:max_bytes(150000):strip_icc():format(webp)/how-to-change-your-tiktok-username-and-profile-picture-048cd3c3b4854846ab46f920e862332f.jpg)
New Top 5 Free MPEG Video Editing Tools with Joining Feature

Top 5 Free MPEG Video Editing Tools with Joining Feature
Top Best 5 Free MPEG Video Joiners

Ollie Mattison
Mar 27, 2024• Proven solutions
Video joining is an important aspect of video editing. There is a number of software that you can use to achieve the manipulation of your files in this way. Below are five of the most popular MPEG Video joiners.
- Movica
- MediaJoin
- HJSplit
- Video Toolbox
- Format Factory
- Recommended: Wondershare Filmora (originally Wondershare Video Editor)
#1. Movica
This is a video joining freeware that also acts as a GUI of other tools like flvtool and MpgTx which handle the video editing work of the software. The software enables you to split files such as those with WMV, RM, MPG and FLV formats and then join them back together. It provides lots of keyboard shortcuts.

Pros:
- Keyboard shortcuts;
- Provides fast operations depending on file sizes;
- Enables you to save parts of a video split to be edited.
Cons:
- Some status messages can be hard to understand;
- May come with the requirement for your system to have Windows Media Player.
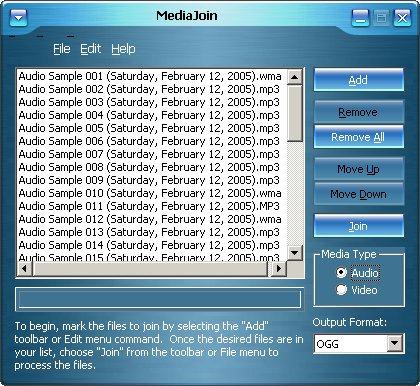
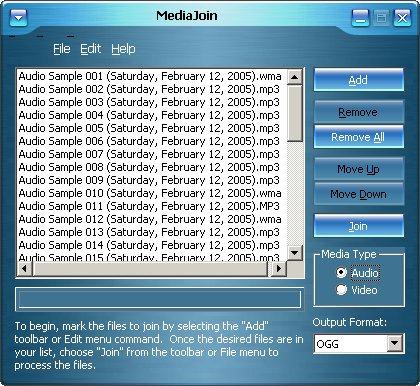
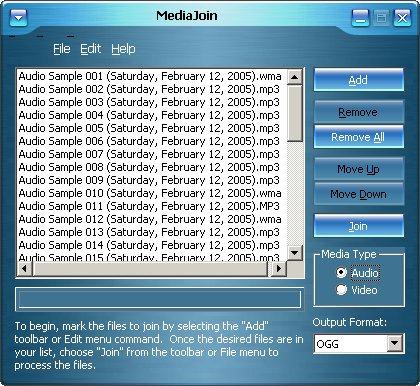
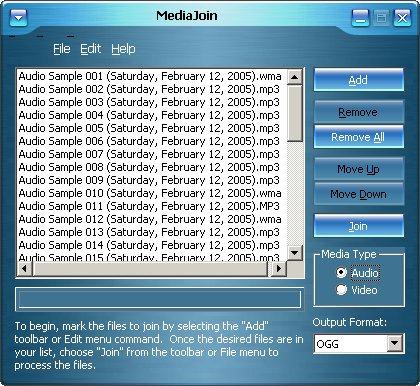
#2. MediaJoin
This free joining software supports such formats as MPEG-1, MPEG2, WMV, MP3, AVI, OGG, WAV and WMA. Joining the files is as easy as selecting them in a sequence and selecting the type of media as well as output format. All you then need to do is to specify compression codecs or video profiles depending on your needs.

Pros:
- Provides a solution for joining audio and video files;
- Has an easy user interface.
Cons:
- May not work on Windows 7 and Vista.
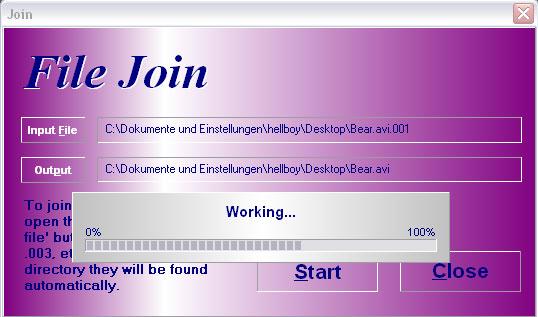
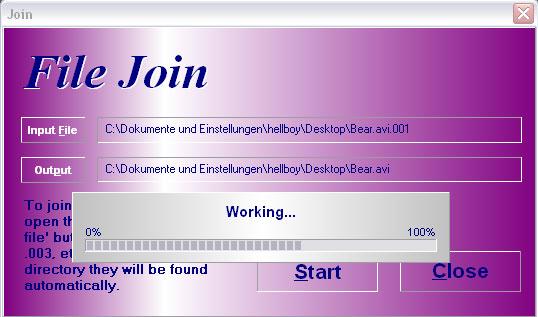
#3. HJSplit
Files can easily be split and into sections, sent over the internet and then later joined again. It is also available in other versions for use in OS’s like Mac and Linus. Hence, even if you split the file on a Windows machines, you can get to join it in a Mac. A 10GB file can be split into 600MB sections.

Pros:
- Supports several platforms;
- Has a small size of just 306KB;
- You do not have to install it.
Cons:
- The design is not very appealing.
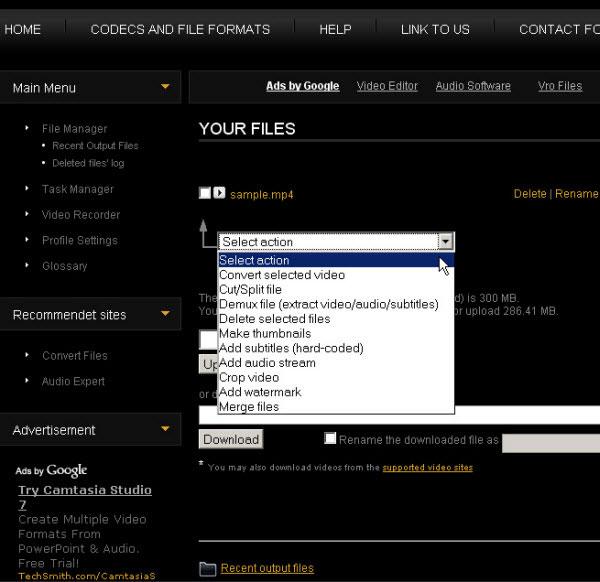
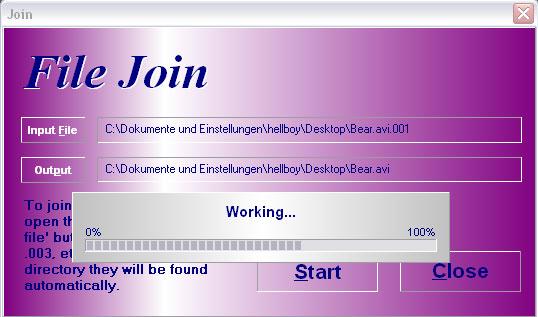
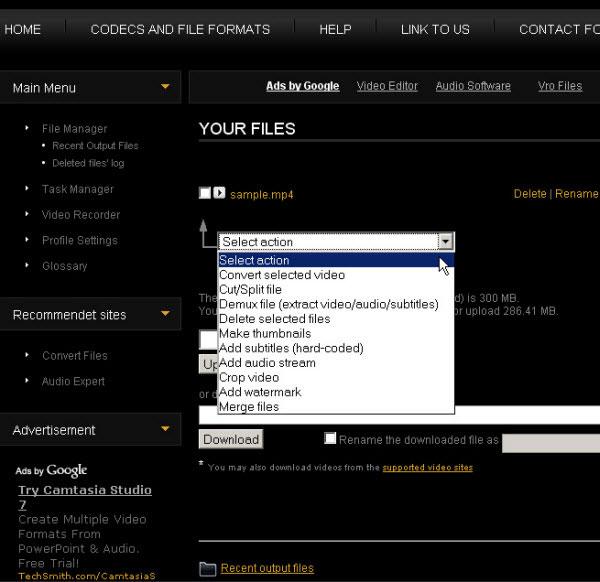
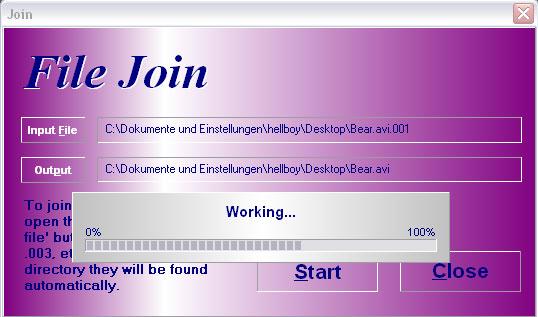
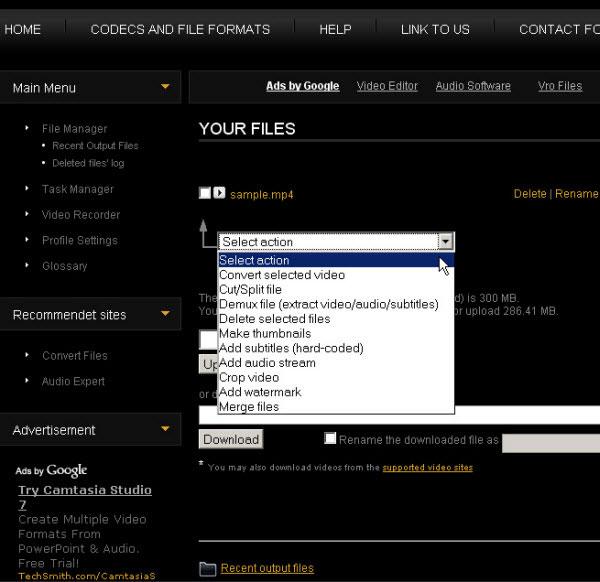
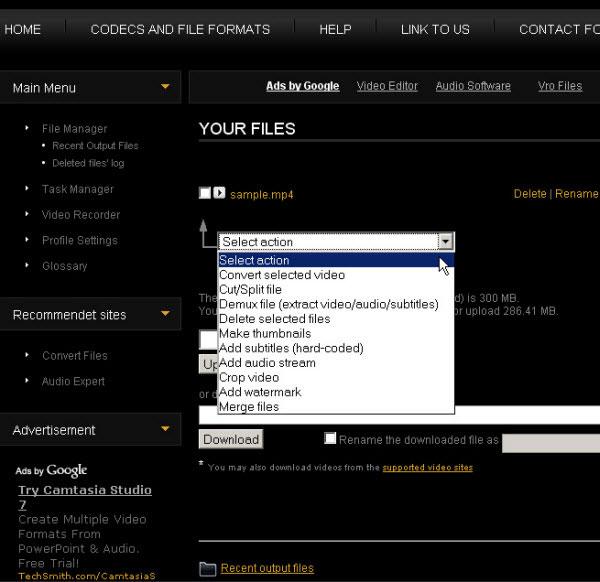
#4. Video Toolbox
Video Toolbox has amazing video tools and is an online freeware. To use the tools in manipulation of your video files, you will need to register. You can use a URL to link files or just upload from the hard disk. Then you can easily join your videos together.

Pros:
- Easy to follow video tutorials to guide you.
Cons:
- Restricts your file sizes to just 300MB.
#5. Format Factory
If you want to split your files, it gets easy as you simply need to select the file, set the clipping range and timers and you are ready to go. In the merging of files, you have numerous options if you need to change both the size as well as format of output.

Pros:
- Supports various video format.
Cons:
- Its 37.7 MB download size can be significant for some systems.
Recommended: Wondershare Filmora (originally Wondershare Video Editor)
If you need a more professional MPEG video joiner, Wondershare Filmora (originally Wondershare Video Editor) is highly recommended. The powerful video cutting function allows you join all popular video formats including MPEG video files. Besides, you can also apply more video effects as you like.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Video joining is an important aspect of video editing. There is a number of software that you can use to achieve the manipulation of your files in this way. Below are five of the most popular MPEG Video joiners.
- Movica
- MediaJoin
- HJSplit
- Video Toolbox
- Format Factory
- Recommended: Wondershare Filmora (originally Wondershare Video Editor)
#1. Movica
This is a video joining freeware that also acts as a GUI of other tools like flvtool and MpgTx which handle the video editing work of the software. The software enables you to split files such as those with WMV, RM, MPG and FLV formats and then join them back together. It provides lots of keyboard shortcuts.

Pros:
- Keyboard shortcuts;
- Provides fast operations depending on file sizes;
- Enables you to save parts of a video split to be edited.
Cons:
- Some status messages can be hard to understand;
- May come with the requirement for your system to have Windows Media Player.
#2. MediaJoin
This free joining software supports such formats as MPEG-1, MPEG2, WMV, MP3, AVI, OGG, WAV and WMA. Joining the files is as easy as selecting them in a sequence and selecting the type of media as well as output format. All you then need to do is to specify compression codecs or video profiles depending on your needs.

Pros:
- Provides a solution for joining audio and video files;
- Has an easy user interface.
Cons:
- May not work on Windows 7 and Vista.
#3. HJSplit
Files can easily be split and into sections, sent over the internet and then later joined again. It is also available in other versions for use in OS’s like Mac and Linus. Hence, even if you split the file on a Windows machines, you can get to join it in a Mac. A 10GB file can be split into 600MB sections.

Pros:
- Supports several platforms;
- Has a small size of just 306KB;
- You do not have to install it.
Cons:
- The design is not very appealing.
#4. Video Toolbox
Video Toolbox has amazing video tools and is an online freeware. To use the tools in manipulation of your video files, you will need to register. You can use a URL to link files or just upload from the hard disk. Then you can easily join your videos together.

Pros:
- Easy to follow video tutorials to guide you.
Cons:
- Restricts your file sizes to just 300MB.
#5. Format Factory
If you want to split your files, it gets easy as you simply need to select the file, set the clipping range and timers and you are ready to go. In the merging of files, you have numerous options if you need to change both the size as well as format of output.

Pros:
- Supports various video format.
Cons:
- Its 37.7 MB download size can be significant for some systems.
Recommended: Wondershare Filmora (originally Wondershare Video Editor)
If you need a more professional MPEG video joiner, Wondershare Filmora (originally Wondershare Video Editor) is highly recommended. The powerful video cutting function allows you join all popular video formats including MPEG video files. Besides, you can also apply more video effects as you like.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Video joining is an important aspect of video editing. There is a number of software that you can use to achieve the manipulation of your files in this way. Below are five of the most popular MPEG Video joiners.
- Movica
- MediaJoin
- HJSplit
- Video Toolbox
- Format Factory
- Recommended: Wondershare Filmora (originally Wondershare Video Editor)
#1. Movica
This is a video joining freeware that also acts as a GUI of other tools like flvtool and MpgTx which handle the video editing work of the software. The software enables you to split files such as those with WMV, RM, MPG and FLV formats and then join them back together. It provides lots of keyboard shortcuts.

Pros:
- Keyboard shortcuts;
- Provides fast operations depending on file sizes;
- Enables you to save parts of a video split to be edited.
Cons:
- Some status messages can be hard to understand;
- May come with the requirement for your system to have Windows Media Player.
#2. MediaJoin
This free joining software supports such formats as MPEG-1, MPEG2, WMV, MP3, AVI, OGG, WAV and WMA. Joining the files is as easy as selecting them in a sequence and selecting the type of media as well as output format. All you then need to do is to specify compression codecs or video profiles depending on your needs.

Pros:
- Provides a solution for joining audio and video files;
- Has an easy user interface.
Cons:
- May not work on Windows 7 and Vista.
#3. HJSplit
Files can easily be split and into sections, sent over the internet and then later joined again. It is also available in other versions for use in OS’s like Mac and Linus. Hence, even if you split the file on a Windows machines, you can get to join it in a Mac. A 10GB file can be split into 600MB sections.

Pros:
- Supports several platforms;
- Has a small size of just 306KB;
- You do not have to install it.
Cons:
- The design is not very appealing.
#4. Video Toolbox
Video Toolbox has amazing video tools and is an online freeware. To use the tools in manipulation of your video files, you will need to register. You can use a URL to link files or just upload from the hard disk. Then you can easily join your videos together.

Pros:
- Easy to follow video tutorials to guide you.
Cons:
- Restricts your file sizes to just 300MB.
#5. Format Factory
If you want to split your files, it gets easy as you simply need to select the file, set the clipping range and timers and you are ready to go. In the merging of files, you have numerous options if you need to change both the size as well as format of output.

Pros:
- Supports various video format.
Cons:
- Its 37.7 MB download size can be significant for some systems.
Recommended: Wondershare Filmora (originally Wondershare Video Editor)
If you need a more professional MPEG video joiner, Wondershare Filmora (originally Wondershare Video Editor) is highly recommended. The powerful video cutting function allows you join all popular video formats including MPEG video files. Besides, you can also apply more video effects as you like.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Video joining is an important aspect of video editing. There is a number of software that you can use to achieve the manipulation of your files in this way. Below are five of the most popular MPEG Video joiners.
- Movica
- MediaJoin
- HJSplit
- Video Toolbox
- Format Factory
- Recommended: Wondershare Filmora (originally Wondershare Video Editor)
#1. Movica
This is a video joining freeware that also acts as a GUI of other tools like flvtool and MpgTx which handle the video editing work of the software. The software enables you to split files such as those with WMV, RM, MPG and FLV formats and then join them back together. It provides lots of keyboard shortcuts.

Pros:
- Keyboard shortcuts;
- Provides fast operations depending on file sizes;
- Enables you to save parts of a video split to be edited.
Cons:
- Some status messages can be hard to understand;
- May come with the requirement for your system to have Windows Media Player.
#2. MediaJoin
This free joining software supports such formats as MPEG-1, MPEG2, WMV, MP3, AVI, OGG, WAV and WMA. Joining the files is as easy as selecting them in a sequence and selecting the type of media as well as output format. All you then need to do is to specify compression codecs or video profiles depending on your needs.

Pros:
- Provides a solution for joining audio and video files;
- Has an easy user interface.
Cons:
- May not work on Windows 7 and Vista.
#3. HJSplit
Files can easily be split and into sections, sent over the internet and then later joined again. It is also available in other versions for use in OS’s like Mac and Linus. Hence, even if you split the file on a Windows machines, you can get to join it in a Mac. A 10GB file can be split into 600MB sections.

Pros:
- Supports several platforms;
- Has a small size of just 306KB;
- You do not have to install it.
Cons:
- The design is not very appealing.
#4. Video Toolbox
Video Toolbox has amazing video tools and is an online freeware. To use the tools in manipulation of your video files, you will need to register. You can use a URL to link files or just upload from the hard disk. Then you can easily join your videos together.

Pros:
- Easy to follow video tutorials to guide you.
Cons:
- Restricts your file sizes to just 300MB.
#5. Format Factory
If you want to split your files, it gets easy as you simply need to select the file, set the clipping range and timers and you are ready to go. In the merging of files, you have numerous options if you need to change both the size as well as format of output.

Pros:
- Supports various video format.
Cons:
- Its 37.7 MB download size can be significant for some systems.
Recommended: Wondershare Filmora (originally Wondershare Video Editor)
If you need a more professional MPEG video joiner, Wondershare Filmora (originally Wondershare Video Editor) is highly recommended. The powerful video cutting function allows you join all popular video formats including MPEG video files. Besides, you can also apply more video effects as you like.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Design to Convert: YouTube Thumbnail Size Guidelines and Effective Strategies
YouTube Thumbnail Size Template & Practical Tactics for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
Final Cut Pro X Troubleshooting Handbook: Fixing Common Issues
Troubleshooting Tips for Final Cut Pro X

Benjamin Arango
Mar 27, 2024• Proven solutions
Most of the time, Final Cut Pro X works great. But, when it doesn’t, here are some things you can try to get your system back to normal in no time.
Here’s the quick list:
- Quit and restart Final Cut Pro
- Check your media
- Delete render files and re-render
- Create a new library
- Create a new user account
- Trash FCP X Preferences
- Remove and re-install Final Cut Pro
1 Quit and restart Final Cut Pro
Restarting Final Cut releases and refreshes memory so that if something was confusing your system, restarting Final Cut can fix it.

2 Check your media

Frequently, problems are caused by still images that are too big. Limit your digital photos to no more than 5,000 pixels on a side. Final Cut is a video editor, not a still image editor. Images that are too large cause problems.
Also, stock footage files are known to cause problems. Be sure to convert all stock footage to ProRes 422 before importing into Final Cut Pro X.
3 Delete render files and re-render
Open your Project in the Timeline and choose File > Delete Project Render Files. Render files can become corrupt. Trashing them forces Final Cut to create new render files which often will fix the problem.
4 Create a new library
Create a new library and a new project. Then, copy and paste sections of the old project into the new project. Test each section until you find the spot that doesn’t work. At which point, you can remove or replace the bad media.

5 Create a new user account

Open System Preferences > Accounts and create a new User Account. This resets all preferences for both Final Cut and the operating system back to factory defaults. The only problem with doing this is that a new user account can’t access files stored in the Home directory of the old user account. For this reason, I always recommend storing all libraries on external hard drives, not the Home Directory.
6 Trash FCP X Preferences
Trash Final Cut Pro X preference files. There are at least three preference files and, if you’ve had a crash, there can be more. Here are the steps:
- Go to the Finder.
- Hold down on the Option key and click on the Go menu. The Library folder inside your Home Directory now shows up as a selection inside this menu. (You could also type Shift+Command+G, or select Go > Go To Folder in the Finder; then, type ~/Library/ and click Go.)
- Open to the Library > Preferences folder.
- Trash com.apple.FinalCut.LSSharedFileList.plist
- Trash com.apple.FinalCut.plist
- Trash com.apple.FinalCut.UserDestinations.plist
- Trash any other files that start with “com.apple.finalcut”.
- Empty the Trash.
- Restart Final Cut Pro X.
7 Remove and reinstall Final Cut Pro
If all else fails, delete FCPX from the Applications folder and re-install it from the Mac App Store .
One of these techniques should fix your problem. If not, it’s time to contact Apple Support .
# Recommendation:
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Most of the time, Final Cut Pro X works great. But, when it doesn’t, here are some things you can try to get your system back to normal in no time.
Here’s the quick list:
- Quit and restart Final Cut Pro
- Check your media
- Delete render files and re-render
- Create a new library
- Create a new user account
- Trash FCP X Preferences
- Remove and re-install Final Cut Pro
1 Quit and restart Final Cut Pro
Restarting Final Cut releases and refreshes memory so that if something was confusing your system, restarting Final Cut can fix it.

2 Check your media

Frequently, problems are caused by still images that are too big. Limit your digital photos to no more than 5,000 pixels on a side. Final Cut is a video editor, not a still image editor. Images that are too large cause problems.
Also, stock footage files are known to cause problems. Be sure to convert all stock footage to ProRes 422 before importing into Final Cut Pro X.
3 Delete render files and re-render
Open your Project in the Timeline and choose File > Delete Project Render Files. Render files can become corrupt. Trashing them forces Final Cut to create new render files which often will fix the problem.
4 Create a new library
Create a new library and a new project. Then, copy and paste sections of the old project into the new project. Test each section until you find the spot that doesn’t work. At which point, you can remove or replace the bad media.

5 Create a new user account

Open System Preferences > Accounts and create a new User Account. This resets all preferences for both Final Cut and the operating system back to factory defaults. The only problem with doing this is that a new user account can’t access files stored in the Home directory of the old user account. For this reason, I always recommend storing all libraries on external hard drives, not the Home Directory.
6 Trash FCP X Preferences
Trash Final Cut Pro X preference files. There are at least three preference files and, if you’ve had a crash, there can be more. Here are the steps:
- Go to the Finder.
- Hold down on the Option key and click on the Go menu. The Library folder inside your Home Directory now shows up as a selection inside this menu. (You could also type Shift+Command+G, or select Go > Go To Folder in the Finder; then, type ~/Library/ and click Go.)
- Open to the Library > Preferences folder.
- Trash com.apple.FinalCut.LSSharedFileList.plist
- Trash com.apple.FinalCut.plist
- Trash com.apple.FinalCut.UserDestinations.plist
- Trash any other files that start with “com.apple.finalcut”.
- Empty the Trash.
- Restart Final Cut Pro X.
7 Remove and reinstall Final Cut Pro
If all else fails, delete FCPX from the Applications folder and re-install it from the Mac App Store .
One of these techniques should fix your problem. If not, it’s time to contact Apple Support .
# Recommendation:
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Most of the time, Final Cut Pro X works great. But, when it doesn’t, here are some things you can try to get your system back to normal in no time.
Here’s the quick list:
- Quit and restart Final Cut Pro
- Check your media
- Delete render files and re-render
- Create a new library
- Create a new user account
- Trash FCP X Preferences
- Remove and re-install Final Cut Pro
1 Quit and restart Final Cut Pro
Restarting Final Cut releases and refreshes memory so that if something was confusing your system, restarting Final Cut can fix it.

2 Check your media

Frequently, problems are caused by still images that are too big. Limit your digital photos to no more than 5,000 pixels on a side. Final Cut is a video editor, not a still image editor. Images that are too large cause problems.
Also, stock footage files are known to cause problems. Be sure to convert all stock footage to ProRes 422 before importing into Final Cut Pro X.
3 Delete render files and re-render
Open your Project in the Timeline and choose File > Delete Project Render Files. Render files can become corrupt. Trashing them forces Final Cut to create new render files which often will fix the problem.
4 Create a new library
Create a new library and a new project. Then, copy and paste sections of the old project into the new project. Test each section until you find the spot that doesn’t work. At which point, you can remove or replace the bad media.

5 Create a new user account

Open System Preferences > Accounts and create a new User Account. This resets all preferences for both Final Cut and the operating system back to factory defaults. The only problem with doing this is that a new user account can’t access files stored in the Home directory of the old user account. For this reason, I always recommend storing all libraries on external hard drives, not the Home Directory.
6 Trash FCP X Preferences
Trash Final Cut Pro X preference files. There are at least three preference files and, if you’ve had a crash, there can be more. Here are the steps:
- Go to the Finder.
- Hold down on the Option key and click on the Go menu. The Library folder inside your Home Directory now shows up as a selection inside this menu. (You could also type Shift+Command+G, or select Go > Go To Folder in the Finder; then, type ~/Library/ and click Go.)
- Open to the Library > Preferences folder.
- Trash com.apple.FinalCut.LSSharedFileList.plist
- Trash com.apple.FinalCut.plist
- Trash com.apple.FinalCut.UserDestinations.plist
- Trash any other files that start with “com.apple.finalcut”.
- Empty the Trash.
- Restart Final Cut Pro X.
7 Remove and reinstall Final Cut Pro
If all else fails, delete FCPX from the Applications folder and re-install it from the Mac App Store .
One of these techniques should fix your problem. If not, it’s time to contact Apple Support .
# Recommendation:
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Most of the time, Final Cut Pro X works great. But, when it doesn’t, here are some things you can try to get your system back to normal in no time.
Here’s the quick list:
- Quit and restart Final Cut Pro
- Check your media
- Delete render files and re-render
- Create a new library
- Create a new user account
- Trash FCP X Preferences
- Remove and re-install Final Cut Pro
1 Quit and restart Final Cut Pro
Restarting Final Cut releases and refreshes memory so that if something was confusing your system, restarting Final Cut can fix it.

2 Check your media

Frequently, problems are caused by still images that are too big. Limit your digital photos to no more than 5,000 pixels on a side. Final Cut is a video editor, not a still image editor. Images that are too large cause problems.
Also, stock footage files are known to cause problems. Be sure to convert all stock footage to ProRes 422 before importing into Final Cut Pro X.
3 Delete render files and re-render
Open your Project in the Timeline and choose File > Delete Project Render Files. Render files can become corrupt. Trashing them forces Final Cut to create new render files which often will fix the problem.
4 Create a new library
Create a new library and a new project. Then, copy and paste sections of the old project into the new project. Test each section until you find the spot that doesn’t work. At which point, you can remove or replace the bad media.

5 Create a new user account

Open System Preferences > Accounts and create a new User Account. This resets all preferences for both Final Cut and the operating system back to factory defaults. The only problem with doing this is that a new user account can’t access files stored in the Home directory of the old user account. For this reason, I always recommend storing all libraries on external hard drives, not the Home Directory.
6 Trash FCP X Preferences
Trash Final Cut Pro X preference files. There are at least three preference files and, if you’ve had a crash, there can be more. Here are the steps:
- Go to the Finder.
- Hold down on the Option key and click on the Go menu. The Library folder inside your Home Directory now shows up as a selection inside this menu. (You could also type Shift+Command+G, or select Go > Go To Folder in the Finder; then, type ~/Library/ and click Go.)
- Open to the Library > Preferences folder.
- Trash com.apple.FinalCut.LSSharedFileList.plist
- Trash com.apple.FinalCut.plist
- Trash com.apple.FinalCut.UserDestinations.plist
- Trash any other files that start with “com.apple.finalcut”.
- Empty the Trash.
- Restart Final Cut Pro X.
7 Remove and reinstall Final Cut Pro
If all else fails, delete FCPX from the Applications folder and re-install it from the Mac App Store .
One of these techniques should fix your problem. If not, it’s time to contact Apple Support .
# Recommendation:
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
From Pixels to Proportions: Mastering Aspect Ratio Calculation
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Also read:
- New In 2024, Maximizing Your Facebook Video Reach The Power of Aspect Ratios
- Updated In 2024, Phone Camera Pro How to Create Engaging Vertical Content
- New In 2024, How to Edit Your GoPro Videos with Quik on Mac
- In 2024, Shrink Your Videos 10 Free Online Compressors with No Installation
- Updated Best Free Video Cutter Tools for Windows 10 Online and Offline Options for 2024
- Updated Unlock Crystal-Clear Audio Tips for Converting Video to MP3 for 2024
- 2024 Approved Best Video Trimming Apps for Windows 10 and Below
- Updated In 2024, The Ultimate Vlog Editors Guide Free and Paid Software for Every Platform
- Updated Convert Images to Cartoons with Ease for 2024
- 2024 Approved Get Animated Top Online Makers for Engaging Video Content
- New Split, Trim, and Merge AVI Videos Top Video Cutting Tools Reviewed for 2024
- 2024 Approved Top-Rated Gaming Intro Makers for PC and Mac Paid and Free Solutions
- New Simplify Your Reaction Video Creation A Step-by-Step Guide with Filmora
- XML Files in FCPX Tips, Tricks, and Best Practices for 2024
- Top 10 Video Editing Apps for Android Devices for 2024
- New Best of Both Worlds Top Free and Paid Android Video Editing Apps 2023
- The Art of Storytelling Video Editing Tips to Bring Your Home Movies to Life for 2024
- Updated The Ultimate List of Free Video Editors for Starters for 2024
- Unlock Viral Success How to Optimize Your Vertical Video for Social Media for 2024
- 3 Best Tools to Hard Reset Oppo Reno 8T | Dr.fone
- In 2024, Fake the Location to Get Around the MLB Blackouts on Infinix Note 30 VIP Racing Edition | Dr.fone
- Tecno Spark 10 5G Not Connecting to Wi-Fi? 12 Quick Ways to Fix | Dr.fone
- How to restore wiped messages on Infinix Hot 40i
- Overview of the Best Tecno Spark 10C Screen Mirroring App | Dr.fone
- Apple iPhone 12 Pro Max Mirror to PC? Top Apps You Must Know | Dr.fone
- In 2024, Easy Tutorial for Activating iCloud from Apple iPhone 14 Safe and Legal
- 3 Methods to Mirror Samsung Galaxy F34 5G to Roku | Dr.fone
- How to Reset a Locked Xiaomi Redmi Note 12R Phone
- In 2024, How To Use Allshare Cast To Turn On Screen Mirroring On Lava Blaze 2 | Dr.fone
- In 2024, How to Lock Apps on Motorola Moto G24 to Protect Your Individual Information
- Title: New Top 5 Free MPEG Video Editing Tools with Joining Feature
- Author: Emma
- Created at : 2024-05-19 05:48:10
- Updated at : 2024-05-20 05:48:10
- Link: https://video-ai-editor.techidaily.com/new-top-5-free-mpeg-video-editing-tools-with-joining-feature/
- License: This work is licensed under CC BY-NC-SA 4.0.

