
Updated 2024 Approved Mastering PiP A Step-by-Step Guide to Creating Picture-in-Picture Effects in Final Cut Pro

Mastering PiP: A Step-by-Step Guide to Creating Picture-in-Picture Effects in Final Cut Pro
How to Create a Picture-in-Picture Effect Using Final Cut Pro

Benjamin Arango
Mar 27, 2024• Proven solutions
Sometimes we need to show two videos together on the same screen to convey certain usage information. If you are searching for a tool to make this task possible then Final Cut Pro is the best choice for you.
This tool can help you to use the picture-in-picture effect with ease. However, the process for adding this effect cannot be completed within one r two steps.
The article below contains complete details about how to add PIP effects using Final Cut Pro. You will be glad to know that FCP also works with few integrated plugins that assist in the free picture in picture effect generation.
How to Create PIP Effect with FCP
If you are ready with two videos and now want to bring them to the same screen then prefer to follow these simple steps:
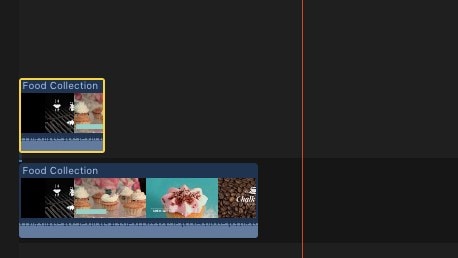
Step 1: Add Background video
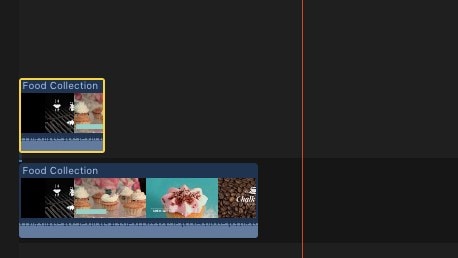
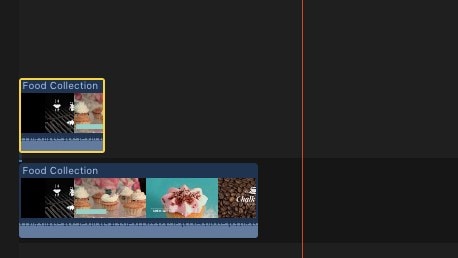
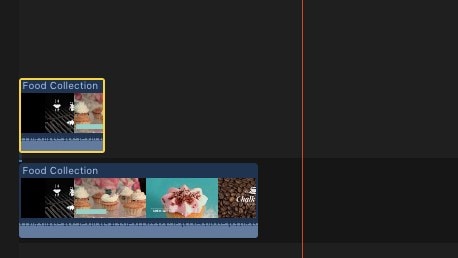
The very first step that you need to follow for PIP effect generation using FCP is to bring your main or background video to the timeline as a primary storyline. Once you have created the primary storyline then all videos for the PIP effect will be added to it.

Step 2: Add PIP videos
It is time to choose the higher video clip so that the PIP effect can be applied. This task can be done either by using on-screen type controls available on the viewer or you can move ahead with transform controls available on the inspector.
Note that lower clips use to stay in the background in final results whereas upper clips will appear in the foreground. By default, both clips use to have 100% full screen with 100% opaque settings.

Step 3: Apply PIP effect
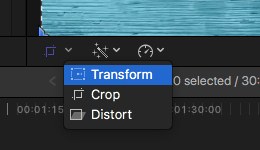
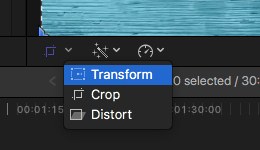
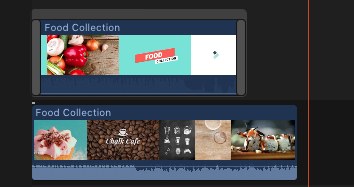
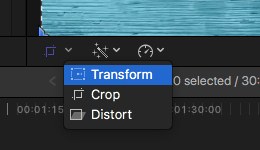
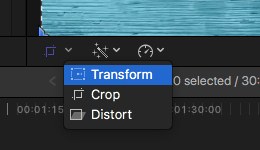
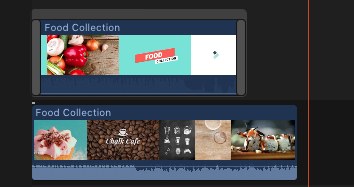
As now you have added both videos on-screen now you have to select the higher video and then click over the rectangular transform button that is available on the lower-left corner of viewer screen. As soon as you make this selection, the icon will turn into blue color, and naturally 8 dots will appear around the selected image or video. Use any one of these dots for scaling your selection in asymmetrical order.

Step 4: Adjust PIP Effect
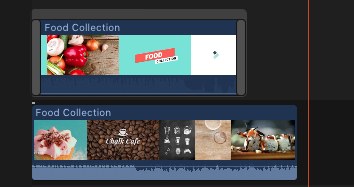
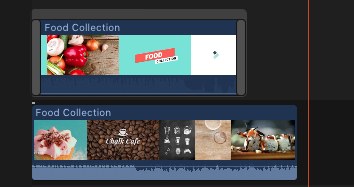
- If you want to scale this image in a symmetrical fashion then simply drag the dot to the corner from the central position.
- Now hold the option key and drag one dot to the corner. It will help you to shrink as well as to enlarge the image even without affecting its actual aspect ratio.
- Users can keep on scaling this foreground image till the time they achieve essential size.
- Now click inside your selected image and start dragging it to reach a certain specific position. You can place it anywhere on a big screen.
Step 5: Follow precise Adjustment
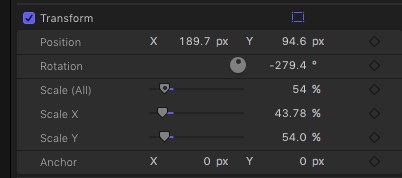
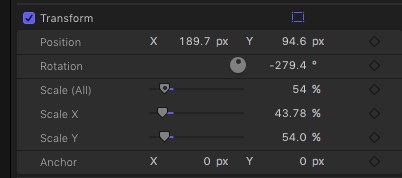
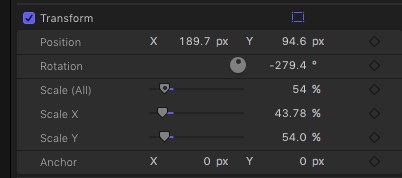
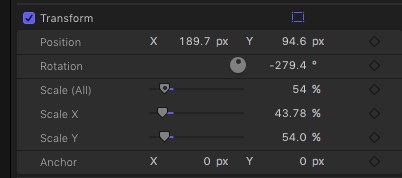
Simply select the top clip and then hit Command + 4 to open the inspector. Now click on that blue show button over your FCP screen and it will provide you complete information about the transform category of available built-in effects. If you use inspector for this task then it can help you to get very precise results for scaling needs. It assists users to manage images with accurate position and size.

Step 6: Apply Cross- Dissolve
- Now choose the leading edge of effect and use Command + T. It will immediately apply the default cross-dissolve option for starting clip.
- You will be glad to know that the PIP effect does not restrict users to work just upon a single image rather it can be used to process as many pictures as your project needs and that can fit inside the frame.

Check this video tutorial to know more details:
Picture in Picture Plug-ins for Final Cut Pro
There are so many plug-ins available in the market for Final Cut Pro platform and all of them possess unique qualities along with impressive toolsets. No matter whether you are a beginner with the PIP effect or professional making high-end video projects, FCP plug-ins can make your task much easier with their intuitive controls.
1. Tokyo PiPintor
PiPintor Free is a specially designed picture-in-picture plugin that assists beginners with easy processing of the PIP effect over Final Cut Pro platform. It simply awakes the menu-driven animation power on your tool so that picture in picture effect can be completed without key-framing.
2. ProPIP
Those who need to enjoy a higher level of customizations are advised to work over ProPIP environment. This advanced tool assists users to showcase their abilities with full freedom for personalization.
ProPIP is the best choice for newscasting, commentaries, and many other applications. It helps in generating fine controls for initial as well as end position, rotation, and scaling effects along with easy-to-use media controls over the screen. ProPIP also provides personalized borders with endless opportunities to develop impressive projects on Final Cut Pro platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Sometimes we need to show two videos together on the same screen to convey certain usage information. If you are searching for a tool to make this task possible then Final Cut Pro is the best choice for you.
This tool can help you to use the picture-in-picture effect with ease. However, the process for adding this effect cannot be completed within one r two steps.
The article below contains complete details about how to add PIP effects using Final Cut Pro. You will be glad to know that FCP also works with few integrated plugins that assist in the free picture in picture effect generation.
How to Create PIP Effect with FCP
If you are ready with two videos and now want to bring them to the same screen then prefer to follow these simple steps:
Step 1: Add Background video
The very first step that you need to follow for PIP effect generation using FCP is to bring your main or background video to the timeline as a primary storyline. Once you have created the primary storyline then all videos for the PIP effect will be added to it.

Step 2: Add PIP videos
It is time to choose the higher video clip so that the PIP effect can be applied. This task can be done either by using on-screen type controls available on the viewer or you can move ahead with transform controls available on the inspector.
Note that lower clips use to stay in the background in final results whereas upper clips will appear in the foreground. By default, both clips use to have 100% full screen with 100% opaque settings.

Step 3: Apply PIP effect
As now you have added both videos on-screen now you have to select the higher video and then click over the rectangular transform button that is available on the lower-left corner of viewer screen. As soon as you make this selection, the icon will turn into blue color, and naturally 8 dots will appear around the selected image or video. Use any one of these dots for scaling your selection in asymmetrical order.

Step 4: Adjust PIP Effect
- If you want to scale this image in a symmetrical fashion then simply drag the dot to the corner from the central position.
- Now hold the option key and drag one dot to the corner. It will help you to shrink as well as to enlarge the image even without affecting its actual aspect ratio.
- Users can keep on scaling this foreground image till the time they achieve essential size.
- Now click inside your selected image and start dragging it to reach a certain specific position. You can place it anywhere on a big screen.
Step 5: Follow precise Adjustment
Simply select the top clip and then hit Command + 4 to open the inspector. Now click on that blue show button over your FCP screen and it will provide you complete information about the transform category of available built-in effects. If you use inspector for this task then it can help you to get very precise results for scaling needs. It assists users to manage images with accurate position and size.

Step 6: Apply Cross- Dissolve
- Now choose the leading edge of effect and use Command + T. It will immediately apply the default cross-dissolve option for starting clip.
- You will be glad to know that the PIP effect does not restrict users to work just upon a single image rather it can be used to process as many pictures as your project needs and that can fit inside the frame.

Check this video tutorial to know more details:
Picture in Picture Plug-ins for Final Cut Pro
There are so many plug-ins available in the market for Final Cut Pro platform and all of them possess unique qualities along with impressive toolsets. No matter whether you are a beginner with the PIP effect or professional making high-end video projects, FCP plug-ins can make your task much easier with their intuitive controls.
1. Tokyo PiPintor
PiPintor Free is a specially designed picture-in-picture plugin that assists beginners with easy processing of the PIP effect over Final Cut Pro platform. It simply awakes the menu-driven animation power on your tool so that picture in picture effect can be completed without key-framing.
2. ProPIP
Those who need to enjoy a higher level of customizations are advised to work over ProPIP environment. This advanced tool assists users to showcase their abilities with full freedom for personalization.
ProPIP is the best choice for newscasting, commentaries, and many other applications. It helps in generating fine controls for initial as well as end position, rotation, and scaling effects along with easy-to-use media controls over the screen. ProPIP also provides personalized borders with endless opportunities to develop impressive projects on Final Cut Pro platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Sometimes we need to show two videos together on the same screen to convey certain usage information. If you are searching for a tool to make this task possible then Final Cut Pro is the best choice for you.
This tool can help you to use the picture-in-picture effect with ease. However, the process for adding this effect cannot be completed within one r two steps.
The article below contains complete details about how to add PIP effects using Final Cut Pro. You will be glad to know that FCP also works with few integrated plugins that assist in the free picture in picture effect generation.
How to Create PIP Effect with FCP
If you are ready with two videos and now want to bring them to the same screen then prefer to follow these simple steps:
Step 1: Add Background video
The very first step that you need to follow for PIP effect generation using FCP is to bring your main or background video to the timeline as a primary storyline. Once you have created the primary storyline then all videos for the PIP effect will be added to it.

Step 2: Add PIP videos
It is time to choose the higher video clip so that the PIP effect can be applied. This task can be done either by using on-screen type controls available on the viewer or you can move ahead with transform controls available on the inspector.
Note that lower clips use to stay in the background in final results whereas upper clips will appear in the foreground. By default, both clips use to have 100% full screen with 100% opaque settings.

Step 3: Apply PIP effect
As now you have added both videos on-screen now you have to select the higher video and then click over the rectangular transform button that is available on the lower-left corner of viewer screen. As soon as you make this selection, the icon will turn into blue color, and naturally 8 dots will appear around the selected image or video. Use any one of these dots for scaling your selection in asymmetrical order.

Step 4: Adjust PIP Effect
- If you want to scale this image in a symmetrical fashion then simply drag the dot to the corner from the central position.
- Now hold the option key and drag one dot to the corner. It will help you to shrink as well as to enlarge the image even without affecting its actual aspect ratio.
- Users can keep on scaling this foreground image till the time they achieve essential size.
- Now click inside your selected image and start dragging it to reach a certain specific position. You can place it anywhere on a big screen.
Step 5: Follow precise Adjustment
Simply select the top clip and then hit Command + 4 to open the inspector. Now click on that blue show button over your FCP screen and it will provide you complete information about the transform category of available built-in effects. If you use inspector for this task then it can help you to get very precise results for scaling needs. It assists users to manage images with accurate position and size.

Step 6: Apply Cross- Dissolve
- Now choose the leading edge of effect and use Command + T. It will immediately apply the default cross-dissolve option for starting clip.
- You will be glad to know that the PIP effect does not restrict users to work just upon a single image rather it can be used to process as many pictures as your project needs and that can fit inside the frame.

Check this video tutorial to know more details:
Picture in Picture Plug-ins for Final Cut Pro
There are so many plug-ins available in the market for Final Cut Pro platform and all of them possess unique qualities along with impressive toolsets. No matter whether you are a beginner with the PIP effect or professional making high-end video projects, FCP plug-ins can make your task much easier with their intuitive controls.
1. Tokyo PiPintor
PiPintor Free is a specially designed picture-in-picture plugin that assists beginners with easy processing of the PIP effect over Final Cut Pro platform. It simply awakes the menu-driven animation power on your tool so that picture in picture effect can be completed without key-framing.
2. ProPIP
Those who need to enjoy a higher level of customizations are advised to work over ProPIP environment. This advanced tool assists users to showcase their abilities with full freedom for personalization.
ProPIP is the best choice for newscasting, commentaries, and many other applications. It helps in generating fine controls for initial as well as end position, rotation, and scaling effects along with easy-to-use media controls over the screen. ProPIP also provides personalized borders with endless opportunities to develop impressive projects on Final Cut Pro platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Sometimes we need to show two videos together on the same screen to convey certain usage information. If you are searching for a tool to make this task possible then Final Cut Pro is the best choice for you.
This tool can help you to use the picture-in-picture effect with ease. However, the process for adding this effect cannot be completed within one r two steps.
The article below contains complete details about how to add PIP effects using Final Cut Pro. You will be glad to know that FCP also works with few integrated plugins that assist in the free picture in picture effect generation.
How to Create PIP Effect with FCP
If you are ready with two videos and now want to bring them to the same screen then prefer to follow these simple steps:
Step 1: Add Background video
The very first step that you need to follow for PIP effect generation using FCP is to bring your main or background video to the timeline as a primary storyline. Once you have created the primary storyline then all videos for the PIP effect will be added to it.

Step 2: Add PIP videos
It is time to choose the higher video clip so that the PIP effect can be applied. This task can be done either by using on-screen type controls available on the viewer or you can move ahead with transform controls available on the inspector.
Note that lower clips use to stay in the background in final results whereas upper clips will appear in the foreground. By default, both clips use to have 100% full screen with 100% opaque settings.

Step 3: Apply PIP effect
As now you have added both videos on-screen now you have to select the higher video and then click over the rectangular transform button that is available on the lower-left corner of viewer screen. As soon as you make this selection, the icon will turn into blue color, and naturally 8 dots will appear around the selected image or video. Use any one of these dots for scaling your selection in asymmetrical order.

Step 4: Adjust PIP Effect
- If you want to scale this image in a symmetrical fashion then simply drag the dot to the corner from the central position.
- Now hold the option key and drag one dot to the corner. It will help you to shrink as well as to enlarge the image even without affecting its actual aspect ratio.
- Users can keep on scaling this foreground image till the time they achieve essential size.
- Now click inside your selected image and start dragging it to reach a certain specific position. You can place it anywhere on a big screen.
Step 5: Follow precise Adjustment
Simply select the top clip and then hit Command + 4 to open the inspector. Now click on that blue show button over your FCP screen and it will provide you complete information about the transform category of available built-in effects. If you use inspector for this task then it can help you to get very precise results for scaling needs. It assists users to manage images with accurate position and size.

Step 6: Apply Cross- Dissolve
- Now choose the leading edge of effect and use Command + T. It will immediately apply the default cross-dissolve option for starting clip.
- You will be glad to know that the PIP effect does not restrict users to work just upon a single image rather it can be used to process as many pictures as your project needs and that can fit inside the frame.

Check this video tutorial to know more details:
Picture in Picture Plug-ins for Final Cut Pro
There are so many plug-ins available in the market for Final Cut Pro platform and all of them possess unique qualities along with impressive toolsets. No matter whether you are a beginner with the PIP effect or professional making high-end video projects, FCP plug-ins can make your task much easier with their intuitive controls.
1. Tokyo PiPintor
PiPintor Free is a specially designed picture-in-picture plugin that assists beginners with easy processing of the PIP effect over Final Cut Pro platform. It simply awakes the menu-driven animation power on your tool so that picture in picture effect can be completed without key-framing.
2. ProPIP
Those who need to enjoy a higher level of customizations are advised to work over ProPIP environment. This advanced tool assists users to showcase their abilities with full freedom for personalization.
ProPIP is the best choice for newscasting, commentaries, and many other applications. It helps in generating fine controls for initial as well as end position, rotation, and scaling effects along with easy-to-use media controls over the screen. ProPIP also provides personalized borders with endless opportunities to develop impressive projects on Final Cut Pro platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Taking Lower Thirds to the Next Level in Final Cut Pro X
What Makes the Best Lower Thirds in Final Cut Pro X?

Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
8 Valuable Image Ratio Changer Online
8 Valuable Image Ratio Changer Online
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
To upload an image on different platforms supporting different sizes, you need to change the aspect ratio accordingly. To get this task done, there are several online and other programs available.

This article will help you to learn more in detail about the image ratio changer and the tools to edit the same.
In this article
01 [What is the Aspect Ratio and Its Importance?](#Part 1)
02 [Top 8 Online Image Resizing Tools to Change Aspect Ratio](#Part 2)
Part 1 What is the Aspect Ratio and Its Importance?
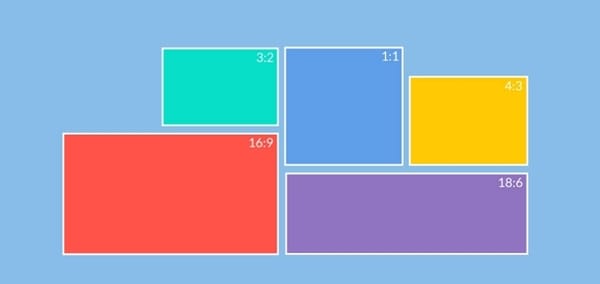
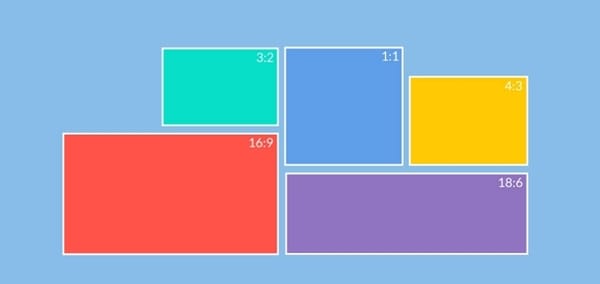
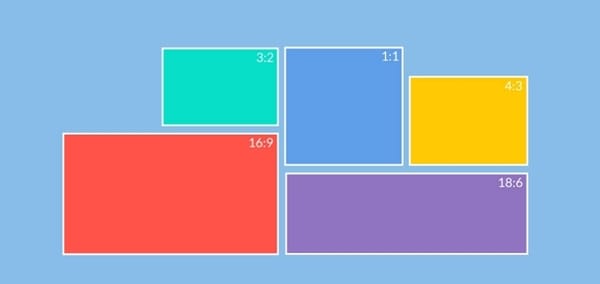
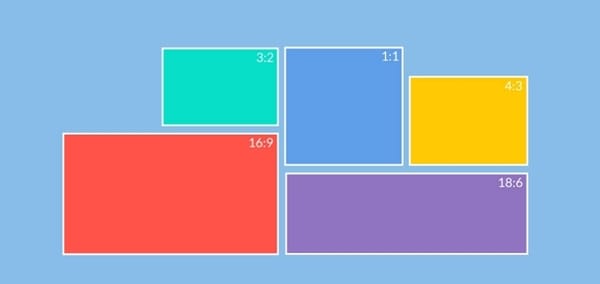
An aspect ratio in the simplest terms is defined as the relationship of the image width with its height. Denoted by x: y, where x is the width and h, is the height, an aspect ratio defines the shape of an image and can be different for different platforms and sites. Thus, one image with a certain aspect ratio might not fit perfectly on another site or a platform that supports a different aspect ratio. For instance, an image created for Facebook might not appear to be right in size when posted on Instagram. Similarly, an image seen on a smartphone will have a different look when watched on a big TV screen.
It is important to have the right aspect ratio as a set or recommended by the site or the platform so that they look appealing and interesting. To change ratio of image, there are several tools available.
Part 2 Top 8 Online Image Resizing Tools to Change Aspect Ratio
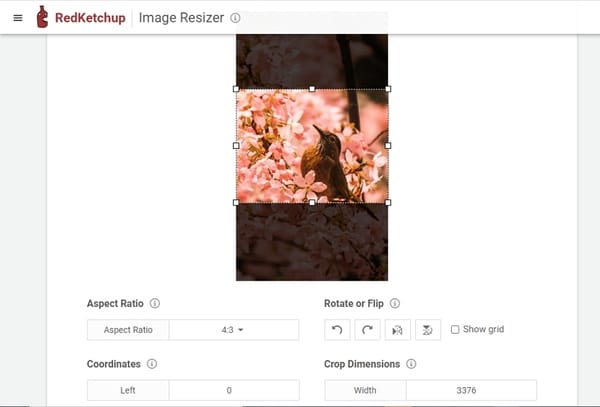
● ImageResizer
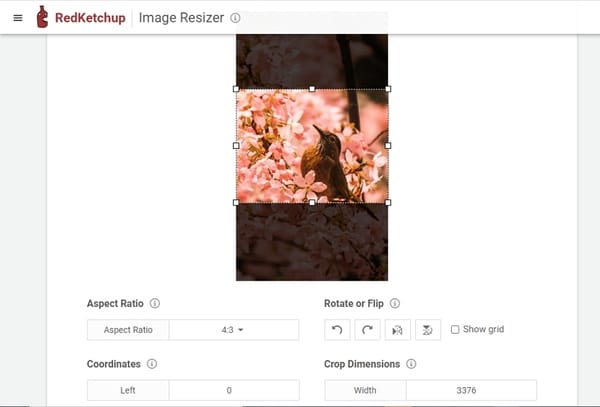
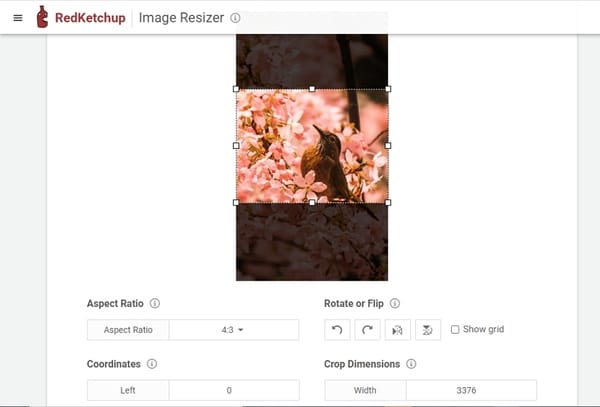
Using this simple browser-based tool, you can quickly resize the image and change photo ratio. You can either browse and add the image or can simply drag and drop it to the interface. The tool allows you to choose the aspect ratio from multiple supported options. You can also perform other editing tasks like cropping, flipping, rotating, and more.

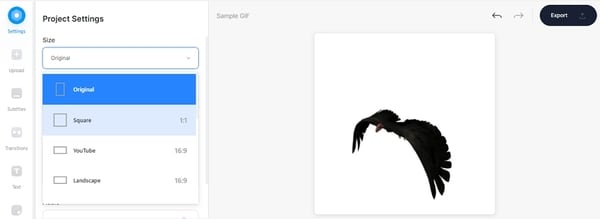
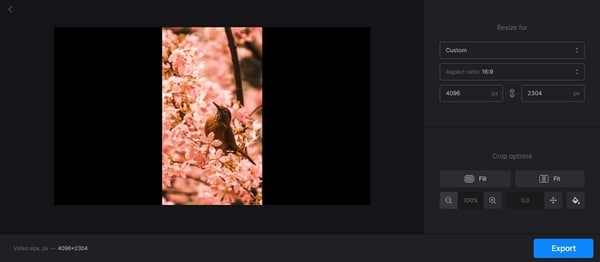
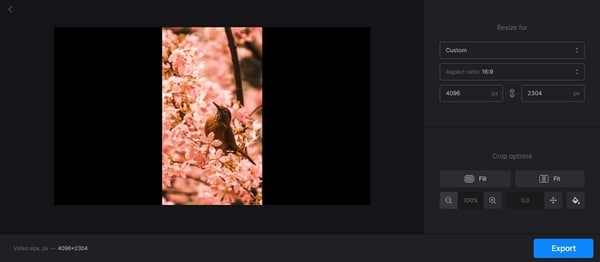
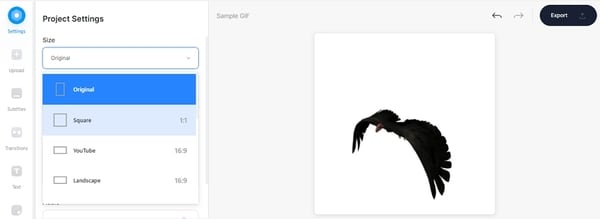
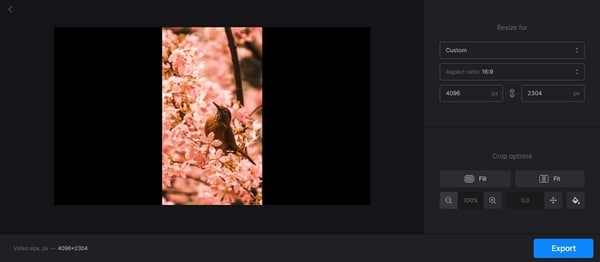
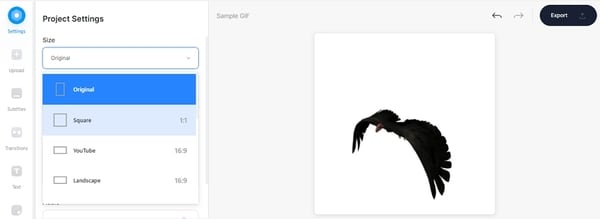
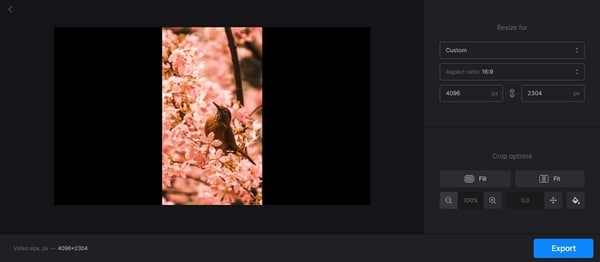
● Veed.io
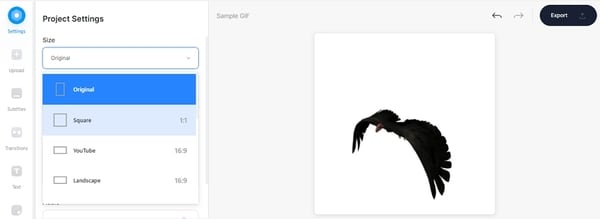
To edit your images and videos in a hassle-free manner, this is a good tool to use. Not only the local files but also the ones on Dropbox, recorded and online can be added to the program for processing. You can resize the added file by selecting its aspect ratio and multiple other editing options are also supported. The free version of the tool comes with a watermark on the processed files.

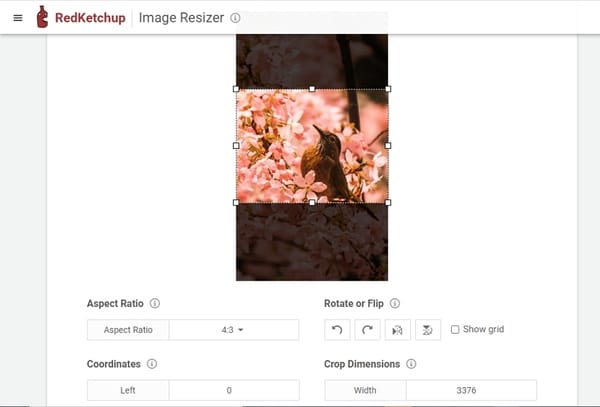
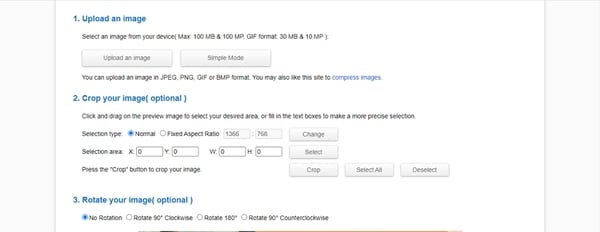
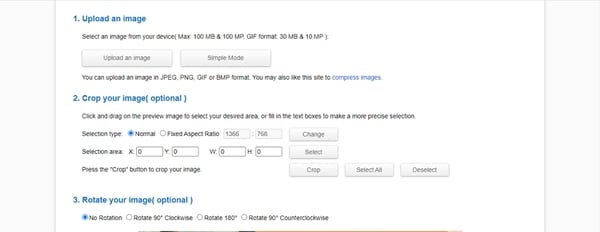
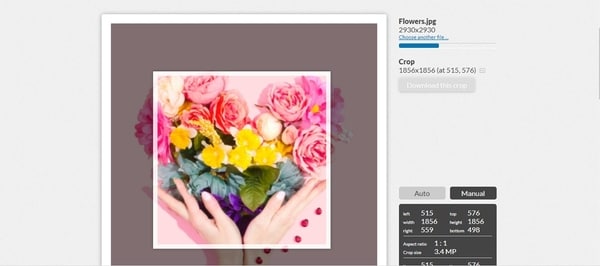
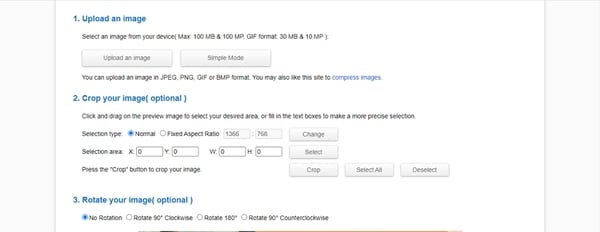
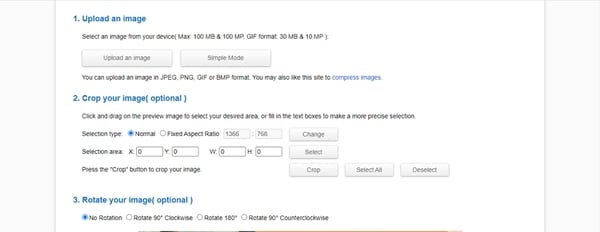
● ResizeImage
Using this online tool images of up to 100MB and 100MP in GIF format and 30MB and 10MP in other formats can be added to the tool for the processing. You can drag and drop the file or can import it to the interface. After the file is added, you can choose the aspect ratio and can also crop the image as needed. Additionally, you can rotate the file, add a background, and also the target format.

● Adobe Creative Cloud Express
This online tool from Adobe will let you edit the aspect ratio of images in all key formats. The process is simple and quick where you are just required to add the image and then choose from several pre-set aspect ratio for social media sites. Option for setting customized aspect ratio as needed is also there.

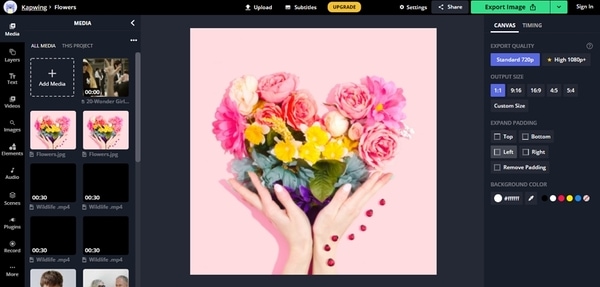
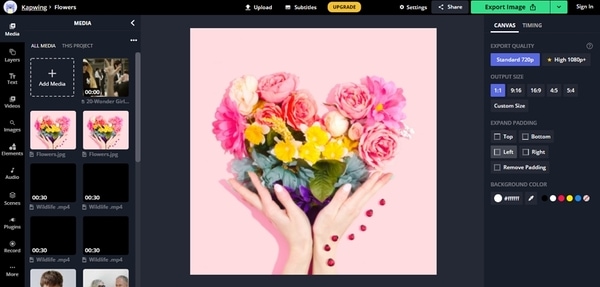
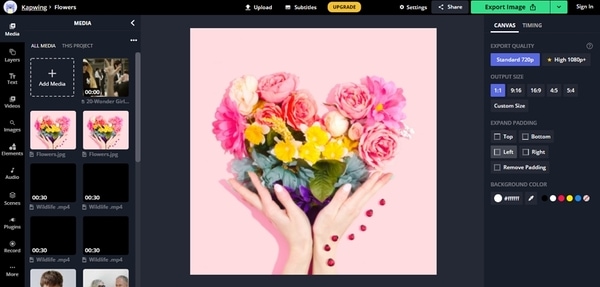
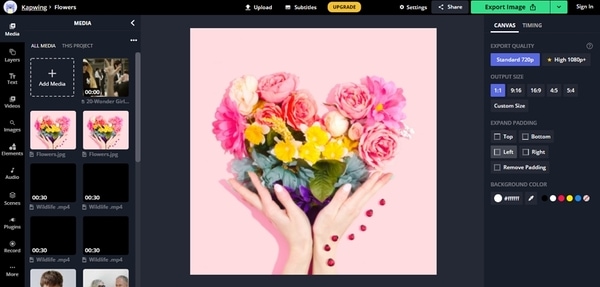
● Kapwing
Using Kapwing, local as well as online images can be processed for multiple editing options including change image aspect ratio online. The interface of the tool looks cluttered, but once you get the hang of the same, multiple tasks can be performed quickly. You can choose from multiple options supported for the aspect ratio and the option for padding and choosing the background color is also there.

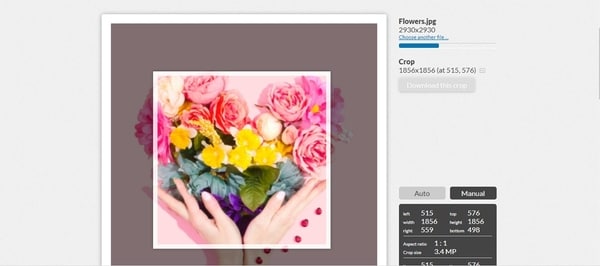
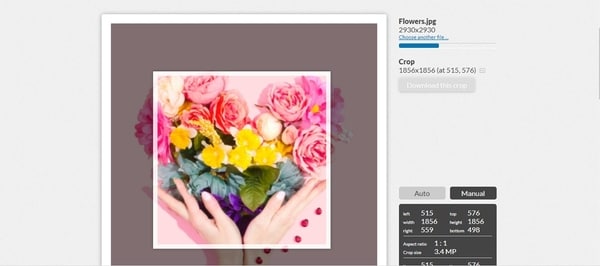
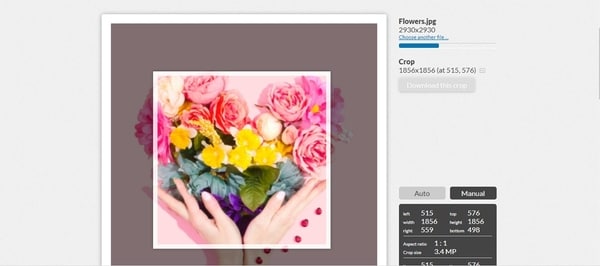
● Croppola
To crop your images automatically and manually, this is a great tool to use. After the image is added to your system, the program will start processing to crop your videos automatically using the best parameters. Though the aspect ratio is also selected automatically, there is also an option to change picture ratio manually as needed.

● Clideo
Add the images from the system, Google Drive, and Dropbox to this online tool for processing. Social media presets for resizing the images are available at the tool and you can even choose a customized option by setting the height and the width. Cropping options with the fit and fill feature is also supported by the tool.

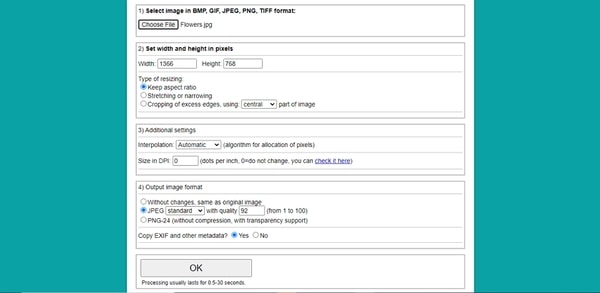
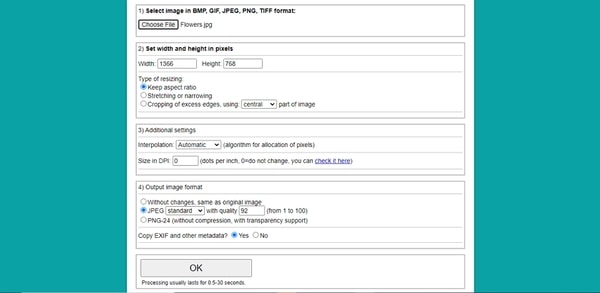
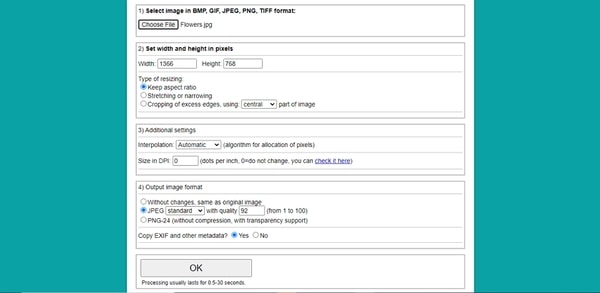
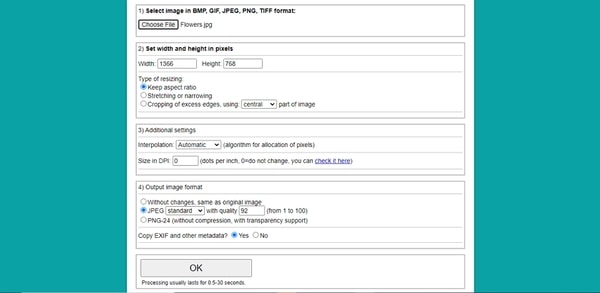
● ImgOnline
This online image editing tool supports multiple functions like image resizing, converting, compressing, adding effects, and more. The image resize section of the program allows you to select the desired width and height and set its aspect ratio as well. Additional settings like interpolation, DPI size, and more are supported by this picture ratio changer.

Key Takeaways from This Episode
● Aspect Ratio defines the size of an image and it’s a relationship between the width and the height.
● It is important to have the right aspect ratio for the image to appear fit on several social media sites, devices, and platforms.
● To change the ratio of image there are several online and desktop tools available. Online tools are simple and free to use.
To upload an image on different platforms supporting different sizes, you need to change the aspect ratio accordingly. To get this task done, there are several online and other programs available.

This article will help you to learn more in detail about the image ratio changer and the tools to edit the same.
In this article
01 [What is the Aspect Ratio and Its Importance?](#Part 1)
02 [Top 8 Online Image Resizing Tools to Change Aspect Ratio](#Part 2)
Part 1 What is the Aspect Ratio and Its Importance?
An aspect ratio in the simplest terms is defined as the relationship of the image width with its height. Denoted by x: y, where x is the width and h, is the height, an aspect ratio defines the shape of an image and can be different for different platforms and sites. Thus, one image with a certain aspect ratio might not fit perfectly on another site or a platform that supports a different aspect ratio. For instance, an image created for Facebook might not appear to be right in size when posted on Instagram. Similarly, an image seen on a smartphone will have a different look when watched on a big TV screen.
It is important to have the right aspect ratio as a set or recommended by the site or the platform so that they look appealing and interesting. To change ratio of image, there are several tools available.
Part 2 Top 8 Online Image Resizing Tools to Change Aspect Ratio
● ImageResizer
Using this simple browser-based tool, you can quickly resize the image and change photo ratio. You can either browse and add the image or can simply drag and drop it to the interface. The tool allows you to choose the aspect ratio from multiple supported options. You can also perform other editing tasks like cropping, flipping, rotating, and more.

● Veed.io
To edit your images and videos in a hassle-free manner, this is a good tool to use. Not only the local files but also the ones on Dropbox, recorded and online can be added to the program for processing. You can resize the added file by selecting its aspect ratio and multiple other editing options are also supported. The free version of the tool comes with a watermark on the processed files.

● ResizeImage
Using this online tool images of up to 100MB and 100MP in GIF format and 30MB and 10MP in other formats can be added to the tool for the processing. You can drag and drop the file or can import it to the interface. After the file is added, you can choose the aspect ratio and can also crop the image as needed. Additionally, you can rotate the file, add a background, and also the target format.

● Adobe Creative Cloud Express
This online tool from Adobe will let you edit the aspect ratio of images in all key formats. The process is simple and quick where you are just required to add the image and then choose from several pre-set aspect ratio for social media sites. Option for setting customized aspect ratio as needed is also there.

● Kapwing
Using Kapwing, local as well as online images can be processed for multiple editing options including change image aspect ratio online. The interface of the tool looks cluttered, but once you get the hang of the same, multiple tasks can be performed quickly. You can choose from multiple options supported for the aspect ratio and the option for padding and choosing the background color is also there.

● Croppola
To crop your images automatically and manually, this is a great tool to use. After the image is added to your system, the program will start processing to crop your videos automatically using the best parameters. Though the aspect ratio is also selected automatically, there is also an option to change picture ratio manually as needed.

● Clideo
Add the images from the system, Google Drive, and Dropbox to this online tool for processing. Social media presets for resizing the images are available at the tool and you can even choose a customized option by setting the height and the width. Cropping options with the fit and fill feature is also supported by the tool.

● ImgOnline
This online image editing tool supports multiple functions like image resizing, converting, compressing, adding effects, and more. The image resize section of the program allows you to select the desired width and height and set its aspect ratio as well. Additional settings like interpolation, DPI size, and more are supported by this picture ratio changer.

Key Takeaways from This Episode
● Aspect Ratio defines the size of an image and it’s a relationship between the width and the height.
● It is important to have the right aspect ratio for the image to appear fit on several social media sites, devices, and platforms.
● To change the ratio of image there are several online and desktop tools available. Online tools are simple and free to use.
To upload an image on different platforms supporting different sizes, you need to change the aspect ratio accordingly. To get this task done, there are several online and other programs available.

This article will help you to learn more in detail about the image ratio changer and the tools to edit the same.
In this article
01 [What is the Aspect Ratio and Its Importance?](#Part 1)
02 [Top 8 Online Image Resizing Tools to Change Aspect Ratio](#Part 2)
Part 1 What is the Aspect Ratio and Its Importance?
An aspect ratio in the simplest terms is defined as the relationship of the image width with its height. Denoted by x: y, where x is the width and h, is the height, an aspect ratio defines the shape of an image and can be different for different platforms and sites. Thus, one image with a certain aspect ratio might not fit perfectly on another site or a platform that supports a different aspect ratio. For instance, an image created for Facebook might not appear to be right in size when posted on Instagram. Similarly, an image seen on a smartphone will have a different look when watched on a big TV screen.
It is important to have the right aspect ratio as a set or recommended by the site or the platform so that they look appealing and interesting. To change ratio of image, there are several tools available.
Part 2 Top 8 Online Image Resizing Tools to Change Aspect Ratio
● ImageResizer
Using this simple browser-based tool, you can quickly resize the image and change photo ratio. You can either browse and add the image or can simply drag and drop it to the interface. The tool allows you to choose the aspect ratio from multiple supported options. You can also perform other editing tasks like cropping, flipping, rotating, and more.

● Veed.io
To edit your images and videos in a hassle-free manner, this is a good tool to use. Not only the local files but also the ones on Dropbox, recorded and online can be added to the program for processing. You can resize the added file by selecting its aspect ratio and multiple other editing options are also supported. The free version of the tool comes with a watermark on the processed files.

● ResizeImage
Using this online tool images of up to 100MB and 100MP in GIF format and 30MB and 10MP in other formats can be added to the tool for the processing. You can drag and drop the file or can import it to the interface. After the file is added, you can choose the aspect ratio and can also crop the image as needed. Additionally, you can rotate the file, add a background, and also the target format.

● Adobe Creative Cloud Express
This online tool from Adobe will let you edit the aspect ratio of images in all key formats. The process is simple and quick where you are just required to add the image and then choose from several pre-set aspect ratio for social media sites. Option for setting customized aspect ratio as needed is also there.

● Kapwing
Using Kapwing, local as well as online images can be processed for multiple editing options including change image aspect ratio online. The interface of the tool looks cluttered, but once you get the hang of the same, multiple tasks can be performed quickly. You can choose from multiple options supported for the aspect ratio and the option for padding and choosing the background color is also there.

● Croppola
To crop your images automatically and manually, this is a great tool to use. After the image is added to your system, the program will start processing to crop your videos automatically using the best parameters. Though the aspect ratio is also selected automatically, there is also an option to change picture ratio manually as needed.

● Clideo
Add the images from the system, Google Drive, and Dropbox to this online tool for processing. Social media presets for resizing the images are available at the tool and you can even choose a customized option by setting the height and the width. Cropping options with the fit and fill feature is also supported by the tool.

● ImgOnline
This online image editing tool supports multiple functions like image resizing, converting, compressing, adding effects, and more. The image resize section of the program allows you to select the desired width and height and set its aspect ratio as well. Additional settings like interpolation, DPI size, and more are supported by this picture ratio changer.

Key Takeaways from This Episode
● Aspect Ratio defines the size of an image and it’s a relationship between the width and the height.
● It is important to have the right aspect ratio for the image to appear fit on several social media sites, devices, and platforms.
● To change the ratio of image there are several online and desktop tools available. Online tools are simple and free to use.
To upload an image on different platforms supporting different sizes, you need to change the aspect ratio accordingly. To get this task done, there are several online and other programs available.

This article will help you to learn more in detail about the image ratio changer and the tools to edit the same.
In this article
01 [What is the Aspect Ratio and Its Importance?](#Part 1)
02 [Top 8 Online Image Resizing Tools to Change Aspect Ratio](#Part 2)
Part 1 What is the Aspect Ratio and Its Importance?
An aspect ratio in the simplest terms is defined as the relationship of the image width with its height. Denoted by x: y, where x is the width and h, is the height, an aspect ratio defines the shape of an image and can be different for different platforms and sites. Thus, one image with a certain aspect ratio might not fit perfectly on another site or a platform that supports a different aspect ratio. For instance, an image created for Facebook might not appear to be right in size when posted on Instagram. Similarly, an image seen on a smartphone will have a different look when watched on a big TV screen.
It is important to have the right aspect ratio as a set or recommended by the site or the platform so that they look appealing and interesting. To change ratio of image, there are several tools available.
Part 2 Top 8 Online Image Resizing Tools to Change Aspect Ratio
● ImageResizer
Using this simple browser-based tool, you can quickly resize the image and change photo ratio. You can either browse and add the image or can simply drag and drop it to the interface. The tool allows you to choose the aspect ratio from multiple supported options. You can also perform other editing tasks like cropping, flipping, rotating, and more.

● Veed.io
To edit your images and videos in a hassle-free manner, this is a good tool to use. Not only the local files but also the ones on Dropbox, recorded and online can be added to the program for processing. You can resize the added file by selecting its aspect ratio and multiple other editing options are also supported. The free version of the tool comes with a watermark on the processed files.

● ResizeImage
Using this online tool images of up to 100MB and 100MP in GIF format and 30MB and 10MP in other formats can be added to the tool for the processing. You can drag and drop the file or can import it to the interface. After the file is added, you can choose the aspect ratio and can also crop the image as needed. Additionally, you can rotate the file, add a background, and also the target format.

● Adobe Creative Cloud Express
This online tool from Adobe will let you edit the aspect ratio of images in all key formats. The process is simple and quick where you are just required to add the image and then choose from several pre-set aspect ratio for social media sites. Option for setting customized aspect ratio as needed is also there.

● Kapwing
Using Kapwing, local as well as online images can be processed for multiple editing options including change image aspect ratio online. The interface of the tool looks cluttered, but once you get the hang of the same, multiple tasks can be performed quickly. You can choose from multiple options supported for the aspect ratio and the option for padding and choosing the background color is also there.

● Croppola
To crop your images automatically and manually, this is a great tool to use. After the image is added to your system, the program will start processing to crop your videos automatically using the best parameters. Though the aspect ratio is also selected automatically, there is also an option to change picture ratio manually as needed.

● Clideo
Add the images from the system, Google Drive, and Dropbox to this online tool for processing. Social media presets for resizing the images are available at the tool and you can even choose a customized option by setting the height and the width. Cropping options with the fit and fill feature is also supported by the tool.

● ImgOnline
This online image editing tool supports multiple functions like image resizing, converting, compressing, adding effects, and more. The image resize section of the program allows you to select the desired width and height and set its aspect ratio as well. Additional settings like interpolation, DPI size, and more are supported by this picture ratio changer.

Key Takeaways from This Episode
● Aspect Ratio defines the size of an image and it’s a relationship between the width and the height.
● It is important to have the right aspect ratio for the image to appear fit on several social media sites, devices, and platforms.
● To change the ratio of image there are several online and desktop tools available. Online tools are simple and free to use.
The Art of Attention-Grabbing Thumbnails: YouTube Size Guide and More
YouTube Thumbnail Size Template & Practical Tactics for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
Also read:
- Windows Movie Maker Download Tutorial From Start to Finish
- In 2024, Unboxing Splice A Detailed Examination of the Video Editing App
- Video Editing Made Easy A Windows Movie Maker Crash Course
- Updated 2024 Approved Best Free Online GIF Loop Generators 2023 Edition
- Updated Stop Motion on Instagram Like a Pro A Beginners Guide
- Updated In 2024, Unlock More Views The Complete Guide to YouTube Thumbnail Optimization
- The Ultimate List 10 Free Video Speed Editor Apps for Mobile Users for 2024
- 2024 Approved Revolutionize Your Videos Best Software for Enhancing Resolution
- Updated The Ultimate Cheat Sheet Social Media Image and Video Aspect Ratios for 2024
- New In 2024, The Art of Video Timing Speeding Up and Slowing Down in Camtasia
- Video Editing on a Budget Top Free Ubuntu Options
- New Unlock Engagement The Optimal Aspect Ratios for LinkedIn Videos
- New WhatsApp Status Video Design Software for 2024
- Updated Synchronizing Colors A PowerDirector Tutorial for Professional-Looking Videos
- New Unlock 4K The Top Free Video Converters
- Updated Dailymotion Video Conversion Made Easy - Free Tool
- Updated How to Download Filmora for Free Without Risking Your PC for 2024
- New Beyond VirtualDub Explore These Exceptional Video Editing Tools for 2024
- Best Free iPhone Video Rotation Apps Top Picks
- In 2024, Unlock the Power of Mp3 Conversion Why This Article Matters
- New Get More Out of Your Videos 10 Free Alternatives to Windows Movie Maker for 2024
- Updated In 2024, Using Compressor in FCPX Tips, Tricks, and Best Practices
- 2024 Approved Say Goodbye to Cropping The Definitive Facebook Video Aspect Ratio Guide
- New Professional Picture Music Video Producers for 2024
- New In 2024, Video Pace Control A Beginners Guide to Camtasia
- 9 Top-Notch Free Online Movie Creators for 2024
- New In 2024, Best-in-Class Audio Editing Software for Music and Post-Production
- Updated Unlocking Compressors Full Potential in FCPX for 2024
- Video Rescue 3 Ways to Fix Shaky Footage in After Effects for 2024
- New Top-Rated Free M4A Editing Software for PC and Mac
- Updated 2024 Approved Speech to Text Conversion Made Easy Tips and Tricks
- Best iMovie Alternatives for Windows 11/10 PCs 2023 for 2024
- Perfecting Your Facebook Video Cover Tips for Ideal Dimensions for 2024
- Updated Unleash Creative Freedom Best Public Domain Video Resources for 2024
- Unbiased Review Top 12 Audio Converters on the Market for 2024
- New 10 Easy Video Combining Tools to Replace Software This Year for 2024
- New Unleash Your Creativity Top 4K Video Editing Software for 2024
- Picture to Cartoon Transformation Tool for 2024
- In 2024, Online Video Editing Platforms with Royalty-Free Music
- New 2024 Approved Merge AVI Videos with Ease 10 Best Free AVI Joiner Tools
- Updated Best Video Maker for Mac Easily Make Videos on Mac
- New 2024 Approved Unleash the Power of Slow Motion A Kapwing Tutorial for Beginners
- Updated The Best Free MPEG Video Splitters A Comprehensive Guide for 2024
- New In 2024, Looking for Free Video Rotator to Correct the Video Orientation? Here We Listed Top 8 Best Free Tools to Rotate and Flip Your Videos
- In 2024, The Ultimate Guide to Downloading KineMaster on Mac
- In 2024, How to Create Cinematic Style Videos?
- In 2024, 3 Things You Must Know about Fake Snapchat Location On Nubia Red Magic 9 Pro+ | Dr.fone
- In 2024, 3 Things You Must Know about Fake Snapchat Location On Oppo Reno 11F 5G | Dr.fone
- Is GSM Flasher ADB Legit? Full Review To Bypass Your GoogleFRP Lock
- Simple ways to get lost videos back from Moto G14
- In 2024, 3 Ways to Track Vivo Y36 without Them Knowing | Dr.fone
- New Deleting White Background in Photoshop Is Hard? No
- Reliable User Guide to Fix Vivo V27 Running Slow and Freezing | Dr.fone
- My Videos Arent Playing on Realme Note 50 – What Can I Do? | Dr.fone
- In 2024, How to Get and Use Pokemon Go Promo Codes On Motorola Moto G04 | Dr.fone
- The Best iSpoofer Alternative to Try On Apple iPhone 14 Plus | Dr.fone
- 2 Ways to Transfer Text Messages from Motorola Moto G24 to iPhone 15/14/13/12/11/X/8/ | Dr.fone
- Full Guide How To Fix Connection Is Not Private on Nokia C02 | Dr.fone
- In 2024, 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Honor Magic 6 Lite | Dr.fone
- In 2024, Locked Out of iPhone 12 Pro? 5 Ways to get into a Locked iPhone 12 Pro
- 10 Free Location Spoofers to Fake GPS Location on your Samsung Galaxy M54 5G | Dr.fone
- How to Unlock Apple iPhone 14 Pro Max, Apples New iPhone
- In 2024, Different Methods To Unlock Your iPhone 8
- In 2024, Complete Guide For Apple iPhone 6s Lock Screen | Dr.fone
- In 2024, Best Animated Text Generator
- Top 10 Fingerprint Lock Apps to Lock Your Vivo V30 Phone
- 4 Easy Ways for Your Motorola Razr 40 Ultra Hard Reset | Dr.fone
- Undelete lost pictures from Honor .
- New In 2024, The Ultimate List of Adobe Premiere Elements Substitutes
- Sign Word 2010 Online for Free
- Updated 2024 Approved Build Your AI Twitch Streamer with Animated Avatars
- 8 Ultimate Fixes for Google Play Your Itel P40+ Isnt Compatible | Dr.fone
- Top 10 Oppo A18 Android SIM Unlock APK
- In 2024, Full Guide to Unlock Your Motorola Edge 40 Neo
- In 2024, Is pgsharp legal when you are playing pokemon On Nubia Z50S Pro? | Dr.fone
- Unova Stone Pokémon Go Evolution List and How Catch Them For Oppo A2 | Dr.fone
- In 2024, Detailed Guide on Removing Apple iPhone 6 Plus Activation Lock without Previous Owner?
- In 2024, How to Delete iCloud Account with or without Password from your iPhone 14/Windows/Mac
- Title: Updated 2024 Approved Mastering PiP A Step-by-Step Guide to Creating Picture-in-Picture Effects in Final Cut Pro
- Author: Emma
- Created at : 2024-06-24 02:32:43
- Updated at : 2024-06-25 02:32:43
- Link: https://video-ai-editor.techidaily.com/updated-2024-approved-mastering-pip-a-step-by-step-guide-to-creating-picture-in-picture-effects-in-final-cut-pro/
- License: This work is licensed under CC BY-NC-SA 4.0.



