:max_bytes(150000):strip_icc():format(webp)/MorningShow-aed160f9cfd448cc8034b23bb3073314.jpg)
Updated In 2024, Provide Information to the Audience with the Perfect Graphic Elements. It Is High Time to Add Value to Your Video. Step Into This Article to Get Insights on the Lower Third Modules

Provide Information to the Audience with the Perfect Graphic Elements. It Is High Time to Add Value to Your Video. Step Into This Article to Get Insights on the Lower Third Modules
What Makes the Best Lower Thirds in Final Cut Pro X?

Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
The Best Free Video Editors for Android Devices (No Watermark Included)
A few years ago, editing videos on Android smartphones seemed like a dream that would never come true. But today, content creators prefer to edit their videos themselves without having to hire professionals. As a result, the popularity of editing videos on android is constantly on the rise worldwide.
However, one of the issues many content creators face is looking for the best video editor for Android without watermark. If you encounter this same issue, you are in the right place, as this article will show you the best video editing apps without watermarks for Android devices. Below are ten out of the best video editing app for Android without watermark.
| 1 - Wondershare Filmora | 2 - CapCut |
|---|---|
| 3 - VN Video Editor | 4 - VLLO |
| 5 - GoPro Quik | 6 - ActionDirector |
| 7 - Kruso | 8 - Picsart Photo & Video Editor |
| 9 - Super Studio | 10 - Beecut |
Best Free Video Editing Apps without Watermark for Android in 2024
1. Wondershare Filmora

App Installs Amount: 50,000,000+
Google Play Store Rating: 4.7
You can download Filmora Go from here! Or install through the download button directly.
Wondershare Filmora is a rising video editing tool that can perfectly work for Android users and of course, without a watermark attached while exporting the video. It possesses a huge library of video effects and filters and offers plenty of audio tracks for adding. You can learn more user-created content from User Gallery to empower video creation. It is easy to use and can share on different social media or video platforms directly.
For Win 7 or later (64-bit)
For macOS 10.14 or later
2. CapCut

System Requirement: A minimum of 2GB RAM and 4GB ROM. 8 GB RAM for HD media.
App Installs Amount: 100,000,000+
Google Play Store Rating: 4.4
If you are looking for a good video editor without watermarks for Android, then CapCut is your best bet. The makers of Tiktok created it, so you can easily export your edited videos to Tiktok if you are a Tiktoker. It is also completely free. It is so user-friendly that you can make and edit incredible videos with little or no knowledge of video editing. It also has a wide range of options to pick from, be it effects, transition animations, stock sounds, etc.
To remove the watermark from video in CapCut is easy, just delete the last end screen. For more details, check the video tutorial below:
You may also like: How to Apply 3D Effects in CapCut
3. VN Video Editor

System Requirement: Android version of 9.0 or more, 2GB RAM, and up to 8GB free memory
App Installs Amount: 50,000,000+
Google Play Store Rating: 4.6
This is one of the best video editing apps without watermarks. This app is made mainly for content creators because of its subtitle features. However, it also has over fifty movie-sensitive filters, and more than fifteen animation presets. One of its most notable features is the multi-layer timeframe, where you can edit your videos freely without mixing other elements up with the effects. It also supports exporting 60fps and 4k videos , which means videos edited with this app will be insanely clear. Its more advanced editing tools include curve shifting and multi-track editing.
4. VLLO

System Requirement: A minimum of 1GB RAM and 4GB free memory space.
App Installs Amount: 5,000,000+
Google Play Store Rating: 4.4
The simple interface of this software makes it one of the best video editing apps for android with no watermark. This app is perfect for you if you are a blogger or a Youtuber. Beginners will also have a swell time using this software because it is user-friendly. It can also be used to take and edit pictures. This software is entirely free. You only have to watch a video ad for about ten seconds before you can export your videos.
5. GoPro Quik

Price: Free
System Requirement: A minimum of 2GB RAM and 8GB ROM
App Installs Amount: 10,000,000+
Google Play Store Rating: 4.4
If you are looking for an app that can automatically edit videos for you without you having to do much, then GoPro Quik is that app. It has a hub area called Mural, a very clever AI that shows you your favorite photos and videos. Then, GoPro auto-edits the video into a highlighted one and even adds suitable music. The Mural also serves as storage where you can save your edited contents.
Suppose you don’t want to use the Mural. In that case, You can also manually edit your videos with its fantastic editing tools and features, including the Video-speed control, transition, filters, lovely themes, and incredible effects. It is also a good video editor for android without any watermark.
6. ActionDirector

System Requirement: A minimum of 2GB RAM and 4GB ROM
App Installs Amount: 10,000,000+
Google Play Store Rating: 4.4
ActionDirector is another excellent choice if you want a video editor without watermarks for android. Unfortunately, this software comes with a watermark. After editing a video, you can tap on the cross sign, which prompts you to update to the premium version. This software is excellent with its audio editing, effects customization, speed action effect, etc. You can even make blur videos sharper. Video quality is also not tampered with while using this software. This software is recommended for Instagram and YouTube content creators.
7. Kruso

System Requirement: Android 16 and above
App Installs Amount: 10,000,000+
Google Play Store Rating: Not available on Google play presently
If you are searching for video editing and story-making software, then Kruso should be your go-to. It has a user-friendly interface. Content creators with little to no editing knowledge will find this software very useful. Although Kruso is relatively new, it has proven to be one of the best video editing apps without watermarks for android. This software is also loaded with distinctive features, from its ability to trim, merge and crop videos to its ability to change the background. It also allows custom customization of color and effects.
8. Picsart Photo & Video Editor

System Requirement: A memory space of 500MB and 2GB RAM
App Installs Amount: 500,000,000+
Google Play Store Rating: 4.2
Picsart is undoubtedly one of the most popular and best video editing apps without watermark for androids we have in this era. It has an intuitive interface that is user-friendly for beginners. It’s not only used to edit videos but can be used to edit pictures too. This software is loaded with exciting features, including numerous animated transitions, adding music to videos, subtitles, video trimming and merger, timeline bar, blending modes, and many more.
The overall functionality of this app is simply superb. It is free to use, and it doesn’t add any watermark to its edited content. If you are a beginner with little to no knowledge of video editing, go for Picsart. This software doesn’t need a lot of space.
9. Super Studio

System Requirement: A minimum of 5.0 android version with 2GB RAM and 4GB memory space
App Installs Amount: 1,000,000+
Google Play Store Rating: 4.6
Super Studio is one of the most accessible video editor apps without watermarks for android. You can compress your videos using this app without losing your video quality. It is entirely free to use too. It also has dynamic video editing features like the video merger, adding subtitles, adding background music, video trimmer, adding stickers to make your video more colorful, applying multiple free filters and effects, etc. It also supports the export of 4k and HD videos.
10. Beecut

System Requirement: Android version of 7.0 and above and a 4GB ROM and 2GB RAM space. A minimum of 2GB RAM and 8GB ROM
App Installs Amount: 500,000+
Google Play Store Rating: 2.7
Beecut is an application by a software developer called APOWERSOFT. It is effortless to navigate because of its user-friendly interface. You can edit videos with excellent results within minutes. This software is one of the simple and free video editor apps without watermarks for androids. You can get rid of the watermark without having to watch any video ad.
Some of its most attractive features are the text formatting, mosaic effect if you want to blur parts of your video, transitions options, and beautiful templates. It also features a drag and drop option, multiple timeframes layers, unique overlays, filters, etc. You can also do a voice-over when using this software. It, however, doesn’t support the export of 4k videos, and it can be buggy.
Editing videos on desktop? Don’t miss these free video editing software without a watermark on your computer.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Final Thoughts
Now, you can make and edit videos without watermarks with these applications that we have picked for you. However, your preference should be based on the features you want to use to edit your videos. Also, some applications need you to watch ads, and they have been highlighted in the article. So if you don’t want to watch ads before removing the watermark, do not use them.
Best Free Video Editing Apps without Watermark for Android in 2024
1. Wondershare Filmora

App Installs Amount: 50,000,000+
Google Play Store Rating: 4.7
You can download Filmora Go from here! Or install through the download button directly.
Wondershare Filmora is a rising video editing tool that can perfectly work for Android users and of course, without a watermark attached while exporting the video. It possesses a huge library of video effects and filters and offers plenty of audio tracks for adding. You can learn more user-created content from User Gallery to empower video creation. It is easy to use and can share on different social media or video platforms directly.
For Win 7 or later (64-bit)
For macOS 10.14 or later
2. CapCut

System Requirement: A minimum of 2GB RAM and 4GB ROM. 8 GB RAM for HD media.
App Installs Amount: 100,000,000+
Google Play Store Rating: 4.4
If you are looking for a good video editor without watermarks for Android, then CapCut is your best bet. The makers of Tiktok created it, so you can easily export your edited videos to Tiktok if you are a Tiktoker. It is also completely free. It is so user-friendly that you can make and edit incredible videos with little or no knowledge of video editing. It also has a wide range of options to pick from, be it effects, transition animations, stock sounds, etc.
To remove the watermark from video in CapCut is easy, just delete the last end screen. For more details, check the video tutorial below:
You may also like: How to Apply 3D Effects in CapCut
3. VN Video Editor

System Requirement: Android version of 9.0 or more, 2GB RAM, and up to 8GB free memory
App Installs Amount: 50,000,000+
Google Play Store Rating: 4.6
This is one of the best video editing apps without watermarks. This app is made mainly for content creators because of its subtitle features. However, it also has over fifty movie-sensitive filters, and more than fifteen animation presets. One of its most notable features is the multi-layer timeframe, where you can edit your videos freely without mixing other elements up with the effects. It also supports exporting 60fps and 4k videos , which means videos edited with this app will be insanely clear. Its more advanced editing tools include curve shifting and multi-track editing.
4. VLLO

System Requirement: A minimum of 1GB RAM and 4GB free memory space.
App Installs Amount: 5,000,000+
Google Play Store Rating: 4.4
The simple interface of this software makes it one of the best video editing apps for android with no watermark. This app is perfect for you if you are a blogger or a Youtuber. Beginners will also have a swell time using this software because it is user-friendly. It can also be used to take and edit pictures. This software is entirely free. You only have to watch a video ad for about ten seconds before you can export your videos.
5. GoPro Quik

Price: Free
System Requirement: A minimum of 2GB RAM and 8GB ROM
App Installs Amount: 10,000,000+
Google Play Store Rating: 4.4
If you are looking for an app that can automatically edit videos for you without you having to do much, then GoPro Quik is that app. It has a hub area called Mural, a very clever AI that shows you your favorite photos and videos. Then, GoPro auto-edits the video into a highlighted one and even adds suitable music. The Mural also serves as storage where you can save your edited contents.
Suppose you don’t want to use the Mural. In that case, You can also manually edit your videos with its fantastic editing tools and features, including the Video-speed control, transition, filters, lovely themes, and incredible effects. It is also a good video editor for android without any watermark.
6. ActionDirector

System Requirement: A minimum of 2GB RAM and 4GB ROM
App Installs Amount: 10,000,000+
Google Play Store Rating: 4.4
ActionDirector is another excellent choice if you want a video editor without watermarks for android. Unfortunately, this software comes with a watermark. After editing a video, you can tap on the cross sign, which prompts you to update to the premium version. This software is excellent with its audio editing, effects customization, speed action effect, etc. You can even make blur videos sharper. Video quality is also not tampered with while using this software. This software is recommended for Instagram and YouTube content creators.
7. Kruso

System Requirement: Android 16 and above
App Installs Amount: 10,000,000+
Google Play Store Rating: Not available on Google play presently
If you are searching for video editing and story-making software, then Kruso should be your go-to. It has a user-friendly interface. Content creators with little to no editing knowledge will find this software very useful. Although Kruso is relatively new, it has proven to be one of the best video editing apps without watermarks for android. This software is also loaded with distinctive features, from its ability to trim, merge and crop videos to its ability to change the background. It also allows custom customization of color and effects.
8. Picsart Photo & Video Editor

System Requirement: A memory space of 500MB and 2GB RAM
App Installs Amount: 500,000,000+
Google Play Store Rating: 4.2
Picsart is undoubtedly one of the most popular and best video editing apps without watermark for androids we have in this era. It has an intuitive interface that is user-friendly for beginners. It’s not only used to edit videos but can be used to edit pictures too. This software is loaded with exciting features, including numerous animated transitions, adding music to videos, subtitles, video trimming and merger, timeline bar, blending modes, and many more.
The overall functionality of this app is simply superb. It is free to use, and it doesn’t add any watermark to its edited content. If you are a beginner with little to no knowledge of video editing, go for Picsart. This software doesn’t need a lot of space.
9. Super Studio

System Requirement: A minimum of 5.0 android version with 2GB RAM and 4GB memory space
App Installs Amount: 1,000,000+
Google Play Store Rating: 4.6
Super Studio is one of the most accessible video editor apps without watermarks for android. You can compress your videos using this app without losing your video quality. It is entirely free to use too. It also has dynamic video editing features like the video merger, adding subtitles, adding background music, video trimmer, adding stickers to make your video more colorful, applying multiple free filters and effects, etc. It also supports the export of 4k and HD videos.
10. Beecut

System Requirement: Android version of 7.0 and above and a 4GB ROM and 2GB RAM space. A minimum of 2GB RAM and 8GB ROM
App Installs Amount: 500,000+
Google Play Store Rating: 2.7
Beecut is an application by a software developer called APOWERSOFT. It is effortless to navigate because of its user-friendly interface. You can edit videos with excellent results within minutes. This software is one of the simple and free video editor apps without watermarks for androids. You can get rid of the watermark without having to watch any video ad.
Some of its most attractive features are the text formatting, mosaic effect if you want to blur parts of your video, transitions options, and beautiful templates. It also features a drag and drop option, multiple timeframes layers, unique overlays, filters, etc. You can also do a voice-over when using this software. It, however, doesn’t support the export of 4k videos, and it can be buggy.
Editing videos on desktop? Don’t miss these free video editing software without a watermark on your computer.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Final Thoughts
Now, you can make and edit videos without watermarks with these applications that we have picked for you. However, your preference should be based on the features you want to use to edit your videos. Also, some applications need you to watch ads, and they have been highlighted in the article. So if you don’t want to watch ads before removing the watermark, do not use them.
Best Free Video Editing Apps without Watermark for Android in 2024
1. Wondershare Filmora

App Installs Amount: 50,000,000+
Google Play Store Rating: 4.7
You can download Filmora Go from here! Or install through the download button directly.
Wondershare Filmora is a rising video editing tool that can perfectly work for Android users and of course, without a watermark attached while exporting the video. It possesses a huge library of video effects and filters and offers plenty of audio tracks for adding. You can learn more user-created content from User Gallery to empower video creation. It is easy to use and can share on different social media or video platforms directly.
For Win 7 or later (64-bit)
For macOS 10.14 or later
2. CapCut

System Requirement: A minimum of 2GB RAM and 4GB ROM. 8 GB RAM for HD media.
App Installs Amount: 100,000,000+
Google Play Store Rating: 4.4
If you are looking for a good video editor without watermarks for Android, then CapCut is your best bet. The makers of Tiktok created it, so you can easily export your edited videos to Tiktok if you are a Tiktoker. It is also completely free. It is so user-friendly that you can make and edit incredible videos with little or no knowledge of video editing. It also has a wide range of options to pick from, be it effects, transition animations, stock sounds, etc.
To remove the watermark from video in CapCut is easy, just delete the last end screen. For more details, check the video tutorial below:
You may also like: How to Apply 3D Effects in CapCut
3. VN Video Editor

System Requirement: Android version of 9.0 or more, 2GB RAM, and up to 8GB free memory
App Installs Amount: 50,000,000+
Google Play Store Rating: 4.6
This is one of the best video editing apps without watermarks. This app is made mainly for content creators because of its subtitle features. However, it also has over fifty movie-sensitive filters, and more than fifteen animation presets. One of its most notable features is the multi-layer timeframe, where you can edit your videos freely without mixing other elements up with the effects. It also supports exporting 60fps and 4k videos , which means videos edited with this app will be insanely clear. Its more advanced editing tools include curve shifting and multi-track editing.
4. VLLO

System Requirement: A minimum of 1GB RAM and 4GB free memory space.
App Installs Amount: 5,000,000+
Google Play Store Rating: 4.4
The simple interface of this software makes it one of the best video editing apps for android with no watermark. This app is perfect for you if you are a blogger or a Youtuber. Beginners will also have a swell time using this software because it is user-friendly. It can also be used to take and edit pictures. This software is entirely free. You only have to watch a video ad for about ten seconds before you can export your videos.
5. GoPro Quik

Price: Free
System Requirement: A minimum of 2GB RAM and 8GB ROM
App Installs Amount: 10,000,000+
Google Play Store Rating: 4.4
If you are looking for an app that can automatically edit videos for you without you having to do much, then GoPro Quik is that app. It has a hub area called Mural, a very clever AI that shows you your favorite photos and videos. Then, GoPro auto-edits the video into a highlighted one and even adds suitable music. The Mural also serves as storage where you can save your edited contents.
Suppose you don’t want to use the Mural. In that case, You can also manually edit your videos with its fantastic editing tools and features, including the Video-speed control, transition, filters, lovely themes, and incredible effects. It is also a good video editor for android without any watermark.
6. ActionDirector

System Requirement: A minimum of 2GB RAM and 4GB ROM
App Installs Amount: 10,000,000+
Google Play Store Rating: 4.4
ActionDirector is another excellent choice if you want a video editor without watermarks for android. Unfortunately, this software comes with a watermark. After editing a video, you can tap on the cross sign, which prompts you to update to the premium version. This software is excellent with its audio editing, effects customization, speed action effect, etc. You can even make blur videos sharper. Video quality is also not tampered with while using this software. This software is recommended for Instagram and YouTube content creators.
7. Kruso

System Requirement: Android 16 and above
App Installs Amount: 10,000,000+
Google Play Store Rating: Not available on Google play presently
If you are searching for video editing and story-making software, then Kruso should be your go-to. It has a user-friendly interface. Content creators with little to no editing knowledge will find this software very useful. Although Kruso is relatively new, it has proven to be one of the best video editing apps without watermarks for android. This software is also loaded with distinctive features, from its ability to trim, merge and crop videos to its ability to change the background. It also allows custom customization of color and effects.
8. Picsart Photo & Video Editor

System Requirement: A memory space of 500MB and 2GB RAM
App Installs Amount: 500,000,000+
Google Play Store Rating: 4.2
Picsart is undoubtedly one of the most popular and best video editing apps without watermark for androids we have in this era. It has an intuitive interface that is user-friendly for beginners. It’s not only used to edit videos but can be used to edit pictures too. This software is loaded with exciting features, including numerous animated transitions, adding music to videos, subtitles, video trimming and merger, timeline bar, blending modes, and many more.
The overall functionality of this app is simply superb. It is free to use, and it doesn’t add any watermark to its edited content. If you are a beginner with little to no knowledge of video editing, go for Picsart. This software doesn’t need a lot of space.
9. Super Studio

System Requirement: A minimum of 5.0 android version with 2GB RAM and 4GB memory space
App Installs Amount: 1,000,000+
Google Play Store Rating: 4.6
Super Studio is one of the most accessible video editor apps without watermarks for android. You can compress your videos using this app without losing your video quality. It is entirely free to use too. It also has dynamic video editing features like the video merger, adding subtitles, adding background music, video trimmer, adding stickers to make your video more colorful, applying multiple free filters and effects, etc. It also supports the export of 4k and HD videos.
10. Beecut

System Requirement: Android version of 7.0 and above and a 4GB ROM and 2GB RAM space. A minimum of 2GB RAM and 8GB ROM
App Installs Amount: 500,000+
Google Play Store Rating: 2.7
Beecut is an application by a software developer called APOWERSOFT. It is effortless to navigate because of its user-friendly interface. You can edit videos with excellent results within minutes. This software is one of the simple and free video editor apps without watermarks for androids. You can get rid of the watermark without having to watch any video ad.
Some of its most attractive features are the text formatting, mosaic effect if you want to blur parts of your video, transitions options, and beautiful templates. It also features a drag and drop option, multiple timeframes layers, unique overlays, filters, etc. You can also do a voice-over when using this software. It, however, doesn’t support the export of 4k videos, and it can be buggy.
Editing videos on desktop? Don’t miss these free video editing software without a watermark on your computer.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Final Thoughts
Now, you can make and edit videos without watermarks with these applications that we have picked for you. However, your preference should be based on the features you want to use to edit your videos. Also, some applications need you to watch ads, and they have been highlighted in the article. So if you don’t want to watch ads before removing the watermark, do not use them.
Best Free Video Editing Apps without Watermark for Android in 2024
1. Wondershare Filmora

App Installs Amount: 50,000,000+
Google Play Store Rating: 4.7
You can download Filmora Go from here! Or install through the download button directly.
Wondershare Filmora is a rising video editing tool that can perfectly work for Android users and of course, without a watermark attached while exporting the video. It possesses a huge library of video effects and filters and offers plenty of audio tracks for adding. You can learn more user-created content from User Gallery to empower video creation. It is easy to use and can share on different social media or video platforms directly.
For Win 7 or later (64-bit)
For macOS 10.14 or later
2. CapCut

System Requirement: A minimum of 2GB RAM and 4GB ROM. 8 GB RAM for HD media.
App Installs Amount: 100,000,000+
Google Play Store Rating: 4.4
If you are looking for a good video editor without watermarks for Android, then CapCut is your best bet. The makers of Tiktok created it, so you can easily export your edited videos to Tiktok if you are a Tiktoker. It is also completely free. It is so user-friendly that you can make and edit incredible videos with little or no knowledge of video editing. It also has a wide range of options to pick from, be it effects, transition animations, stock sounds, etc.
To remove the watermark from video in CapCut is easy, just delete the last end screen. For more details, check the video tutorial below:
You may also like: How to Apply 3D Effects in CapCut
3. VN Video Editor

System Requirement: Android version of 9.0 or more, 2GB RAM, and up to 8GB free memory
App Installs Amount: 50,000,000+
Google Play Store Rating: 4.6
This is one of the best video editing apps without watermarks. This app is made mainly for content creators because of its subtitle features. However, it also has over fifty movie-sensitive filters, and more than fifteen animation presets. One of its most notable features is the multi-layer timeframe, where you can edit your videos freely without mixing other elements up with the effects. It also supports exporting 60fps and 4k videos , which means videos edited with this app will be insanely clear. Its more advanced editing tools include curve shifting and multi-track editing.
4. VLLO

System Requirement: A minimum of 1GB RAM and 4GB free memory space.
App Installs Amount: 5,000,000+
Google Play Store Rating: 4.4
The simple interface of this software makes it one of the best video editing apps for android with no watermark. This app is perfect for you if you are a blogger or a Youtuber. Beginners will also have a swell time using this software because it is user-friendly. It can also be used to take and edit pictures. This software is entirely free. You only have to watch a video ad for about ten seconds before you can export your videos.
5. GoPro Quik

Price: Free
System Requirement: A minimum of 2GB RAM and 8GB ROM
App Installs Amount: 10,000,000+
Google Play Store Rating: 4.4
If you are looking for an app that can automatically edit videos for you without you having to do much, then GoPro Quik is that app. It has a hub area called Mural, a very clever AI that shows you your favorite photos and videos. Then, GoPro auto-edits the video into a highlighted one and even adds suitable music. The Mural also serves as storage where you can save your edited contents.
Suppose you don’t want to use the Mural. In that case, You can also manually edit your videos with its fantastic editing tools and features, including the Video-speed control, transition, filters, lovely themes, and incredible effects. It is also a good video editor for android without any watermark.
6. ActionDirector

System Requirement: A minimum of 2GB RAM and 4GB ROM
App Installs Amount: 10,000,000+
Google Play Store Rating: 4.4
ActionDirector is another excellent choice if you want a video editor without watermarks for android. Unfortunately, this software comes with a watermark. After editing a video, you can tap on the cross sign, which prompts you to update to the premium version. This software is excellent with its audio editing, effects customization, speed action effect, etc. You can even make blur videos sharper. Video quality is also not tampered with while using this software. This software is recommended for Instagram and YouTube content creators.
7. Kruso

System Requirement: Android 16 and above
App Installs Amount: 10,000,000+
Google Play Store Rating: Not available on Google play presently
If you are searching for video editing and story-making software, then Kruso should be your go-to. It has a user-friendly interface. Content creators with little to no editing knowledge will find this software very useful. Although Kruso is relatively new, it has proven to be one of the best video editing apps without watermarks for android. This software is also loaded with distinctive features, from its ability to trim, merge and crop videos to its ability to change the background. It also allows custom customization of color and effects.
8. Picsart Photo & Video Editor

System Requirement: A memory space of 500MB and 2GB RAM
App Installs Amount: 500,000,000+
Google Play Store Rating: 4.2
Picsart is undoubtedly one of the most popular and best video editing apps without watermark for androids we have in this era. It has an intuitive interface that is user-friendly for beginners. It’s not only used to edit videos but can be used to edit pictures too. This software is loaded with exciting features, including numerous animated transitions, adding music to videos, subtitles, video trimming and merger, timeline bar, blending modes, and many more.
The overall functionality of this app is simply superb. It is free to use, and it doesn’t add any watermark to its edited content. If you are a beginner with little to no knowledge of video editing, go for Picsart. This software doesn’t need a lot of space.
9. Super Studio

System Requirement: A minimum of 5.0 android version with 2GB RAM and 4GB memory space
App Installs Amount: 1,000,000+
Google Play Store Rating: 4.6
Super Studio is one of the most accessible video editor apps without watermarks for android. You can compress your videos using this app without losing your video quality. It is entirely free to use too. It also has dynamic video editing features like the video merger, adding subtitles, adding background music, video trimmer, adding stickers to make your video more colorful, applying multiple free filters and effects, etc. It also supports the export of 4k and HD videos.
10. Beecut

System Requirement: Android version of 7.0 and above and a 4GB ROM and 2GB RAM space. A minimum of 2GB RAM and 8GB ROM
App Installs Amount: 500,000+
Google Play Store Rating: 2.7
Beecut is an application by a software developer called APOWERSOFT. It is effortless to navigate because of its user-friendly interface. You can edit videos with excellent results within minutes. This software is one of the simple and free video editor apps without watermarks for androids. You can get rid of the watermark without having to watch any video ad.
Some of its most attractive features are the text formatting, mosaic effect if you want to blur parts of your video, transitions options, and beautiful templates. It also features a drag and drop option, multiple timeframes layers, unique overlays, filters, etc. You can also do a voice-over when using this software. It, however, doesn’t support the export of 4k videos, and it can be buggy.
Editing videos on desktop? Don’t miss these free video editing software without a watermark on your computer.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Final Thoughts
Now, you can make and edit videos without watermarks with these applications that we have picked for you. However, your preference should be based on the features you want to use to edit your videos. Also, some applications need you to watch ads, and they have been highlighted in the article. So if you don’t want to watch ads before removing the watermark, do not use them.
Determining the Ideal Image Aspect Ratio: A Step-by-Step Guide
How Do You Find the Picture Ratio Calculator?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Aspect ratios are critical elements in photography, although you don’t have to go that deep! Still, you are here as you understand the significance of using aspect ratios in your projects and thus are looking to find the best picture ratio calculator.

In this guide, we’ll talk about everything you need to know about the photo ratio calculator.
In this article
01 [What is Picture Size Ratio?](#Part 1)
02 [What is 1920x1080 in Ratio?](#Part 2)
03 [How Do You Find the Ratio of an Image?](#Part 3)
04 [1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences](#Part 4)
05 [The Resolution Calculator (image Ration Calculator)](#Part 5)
06 [A Practical Explanation about Aspect Ratios in Filmora](#Part 6)
Part 1 What is Picture Size Ratio?
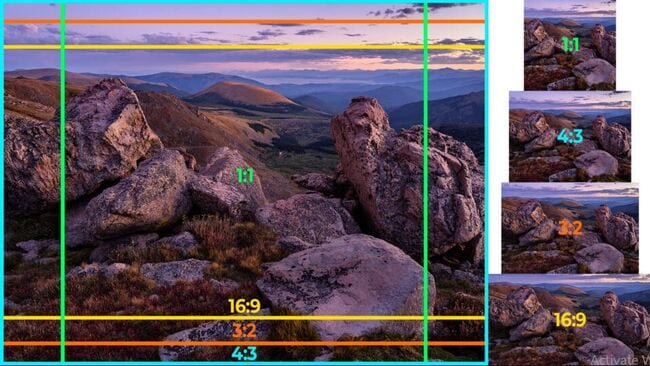
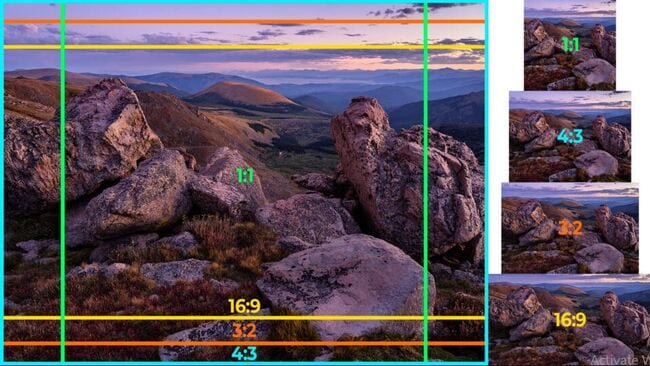
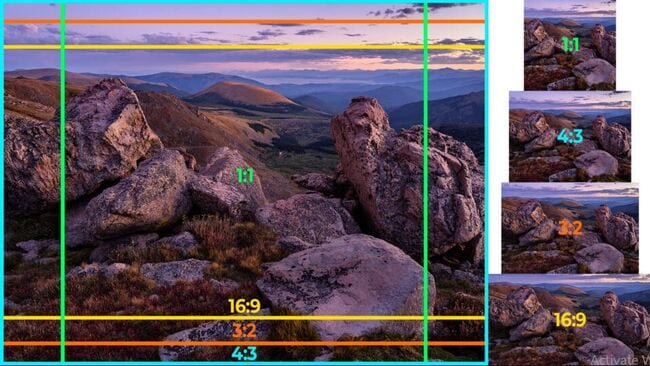
As already mentioned, a picture size ratio refers to calculating or determining the Ratio of an image. And, it’s accomplished by using apicture ratio calculator. So, for example, the picture size ratio could vary from 1:1, 4:3, 3:2, 16:9, etc.
You can visualize this aspect ratio by allocating an image’s width and height units. For example, a 6×4 inch image has a 3:2 aspect ratio, whereas a 1920×1080 pixel video includes a 16:9 aspect ratio.
Fact Check:
An aspect ratio does not contain attached units—instead, it shows how large the width compared to the height, meaning that an image measured in centimeters will have the same aspect ratio even if measured in inches.
The relationship between its height and width decides the shape and Ratio instead of the image’s actual size.
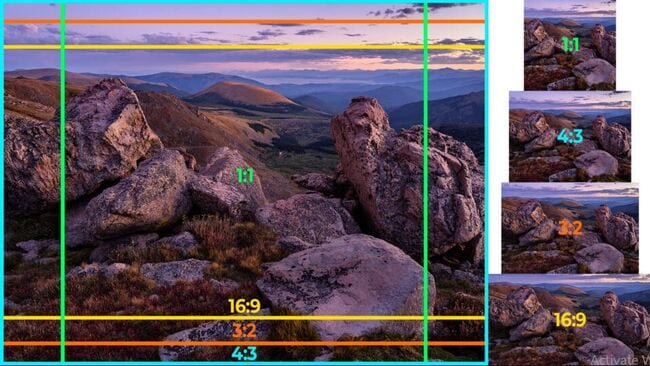
Different aspect ratios consist of varying effects on the image you use. For example, an image set in a 1:1 ratio vs. a 5:4 ratio changes the composition and perception of the photo.
Types of picture size ratios
1:1 Ratio

A 1:1 ratio includes an image’s width and height are square and thus equal. Some standard 1:1 ratios are an 8″x8″ photo, a 1080 x 1080 pixel image generally used for mobile screens, print photographs, and social media platforms.
3:2 Ratio

The 3:2 Ratio is generally 35mm film and photography and is still extensively used for prints. Images framed at 6″x4″ or 1080×720 pixels set within this aspect ratio.
5:4 Ratio

Last but not least, this Ratio is standard in photography and art prints and photography.
In the following sections, let’s uncover more about the photo aspect ratio and its related calculator!
Part 2 What is 1920x1080 in Ratio?

1920 x 1080 is itself a 16:9 aspect ratio. By default, DSLRs, smartphones, and most modern camcorders record video at 1920 x 1080.
Part 3 How Do You Find the Ratio of an Image?
Before finding the image ratio, understand that there’s a difference between image size and image ratio.
Unlike aspect ratios, image size shows the actual width and height in pixels. Image size refers to the image dimensions. You can measure its dimensions in any unit, but you’ll generally see pixels used for digital or web images and inches used for print images.
It’s essential to note that two different images containing the same aspect ratio may not have the exact dimensions of an image. For instance, the image has 1920×1080 pixels has 16:9 aspect ratios, and an image sized at 1280×720 pixels has a 16:9 aspect ratio.
You can use thistool to measure the aspect ratio of images. Here, match either ratio width and ratio and height or pixel width and pixel height to find the aspect ratio in thisimage size ratio calculator.
Part 4 1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences
These are almost the same. The only difference is that of the pixels. If you cancel the numbers 1920 and 1080, they will automatically come as 16 and 9. 1920 x 1080 is a 16:9 aspect ratio.
Part 5 The Resolution Calculator (Image Ratio Calculator)
To use a picture aspect ratio calculator, you need to understand the following.
Understand the following five variables:
● H1 Height of the initial image
● W1 Width of the initial image
● H2 Height of the final image
● W2 Width of the final image
● A percentage - the proportion of the initial image’s ratio to the final image’s ratio.
The aspect ratio formulas that sync the quantities mentioned above for the ratio converter are:
H1/W1 = H2/W2,
H1 * A% = H2, and
W1 * A% = W2
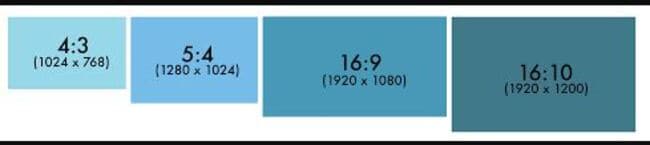
You are not required to understand the details by heart; if the initial resolution is generally used, use the list to select the ideal ratio:
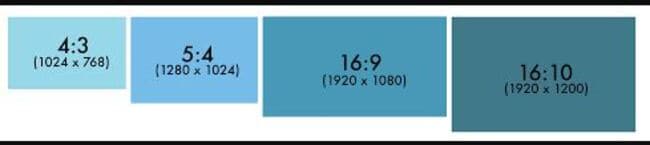
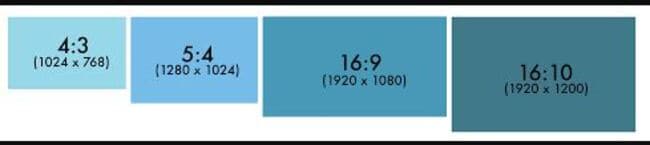
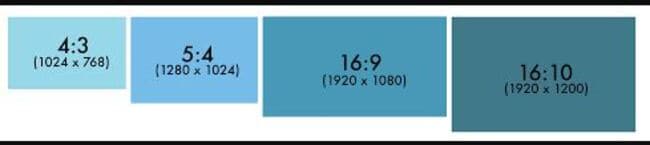
Proportions
● 4:3,
● 3:2,
● 16:9,
● 16:10,
● 1:1, square, in some social networks,
● 85:1,
Pixels
● 2048:1536, iPad with Retina screen;
● 1920:1080, HD TV, iPhone 6 plus; and
● 800:600, traditional television & computer monitor standard.
Part 6 A Practical Explanation about Aspect Ratios in Filmora
Want to find thephoto aspect ratio calculatorquickly? Waste no more time calculating formulas and launch Wondershare Filmora Video Editor for the purpose. It is a robust video editing platform within which you can change the aspect ratios of images and videos and do the same with different methods. You can even do it under the editing panel as well. However, we won’t suggest going much deep when you’re looking to find the idealpicture ratio calculator.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The most standard aspect ratios of videos are 4:3 and 16:9. Despite these two, 9:16 and 1:1 get famous over social media platforms these days.
As far as you may know, various media players help you to transform the aspect ratio in real-time when playback. Yet this modification is temporary. You are required to change the aspect ratio again next time you open them.
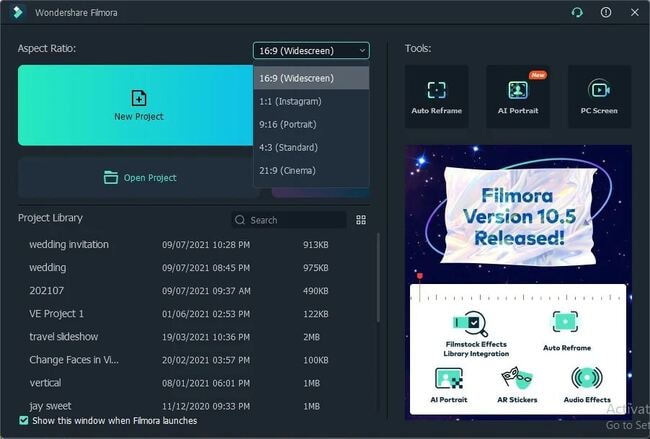
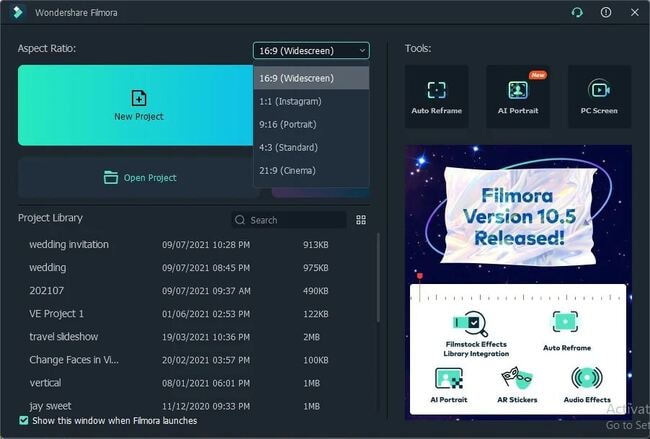
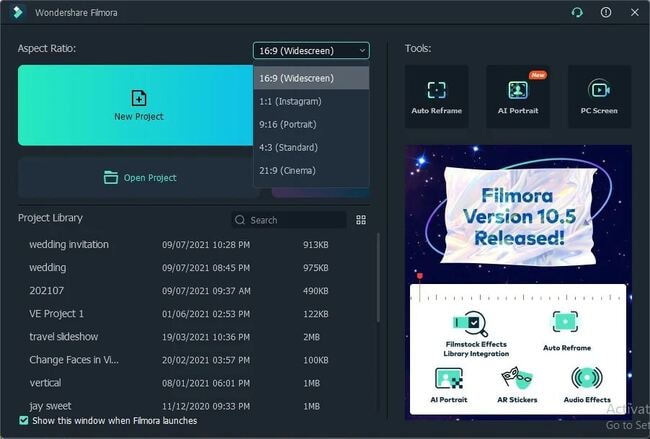
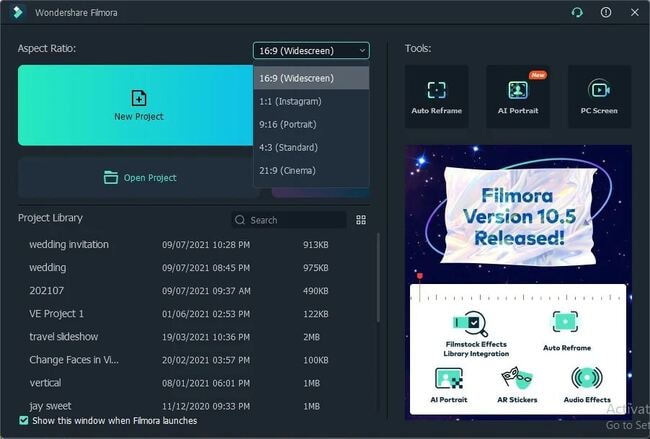
But, changing the aspect ratios is pretty different than other media players. You need to launch the program and create a new project simply. But, before you do a new project, you can easily change it at the beginning panel.
The Filmora assists you in changing the aspect ratio of the project after downloading. Hit the drop-down tab, and you will choose the options among 16:9, 4:3, 1:1, 9:16, and 21:9 aspect ratios.

Key Takeaways from This Episode
● 1 –An overview of the picture aspect ratio.
● 2 – Formula to measure the aspect ratio of an image.
● 3 –Practical understanding of aspect ratios with WondershareFilmora
● So here, we end our topic byusinga picture ratio calculator. We’ve described how to measure the image aspect ratio in detail. By now, you must have got how important the concept of aspect ratio is in photography or video editing.
Aspect ratios are critical elements in photography, although you don’t have to go that deep! Still, you are here as you understand the significance of using aspect ratios in your projects and thus are looking to find the best picture ratio calculator.

In this guide, we’ll talk about everything you need to know about the photo ratio calculator.
In this article
01 [What is Picture Size Ratio?](#Part 1)
02 [What is 1920x1080 in Ratio?](#Part 2)
03 [How Do You Find the Ratio of an Image?](#Part 3)
04 [1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences](#Part 4)
05 [The Resolution Calculator (image Ration Calculator)](#Part 5)
06 [A Practical Explanation about Aspect Ratios in Filmora](#Part 6)
Part 1 What is Picture Size Ratio?
As already mentioned, a picture size ratio refers to calculating or determining the Ratio of an image. And, it’s accomplished by using apicture ratio calculator. So, for example, the picture size ratio could vary from 1:1, 4:3, 3:2, 16:9, etc.
You can visualize this aspect ratio by allocating an image’s width and height units. For example, a 6×4 inch image has a 3:2 aspect ratio, whereas a 1920×1080 pixel video includes a 16:9 aspect ratio.
Fact Check:
An aspect ratio does not contain attached units—instead, it shows how large the width compared to the height, meaning that an image measured in centimeters will have the same aspect ratio even if measured in inches.
The relationship between its height and width decides the shape and Ratio instead of the image’s actual size.
Different aspect ratios consist of varying effects on the image you use. For example, an image set in a 1:1 ratio vs. a 5:4 ratio changes the composition and perception of the photo.
Types of picture size ratios
1:1 Ratio

A 1:1 ratio includes an image’s width and height are square and thus equal. Some standard 1:1 ratios are an 8″x8″ photo, a 1080 x 1080 pixel image generally used for mobile screens, print photographs, and social media platforms.
3:2 Ratio

The 3:2 Ratio is generally 35mm film and photography and is still extensively used for prints. Images framed at 6″x4″ or 1080×720 pixels set within this aspect ratio.
5:4 Ratio

Last but not least, this Ratio is standard in photography and art prints and photography.
In the following sections, let’s uncover more about the photo aspect ratio and its related calculator!
Part 2 What is 1920x1080 in Ratio?

1920 x 1080 is itself a 16:9 aspect ratio. By default, DSLRs, smartphones, and most modern camcorders record video at 1920 x 1080.
Part 3 How Do You Find the Ratio of an Image?
Before finding the image ratio, understand that there’s a difference between image size and image ratio.
Unlike aspect ratios, image size shows the actual width and height in pixels. Image size refers to the image dimensions. You can measure its dimensions in any unit, but you’ll generally see pixels used for digital or web images and inches used for print images.
It’s essential to note that two different images containing the same aspect ratio may not have the exact dimensions of an image. For instance, the image has 1920×1080 pixels has 16:9 aspect ratios, and an image sized at 1280×720 pixels has a 16:9 aspect ratio.
You can use thistool to measure the aspect ratio of images. Here, match either ratio width and ratio and height or pixel width and pixel height to find the aspect ratio in thisimage size ratio calculator.
Part 4 1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences
These are almost the same. The only difference is that of the pixels. If you cancel the numbers 1920 and 1080, they will automatically come as 16 and 9. 1920 x 1080 is a 16:9 aspect ratio.
Part 5 The Resolution Calculator (Image Ratio Calculator)
To use a picture aspect ratio calculator, you need to understand the following.
Understand the following five variables:
● H1 Height of the initial image
● W1 Width of the initial image
● H2 Height of the final image
● W2 Width of the final image
● A percentage - the proportion of the initial image’s ratio to the final image’s ratio.
The aspect ratio formulas that sync the quantities mentioned above for the ratio converter are:
H1/W1 = H2/W2,
H1 * A% = H2, and
W1 * A% = W2
You are not required to understand the details by heart; if the initial resolution is generally used, use the list to select the ideal ratio:
Proportions
● 4:3,
● 3:2,
● 16:9,
● 16:10,
● 1:1, square, in some social networks,
● 85:1,
Pixels
● 2048:1536, iPad with Retina screen;
● 1920:1080, HD TV, iPhone 6 plus; and
● 800:600, traditional television & computer monitor standard.
Part 6 A Practical Explanation about Aspect Ratios in Filmora
Want to find thephoto aspect ratio calculatorquickly? Waste no more time calculating formulas and launch Wondershare Filmora Video Editor for the purpose. It is a robust video editing platform within which you can change the aspect ratios of images and videos and do the same with different methods. You can even do it under the editing panel as well. However, we won’t suggest going much deep when you’re looking to find the idealpicture ratio calculator.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The most standard aspect ratios of videos are 4:3 and 16:9. Despite these two, 9:16 and 1:1 get famous over social media platforms these days.
As far as you may know, various media players help you to transform the aspect ratio in real-time when playback. Yet this modification is temporary. You are required to change the aspect ratio again next time you open them.
But, changing the aspect ratios is pretty different than other media players. You need to launch the program and create a new project simply. But, before you do a new project, you can easily change it at the beginning panel.
The Filmora assists you in changing the aspect ratio of the project after downloading. Hit the drop-down tab, and you will choose the options among 16:9, 4:3, 1:1, 9:16, and 21:9 aspect ratios.

Key Takeaways from This Episode
● 1 –An overview of the picture aspect ratio.
● 2 – Formula to measure the aspect ratio of an image.
● 3 –Practical understanding of aspect ratios with WondershareFilmora
● So here, we end our topic byusinga picture ratio calculator. We’ve described how to measure the image aspect ratio in detail. By now, you must have got how important the concept of aspect ratio is in photography or video editing.
Aspect ratios are critical elements in photography, although you don’t have to go that deep! Still, you are here as you understand the significance of using aspect ratios in your projects and thus are looking to find the best picture ratio calculator.

In this guide, we’ll talk about everything you need to know about the photo ratio calculator.
In this article
01 [What is Picture Size Ratio?](#Part 1)
02 [What is 1920x1080 in Ratio?](#Part 2)
03 [How Do You Find the Ratio of an Image?](#Part 3)
04 [1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences](#Part 4)
05 [The Resolution Calculator (image Ration Calculator)](#Part 5)
06 [A Practical Explanation about Aspect Ratios in Filmora](#Part 6)
Part 1 What is Picture Size Ratio?
As already mentioned, a picture size ratio refers to calculating or determining the Ratio of an image. And, it’s accomplished by using apicture ratio calculator. So, for example, the picture size ratio could vary from 1:1, 4:3, 3:2, 16:9, etc.
You can visualize this aspect ratio by allocating an image’s width and height units. For example, a 6×4 inch image has a 3:2 aspect ratio, whereas a 1920×1080 pixel video includes a 16:9 aspect ratio.
Fact Check:
An aspect ratio does not contain attached units—instead, it shows how large the width compared to the height, meaning that an image measured in centimeters will have the same aspect ratio even if measured in inches.
The relationship between its height and width decides the shape and Ratio instead of the image’s actual size.
Different aspect ratios consist of varying effects on the image you use. For example, an image set in a 1:1 ratio vs. a 5:4 ratio changes the composition and perception of the photo.
Types of picture size ratios
1:1 Ratio

A 1:1 ratio includes an image’s width and height are square and thus equal. Some standard 1:1 ratios are an 8″x8″ photo, a 1080 x 1080 pixel image generally used for mobile screens, print photographs, and social media platforms.
3:2 Ratio

The 3:2 Ratio is generally 35mm film and photography and is still extensively used for prints. Images framed at 6″x4″ or 1080×720 pixels set within this aspect ratio.
5:4 Ratio

Last but not least, this Ratio is standard in photography and art prints and photography.
In the following sections, let’s uncover more about the photo aspect ratio and its related calculator!
Part 2 What is 1920x1080 in Ratio?

1920 x 1080 is itself a 16:9 aspect ratio. By default, DSLRs, smartphones, and most modern camcorders record video at 1920 x 1080.
Part 3 How Do You Find the Ratio of an Image?
Before finding the image ratio, understand that there’s a difference between image size and image ratio.
Unlike aspect ratios, image size shows the actual width and height in pixels. Image size refers to the image dimensions. You can measure its dimensions in any unit, but you’ll generally see pixels used for digital or web images and inches used for print images.
It’s essential to note that two different images containing the same aspect ratio may not have the exact dimensions of an image. For instance, the image has 1920×1080 pixels has 16:9 aspect ratios, and an image sized at 1280×720 pixels has a 16:9 aspect ratio.
You can use thistool to measure the aspect ratio of images. Here, match either ratio width and ratio and height or pixel width and pixel height to find the aspect ratio in thisimage size ratio calculator.
Part 4 1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences
These are almost the same. The only difference is that of the pixels. If you cancel the numbers 1920 and 1080, they will automatically come as 16 and 9. 1920 x 1080 is a 16:9 aspect ratio.
Part 5 The Resolution Calculator (Image Ratio Calculator)
To use a picture aspect ratio calculator, you need to understand the following.
Understand the following five variables:
● H1 Height of the initial image
● W1 Width of the initial image
● H2 Height of the final image
● W2 Width of the final image
● A percentage - the proportion of the initial image’s ratio to the final image’s ratio.
The aspect ratio formulas that sync the quantities mentioned above for the ratio converter are:
H1/W1 = H2/W2,
H1 * A% = H2, and
W1 * A% = W2
You are not required to understand the details by heart; if the initial resolution is generally used, use the list to select the ideal ratio:
Proportions
● 4:3,
● 3:2,
● 16:9,
● 16:10,
● 1:1, square, in some social networks,
● 85:1,
Pixels
● 2048:1536, iPad with Retina screen;
● 1920:1080, HD TV, iPhone 6 plus; and
● 800:600, traditional television & computer monitor standard.
Part 6 A Practical Explanation about Aspect Ratios in Filmora
Want to find thephoto aspect ratio calculatorquickly? Waste no more time calculating formulas and launch Wondershare Filmora Video Editor for the purpose. It is a robust video editing platform within which you can change the aspect ratios of images and videos and do the same with different methods. You can even do it under the editing panel as well. However, we won’t suggest going much deep when you’re looking to find the idealpicture ratio calculator.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The most standard aspect ratios of videos are 4:3 and 16:9. Despite these two, 9:16 and 1:1 get famous over social media platforms these days.
As far as you may know, various media players help you to transform the aspect ratio in real-time when playback. Yet this modification is temporary. You are required to change the aspect ratio again next time you open them.
But, changing the aspect ratios is pretty different than other media players. You need to launch the program and create a new project simply. But, before you do a new project, you can easily change it at the beginning panel.
The Filmora assists you in changing the aspect ratio of the project after downloading. Hit the drop-down tab, and you will choose the options among 16:9, 4:3, 1:1, 9:16, and 21:9 aspect ratios.

Key Takeaways from This Episode
● 1 –An overview of the picture aspect ratio.
● 2 – Formula to measure the aspect ratio of an image.
● 3 –Practical understanding of aspect ratios with WondershareFilmora
● So here, we end our topic byusinga picture ratio calculator. We’ve described how to measure the image aspect ratio in detail. By now, you must have got how important the concept of aspect ratio is in photography or video editing.
Aspect ratios are critical elements in photography, although you don’t have to go that deep! Still, you are here as you understand the significance of using aspect ratios in your projects and thus are looking to find the best picture ratio calculator.

In this guide, we’ll talk about everything you need to know about the photo ratio calculator.
In this article
01 [What is Picture Size Ratio?](#Part 1)
02 [What is 1920x1080 in Ratio?](#Part 2)
03 [How Do You Find the Ratio of an Image?](#Part 3)
04 [1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences](#Part 4)
05 [The Resolution Calculator (image Ration Calculator)](#Part 5)
06 [A Practical Explanation about Aspect Ratios in Filmora](#Part 6)
Part 1 What is Picture Size Ratio?
As already mentioned, a picture size ratio refers to calculating or determining the Ratio of an image. And, it’s accomplished by using apicture ratio calculator. So, for example, the picture size ratio could vary from 1:1, 4:3, 3:2, 16:9, etc.
You can visualize this aspect ratio by allocating an image’s width and height units. For example, a 6×4 inch image has a 3:2 aspect ratio, whereas a 1920×1080 pixel video includes a 16:9 aspect ratio.
Fact Check:
An aspect ratio does not contain attached units—instead, it shows how large the width compared to the height, meaning that an image measured in centimeters will have the same aspect ratio even if measured in inches.
The relationship between its height and width decides the shape and Ratio instead of the image’s actual size.
Different aspect ratios consist of varying effects on the image you use. For example, an image set in a 1:1 ratio vs. a 5:4 ratio changes the composition and perception of the photo.
Types of picture size ratios
1:1 Ratio

A 1:1 ratio includes an image’s width and height are square and thus equal. Some standard 1:1 ratios are an 8″x8″ photo, a 1080 x 1080 pixel image generally used for mobile screens, print photographs, and social media platforms.
3:2 Ratio

The 3:2 Ratio is generally 35mm film and photography and is still extensively used for prints. Images framed at 6″x4″ or 1080×720 pixels set within this aspect ratio.
5:4 Ratio

Last but not least, this Ratio is standard in photography and art prints and photography.
In the following sections, let’s uncover more about the photo aspect ratio and its related calculator!
Part 2 What is 1920x1080 in Ratio?

1920 x 1080 is itself a 16:9 aspect ratio. By default, DSLRs, smartphones, and most modern camcorders record video at 1920 x 1080.
Part 3 How Do You Find the Ratio of an Image?
Before finding the image ratio, understand that there’s a difference between image size and image ratio.
Unlike aspect ratios, image size shows the actual width and height in pixels. Image size refers to the image dimensions. You can measure its dimensions in any unit, but you’ll generally see pixels used for digital or web images and inches used for print images.
It’s essential to note that two different images containing the same aspect ratio may not have the exact dimensions of an image. For instance, the image has 1920×1080 pixels has 16:9 aspect ratios, and an image sized at 1280×720 pixels has a 16:9 aspect ratio.
You can use thistool to measure the aspect ratio of images. Here, match either ratio width and ratio and height or pixel width and pixel height to find the aspect ratio in thisimage size ratio calculator.
Part 4 1920x1080 Aspect Ratio and 16:9 Aspect Ratio Differences
These are almost the same. The only difference is that of the pixels. If you cancel the numbers 1920 and 1080, they will automatically come as 16 and 9. 1920 x 1080 is a 16:9 aspect ratio.
Part 5 The Resolution Calculator (Image Ratio Calculator)
To use a picture aspect ratio calculator, you need to understand the following.
Understand the following five variables:
● H1 Height of the initial image
● W1 Width of the initial image
● H2 Height of the final image
● W2 Width of the final image
● A percentage - the proportion of the initial image’s ratio to the final image’s ratio.
The aspect ratio formulas that sync the quantities mentioned above for the ratio converter are:
H1/W1 = H2/W2,
H1 * A% = H2, and
W1 * A% = W2
You are not required to understand the details by heart; if the initial resolution is generally used, use the list to select the ideal ratio:
Proportions
● 4:3,
● 3:2,
● 16:9,
● 16:10,
● 1:1, square, in some social networks,
● 85:1,
Pixels
● 2048:1536, iPad with Retina screen;
● 1920:1080, HD TV, iPhone 6 plus; and
● 800:600, traditional television & computer monitor standard.
Part 6 A Practical Explanation about Aspect Ratios in Filmora
Want to find thephoto aspect ratio calculatorquickly? Waste no more time calculating formulas and launch Wondershare Filmora Video Editor for the purpose. It is a robust video editing platform within which you can change the aspect ratios of images and videos and do the same with different methods. You can even do it under the editing panel as well. However, we won’t suggest going much deep when you’re looking to find the idealpicture ratio calculator.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

The most standard aspect ratios of videos are 4:3 and 16:9. Despite these two, 9:16 and 1:1 get famous over social media platforms these days.
As far as you may know, various media players help you to transform the aspect ratio in real-time when playback. Yet this modification is temporary. You are required to change the aspect ratio again next time you open them.
But, changing the aspect ratios is pretty different than other media players. You need to launch the program and create a new project simply. But, before you do a new project, you can easily change it at the beginning panel.
The Filmora assists you in changing the aspect ratio of the project after downloading. Hit the drop-down tab, and you will choose the options among 16:9, 4:3, 1:1, 9:16, and 21:9 aspect ratios.

Key Takeaways from This Episode
● 1 –An overview of the picture aspect ratio.
● 2 – Formula to measure the aspect ratio of an image.
● 3 –Practical understanding of aspect ratios with WondershareFilmora
● So here, we end our topic byusinga picture ratio calculator. We’ve described how to measure the image aspect ratio in detail. By now, you must have got how important the concept of aspect ratio is in photography or video editing.
Determining Aspect Ratio: A Step-by-Step Guide
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Also read:
- Updated S Top Picks Video Stabilizer Apps for Smartphones for 2024
- New Ultimate Android Video Editor Selection Guide for 2024
- Updated The Best Video Editing Software for Starters Free, Paid, and Everything in Between
- New Erase Identity Concerns Best Video Editors for Face Anonymization
- New In 2024, 10 Must-Have Tools for Changing Aspect Ratios
- Updated Anonymize Your Media 10 Free Face Blurring Apps for Photos and Videos for 2024
- New VLLO for Mac Download and Discover Similar Options for 2024
- In 2024, Top 5 Reaction Video Creators You Need to Know
- 2024 Approved Online Aspect Ratio Calculators Our Top Picks
- Updated In 2024, FCPX Visual Storytelling Using Freeze Frames and Slow Motion for Impact
- New 2024 Approved Slideshow Mastery The Best Photo Movie Maker Tools Revealed
- Updated In 2024, Free Video Editing Without the Catch Top 14 Watermark-Free Options
- The Ultimate List of Free Online Glitch Effect Software for 2024
- New In 2024, Videopad Video Editor 2023 A Detailed Review and Recommendation
- New In 2024, Stay Active with the Best Motion Tracking Apps on Android and iOS
- New Make Unforgettable Video Invites with These Free Online Tools
- Simplify Your Edit The Top Video Editing Apps for 4K Proxy Videos This Year for 2024
- In 2024, Free Video Rotator Tools A Comprehensive Guide for Windows, Mac, and Mobile
- Updated The Top Free MOD Video Editors You Need to Try for 2024
- New 2024 Approved Color Correction Mastery in FCP 2023 Expert Techniques Revealed
- Updated 2024 Approved Basic Video Editing Solutions for Everyone
- New Music-Integrated Video Editing Software Top Picks for 2024
- Lyric Video Maker Showdown Free vs Paid Services Reviewed
- New In 2024, The Ultimate List 10 Best Intro Maker Tools Online (Free & Paid)
- Updated Chromebook Video Editing Top Picks for Free Software for 2024
- Updated 2024 Approved Expert-Approved Free Video Splitting Tools
- Updated Distort, Degrade, and Disrupt The Best Free Online Glitch Tools
- Revolutionize Your Video Workflow 6 Adobe Premiere Productivity Hacks for 2024
- New In 2024, Revamp Your Videos Top Brightening and Enhancement Apps for Mobile
- Updated Free and Fantastic The Top 5 WMV Video Editors for 2024
- Sony Digital Camcorder Video Post-Production Made Easy for 2024
- Make Movies Like a Pro 16 Free and Easy-to-Use Tools
- 2024 Approved Free Video Editing Essentials Cutting, Trimming, and Merging Made Eas
- New Get the Most Out of Your Audio Files Top 12 Converters
- Updated Top Picks Windows Movie Maker Replacements Youll Love for 2024
- New Top 9 Best Online Video Quality Enhancer for FREE for 2024
- New 10 Free Online Tools to Create Subtitles for Your Videos 2023 Update for 2024
- Updated Cast It! How to Stream Local Videos From Your Device to Chromecast (2023 Update)
- 2024 Approved The Ultimate List Best Video Speed Editor Software for Windows, Mac, and Linux
- The Best iMovie Alternative for Windows 10 Free & Paid
- Top-Rated HD Video Editing Tools for Professionals and Beginners
- Updated In 2024, Mobile Masterpieces The Top 10 Video Editing Apps for iPhone and Android Users
- The Art of Color Consistency Tips and Tricks for Matching Video Clips in Final Cut Pro
- In 2024, How to Bypass FRP from Huawei P60?
- 6 Fixes to Unfortunately WhatsApp has stopped Error Popups On Vivo Y27 5G | Dr.fone
- Updated In 2024, The Top English Voice Generator To Convert Text Into Desired Accent
- Why Your WhatsApp Location is Not Updating and How to Fix On Realme V30 | Dr.fone
- A Guide Realme Narzo 60 Pro 5G Wireless and Wired Screen Mirroring | Dr.fone
- How to Recover Deleted Excel 2000 Files on Mac Complete Guide | Stellar
- Solved Bad and Corrupt Videos that won't Play on Vivo
- Updated In 2024, AI Streaming Mastery A Quick Guide and Recommended Tool
- What is Geo-Blocking and How to Bypass it On Infinix Smart 7 HD? | Dr.fone
- How To Transfer WhatsApp From Apple iPhone 7 Plus to other iPhone 12 devices? | Dr.fone
- Guide on How To Free Up iPhone 11 Space | Dr.fone
- Full Guide to Fix iToolab AnyGO Not Working On Motorola Moto G84 5G | Dr.fone
- How to fix error 1015 while restoring iPhone 6s | Stellar
- Bypass iCloud Activation Lock with IMEI Code On your iPhone 15
- Easy steps to recover deleted photos from Infinix Note 30i.
- Title: Updated In 2024, Provide Information to the Audience with the Perfect Graphic Elements. It Is High Time to Add Value to Your Video. Step Into This Article to Get Insights on the Lower Third Modules
- Author: Emma
- Created at : 2024-05-19 05:48:21
- Updated at : 2024-05-20 05:48:21
- Link: https://video-ai-editor.techidaily.com/updated-in-2024-provide-information-to-the-audience-with-the-perfect-graphic-elements-it-is-high-time-to-add-value-to-your-video-step-into-this-article-to-g/
- License: This work is licensed under CC BY-NC-SA 4.0.





