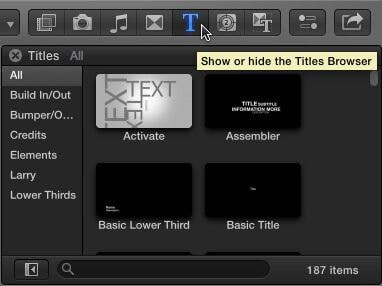
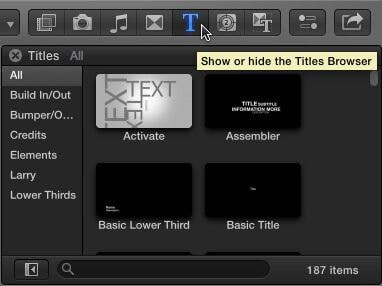
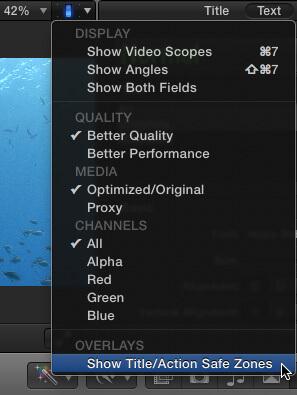
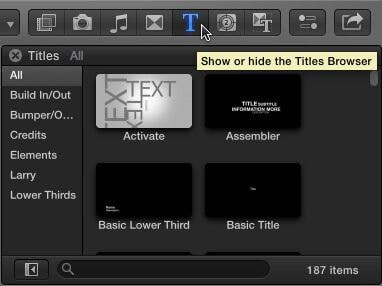
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
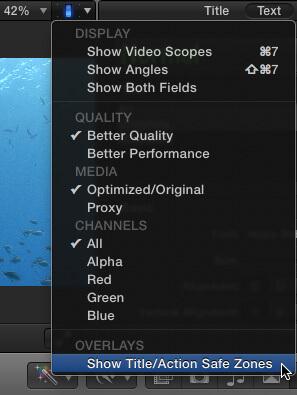
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Also read:
- Updated Get Started with Minitool Movie Maker A Comprehensive Review and Guide
- Windows Movie Maker Essentials Learn to Edit Videos Like a Pro
- New Replace VSDC with These Top-Notch Video Editors on Mac for 2024
- Updated Unleash Your Creativity Top 10 iMovie-Like Apps for Android
- Updated In 2024, Free Online Subtitle Solutions Top 10 Rankings
- New 2024 Approved Get Filmora for Free No Hidden Fees or Malware
- Updated In 2024, The Quest for the Perfect Mac MP3 Converter A Review
- 2024 Approved Discover the Best 8 Windows 10 Photos Alternatives
- 2024 Approved From Video to GIF 28 Recommended Converters
- New 2024 Approved Free Download Splice Video Editor for macOS
- New In 2024, The Top 10 WebM to MP4 Converters for Flawless Video Conversion
- New Free Video Splitter Software Our Top Picks of the Year
- Updated No Budget? No Problem! 10 Free Open-Source Video Editors for 2024
- Updated 2024 Approved Premiere on Linux? Try These 10 Video Editing Alternatives Instead
- In 2024, Get the Best Out of YouTube Expert-Recommended MP3 Converters
- 2024 Approved 5 Essential Apps to Turn Your Photos Into Captivating Videos
- Updated Mobile Split Screen Video Editors The Best for iOS and Android
- Updated Snapshots From Videos Top 10 Converters to Extract Images
- Android Video Editor Showdown Top 10 Free and Paid Picks for 2024
- Updated In 2024, Top Free Video Repeater Software for Windows and Mac
- Slow Down Time 10 Exceptional Video Editing Software for 2024
- New Is VN Video Editor APK Worth Your Time? A Detailed Review for 2024
- Best Fixes For Samsung Galaxy M54 5G Hard Reset | Dr.fone
- How to retrieve lost files from Samsung Galaxy A25 5G?
- In 2024, How to Fake Snapchat Location without Jailbreak On Samsung Galaxy A15 5G | Dr.fone
- How to add your digital signature to a .xltm document
- In 2024, How to Spy on Text Messages from Computer & Samsung Galaxy Z Flip 5 | Dr.fone
- Ultimate Guide to Free PPTP VPN For Beginners On Infinix Hot 30i | Dr.fone
- Bypass Activation Lock From iPhone 12 Pro - 4 Easy Ways
- Unleash Your Creativity Best Free and Paid 3D Video Makers
- Ultimate Guide to Catch the Regional-Located Pokemon For Realme C51 | Dr.fone
- Latest Guide on iPad 2/3 and Apple iPhone 11 Pro iCloud Activation Lock Bypass
- In 2024, The Updated Method to Bypass Xiaomi Redmi K70 FRP
- In 2024, 5 Quick Methods to Bypass Infinix Smart 7 FRP
- Title: In 2024, Effortlessly Resize Your Twitter Videos with Aspect Ratio Guidance
- Author: Emma
- Created at : 2024-05-19 05:47:41
- Updated at : 2024-05-20 05:47:41
- Link: https://video-ai-editor.techidaily.com/in-2024-effortlessly-resize-your-twitter-videos-with-aspect-ratio-guidance/
- License: This work is licensed under CC BY-NC-SA 4.0.



